一、遇到的问题
Vue项目打包部署到线上后,刷新页面会提示404。这是因为网页访问的是静态绝对路径,而服务器上没有该路径。

二、解决方法
-
方法一:
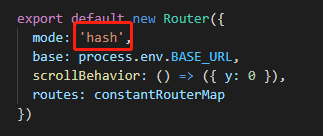
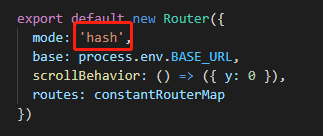
修改src/router/index.js文件中的mode属性,设置为hash。(这种调整,会使url出现"#")

-
方法二:
调整nginx.conf配置文件

微信扫一扫
Vue项目打包部署到线上后,刷新页面会提示404。这是因为网页访问的是静态绝对路径,而服务器上没有该路径。

方法一:
修改src/router/index.js文件中的mode属性,设置为hash。(这种调整,会使url出现"#")

方法二:
调整nginx.conf配置文件

相关推荐