表格的作用:
表格用来展示数据,表格可读性好,后台展示数据的时候,能够熟练运用表格,一个清爽的表格能够。
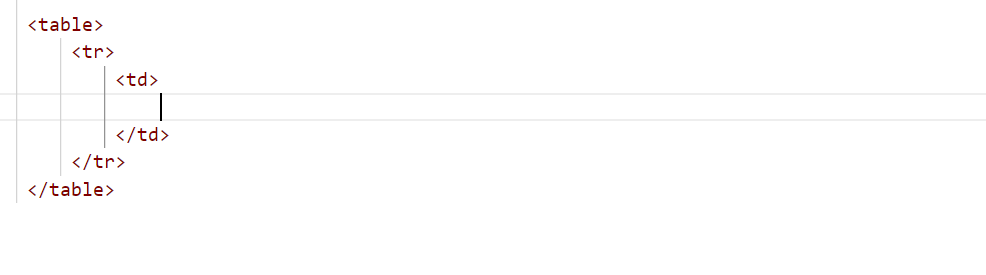
大致结构:

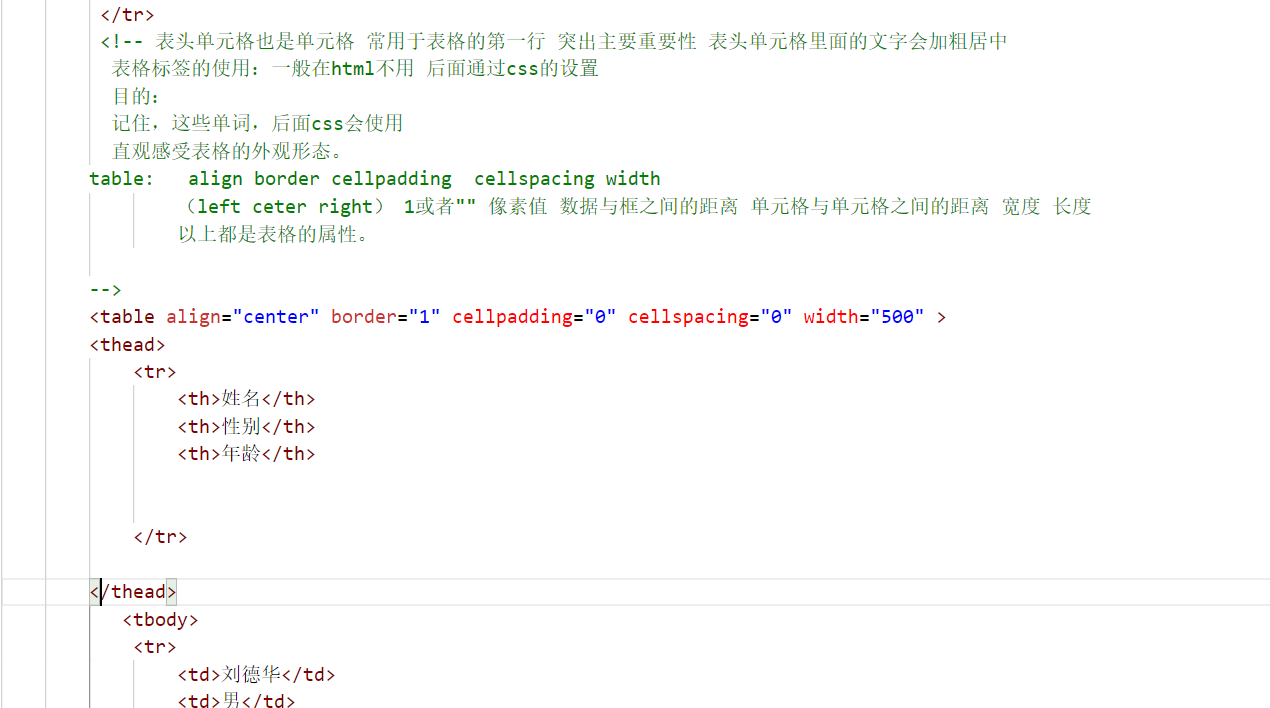
th标签在tr里,标签表示html表格的标头部分(table head的缩写)


