
博客首页

屏幕尺寸:1920

屏幕尺寸:1336

屏幕尺寸:360(手机端竖屏)

屏幕尺寸:360以上(手机端横屏)
博客正文


博客互动

博客评论

主题适配
1.清空后台所有配置;
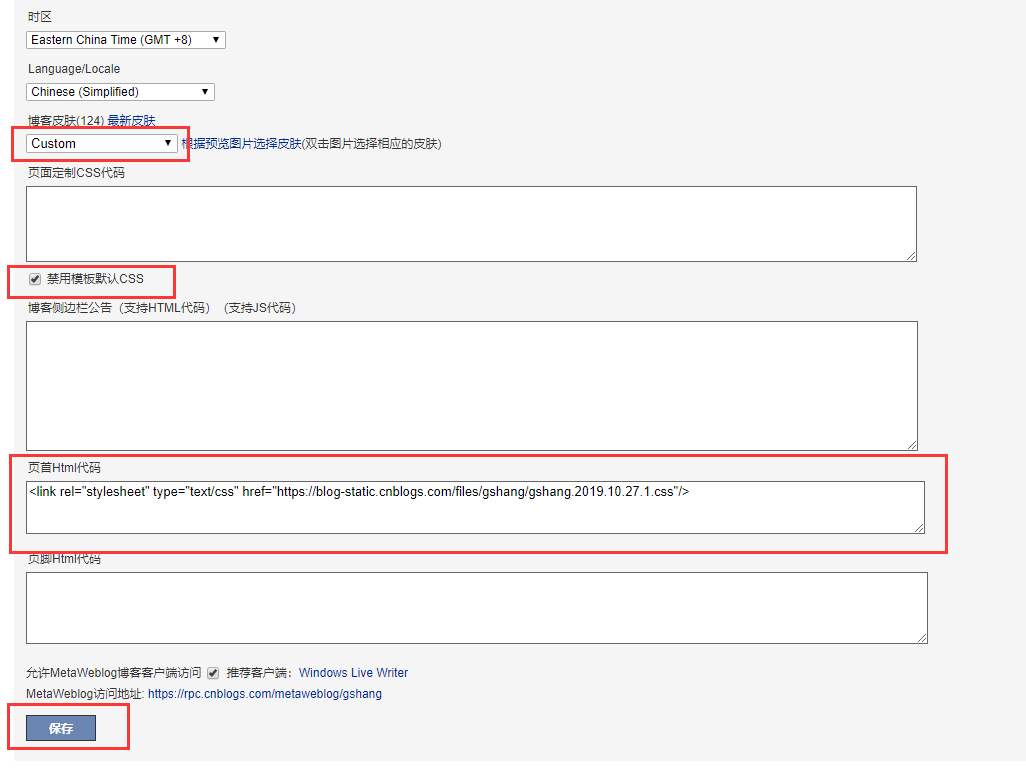
2.选择博客皮肤为 Custom,并禁用模板默认CSS;
3.在页首html代码中,引入主题样式:
<link rel="stylesheet" type="text/css" href="4.保存配置,查看适配效果。

说明
后期主题可能会更新,文件命名形式为如下格式:
gshang.2019.10.27.1.css即日期和当天改动版本次数。
版本更新
- 2019.11.10
未经作者授权,禁止转载
THE END










