在 Spartacus UI 发起的 OCC API 请求的 URL 中,您可能会注意到一个名为 cmsTicketId 的字段。这个字段的含义与用途如下:
cmsTicketId 是一个标识符,用于关联 Spartacus UI 与 SAP Commerce Cloud 后端 CMS (Content Management System) 的会话。CMS 是一个用于管理网站内容的系统,如页面、组件和其他与前端显示相关的元素。在 SAP Commerce Cloud 中,CMS 通过 CMS Cockpit 或者 SmartEdit 工具进行管理。为了确保在 Spartacus UI 中显示的内容与 CMS 的状态保持一致,需要使用一个会话标识符来关联二者。这就是 cmsTicketId 的作用。
当用户在 CMS 中进行更改并预览更改结果时,系统会创建一个 CMS 会话票证(CMS Ticket)。这个票证包含了当前 CMS 会话的所有更改,但尚未发布到生产环境。Spartacus UI 会将这个票证的 ID 作为 cmsTicketId 参数传递给 OCC API,以便在 API 请求中获取与该票证关联的 CMS 数据。这样,用户就可以在 Spartacus UI 中实时预览他们在 CMS 中所做的更改。
cmsTicketId 参数只在开发或预览模式下使用,以确保用户能够预览未发布的 CMS 更改。在生产环境中,Spartacus UI 通常不会传递 cmsTicketId 参数,因为生产环境只显示已发布的 CMS 内容。
为了让SmartEdit能够在可组合的商店界面加载页面,需要向SmartEdit发送所有所需的上下文数据。这包括站点、内容目录和内容目录版本,还可以指定语言、日期和时间。因此,需要将cmsTicketId附加到从可组合商店界面发送到后端的任何CMS请求中。
为此,可组合商店界面具有CmsTicketInterceptor。如果存在cmsTicketId并且请求指定了cms,拦截器会将cmsTicketId添加为请求参数之一。以下是一个示例:
https://localhost:9002/occ/v2/electronics-spa/cms/pages?lang=en&curr=USD&cmsTicketId=647947668977012877c9ca9d-6be3-43d1-ac3a-e1f4d017a70c&pageLabelOrId=login&pageType=ContentPage

拿到的响应如下:

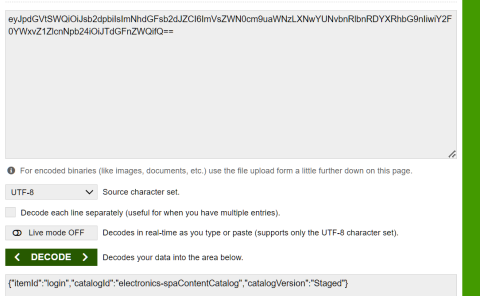
把得到的 page uuid 进行 base64 解码:
eyJpdGVtSWQiOiJsb2dpbiIsImNhdGFsb2dJZCI6ImVsZWN0cm9uaWNzLXNwYUNvbnRlbnRDYXRhbG9nIiwiY2F0YWxvZ1ZlcnNpb24iOiJTdGFnZWQifQ==

得到结果:
{"itemId":"login","catalogId":"electronics-spaContentCatalog","catalogVersion":"Staged"}
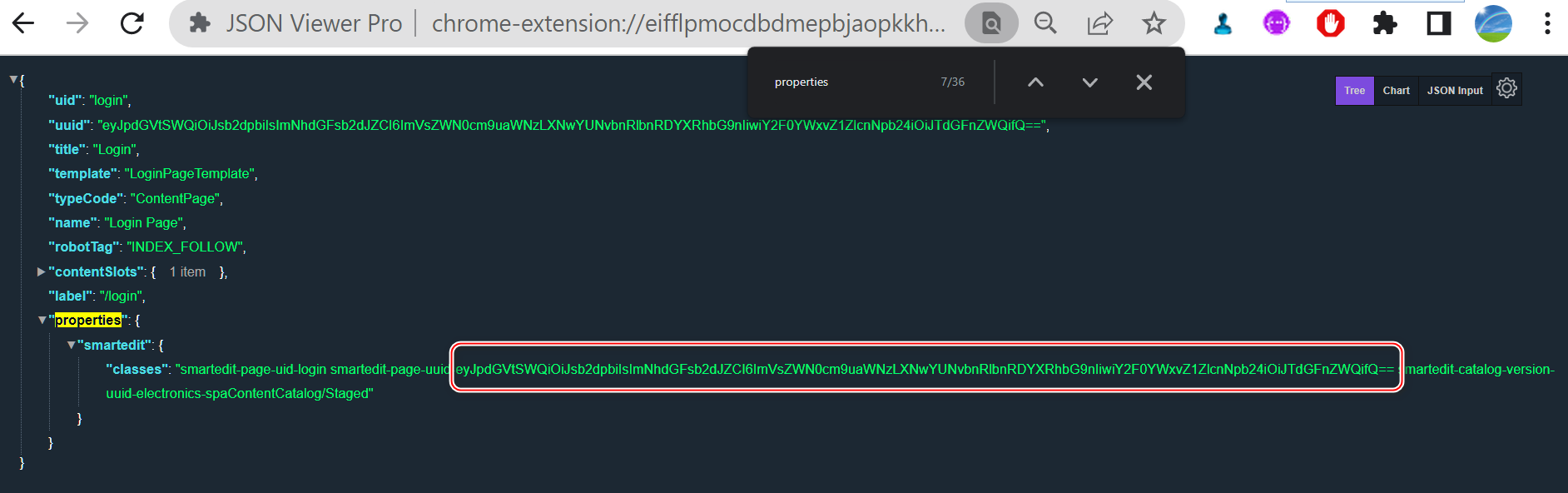
如果使用cmsTicketId发送CMS请求,响应的JSON数据中将包含一个properties字段。properties字段包含了所需的动态属性组,这些属性组适用于包含的CMS项。例如,CMS页面中的属性可能包含以下数据:
...
"label" : "homepage",
"properties" : {
"smartedit" : {
"classes" : "smartedit-page-uid-homepage smartedit-page-uuid-eyJpdGVtSWQiOiJob21lcGFnZSIsImNhdGFsb2dJZCI6ImVsZWN0cm9uaWNzLXNwYUNvbnRlbnRDYXRhbG9nIiwiY2F0YWxvZ1ZlcnNpb24iOiJTdGFnZWQifQ== smartedit-catalog-version-uuid-electronics-spaContentCatalog/Staged"
}
}
}
在smartedit组中,存在一个classes属性。classes属性的值是此特定CMS页面所需的SmartEdit合同。因此,您需要将这些类添加到HTML body标签的类列表中。如果您查看HTML页面源代码,您将看到body标签具有此classes属性。以下是一个示例:
<body class="smartedit-page-uid-homepage smartedit-page-uuid-eyJpdGVtSWQiOiJob21lcGFnZSIsImNhdGFsb2dJZCI6ImVsZWN0cm9uaWNzLXNwYUNvbnRlbnRDYXRhbG9nIiwiY2F0YWxvZ1ZlcnNpb24iOiJTdGFnZWQifQ== smartedit-catalog-version-uuid-electronics-spaContentCatalog/Staged">
<cx-storefront ng-version="8.0.0" class="stop-navigating"><header><cx-page-layout section="header" ng-reflect-section="header" class="header"><!--bindings={
...