知识点:
table里设置表的属性
table里放thande、tbody
表格头部和表格主体区域 这样更好地分清表格的结构
tr (th标头/td单元格)
表的属性:
注意 属性值需要用 " "裹起来
align (left center right)
width height border cellspacing/cellpadding
合并单元格:
1、确定行合并还是列合并 跨行合并还是跨列合并
2、分清上左 上往下补 左往右补 <td rowspan="2" 行合并两个>
3、删除对应自动补的表格
列表标签:
有序列表、无序列表、自定义列表
ol ul dl
li
notes:
表格是用来展示数据的,列表是用来布局界面的
列表最大的特点就是整齐、有序、它作为布局会更加自由和方便
根据使用的情景不一样,列表分为有序、无序、自定义列表。
值得注意的是:
无序列表的各个列表之间没有顺序级别之分,是并列的;
ul只能嵌套li li标签可以放其他标签 例如p标签
li标签相当于一个容器 可以容纳所有元素
一般后期使用css设定
自定义下的dd是用来描述dt的
自定义列表的使用:
常用于对术语或名词或进行解释和描述,定义列表的列表项前没有人格符号
所有dd都是dt的 dd用来描述dt
---------------------------------------------------------------------------------------------------------
表单标签:
现实中我们会填表,例如调查表。。。在网页里我们也会有表单的出现,主要是用来收集用户的个人信息,例如在某某交友网上,我们可以看见(年龄 性别 婚姻状况 收入等等...)
在html里我们将表单分为三个部分:
表单域 form 标签表示
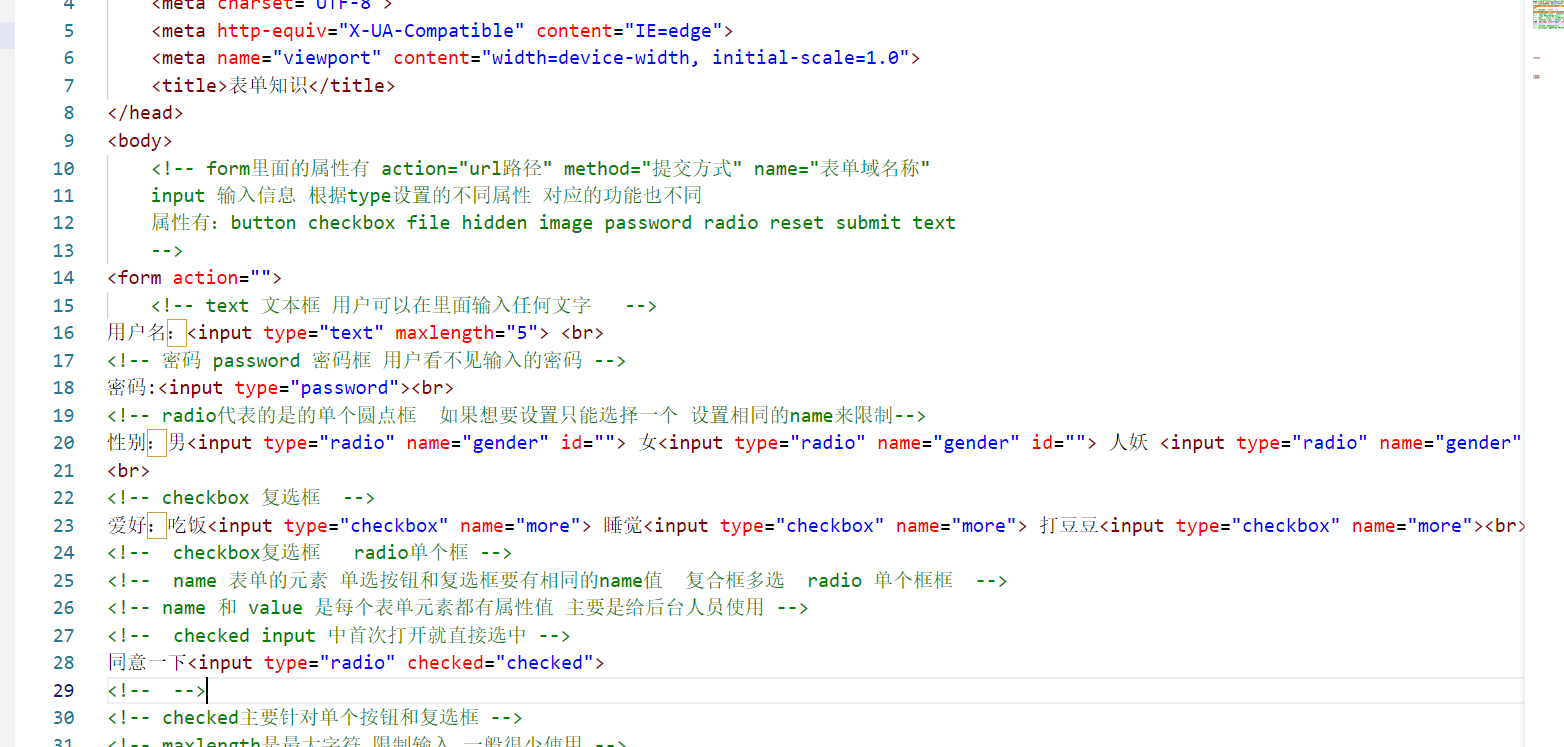
表单控件 input标签 表单元素
提示信息 提示用户输入对应的信息
例如:

