引言
在cesium的开发中,当加入基础的dem高程数据时,地表会有对应的起伏,这时,在其上加上矢量图层数据或者实体对象数据,不设置贴地的情况下,对象有可能会飘在空中,或者掉在地形的下边,并且离近观察对象时,还有一种随着视野移动的问题。
cesium提供了常用实体对象的贴地处理,设置完贴地属性,就会让对象显示在地形上,而不会出现以上的问题。
常见对象的贴地设置
1、面状、点状、广告牌
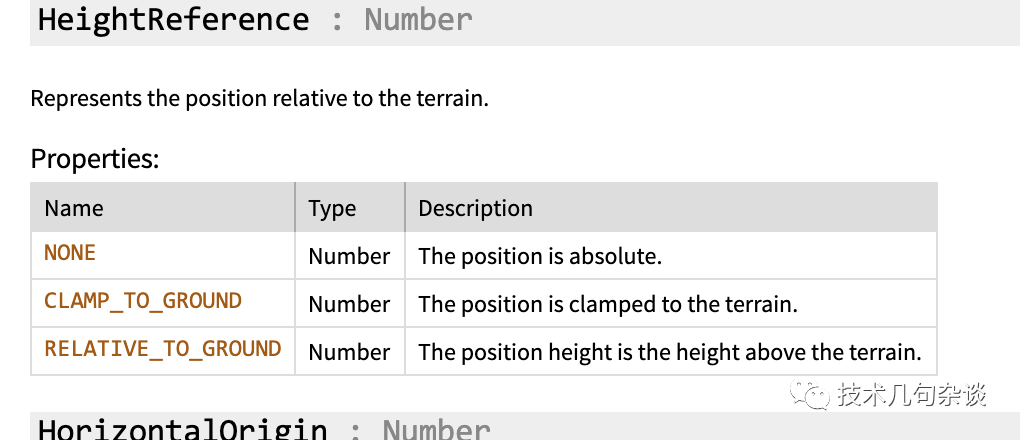
这些实体类型的贴地设置,是通过heightReference属性进行设置,设置成CLAMP_TO_GROUND值(见下图),对于面图层,要同时不设置面的height:0属性,需要注意的是,面状数据设置贴地后,边线的数据是不能显示了,需要单独添加边线数据。

2、geojson等数据源
在数据源加载的时候,可以设置clampToGround的属性值为true,
let promise = Cesium.GeoJsonDataSource.load(_geojsondata, {
clampToGround: true
});
3、线状数据
需要设置clampToGround的属性为true。
参考文档:
https://cesium.com/docs/cesiumjs-ref-doc/Billboard.html?classFilter=bill
https://cesium.com/docs/cesiumjs-ref-doc/PolylineGraphics.html?classFilter=polyline