总结一下:
form是表单域 input 用户输入(text (maxlength) radio checkbox (name value checked="checked"))......
接下来看一下表单标签 label标签
当点击label标里的文本时 浏览器会自动将光标转到或者选择对应的表单元素上面
基本语法:
将文字放在label里设置for 元素 与input 里的id属性设置一样即可
核心:label标签的for属性要和input的id属性一样
select表单标签
页面中,如果有多个选项让用户选择,节约空间就可以使用
select
option...
select

textarea标签 大的文本框
通过textare标签可以轻松地创建多行文本
属性有rows cols 控制行列大小 一般利用css调整
留言:<br>
<textarea name="" id="" cols="20" rows="10"></textarea>
案例:注册页面

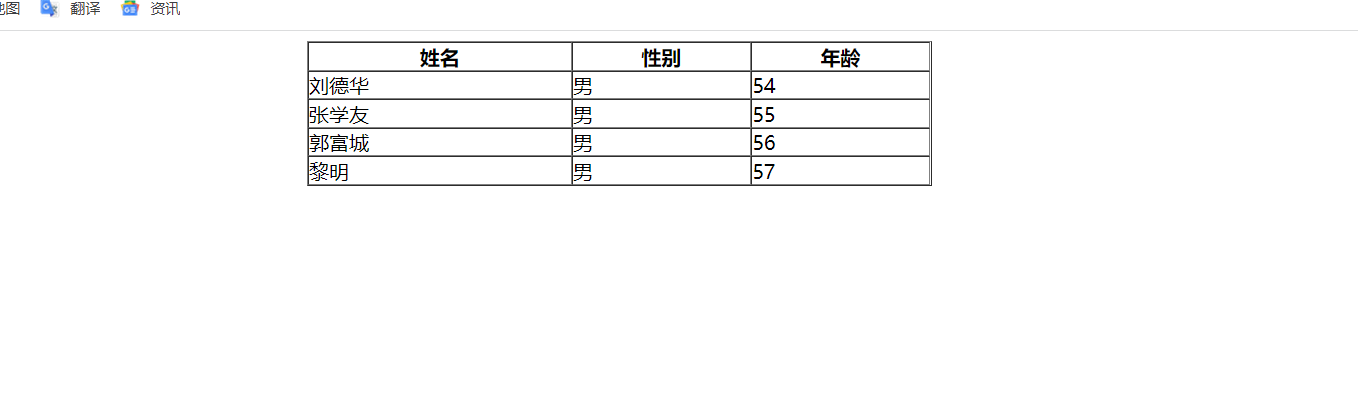
页面效果:

布局设计:
接下来就是css的基础知识了,加油每一天!!!










