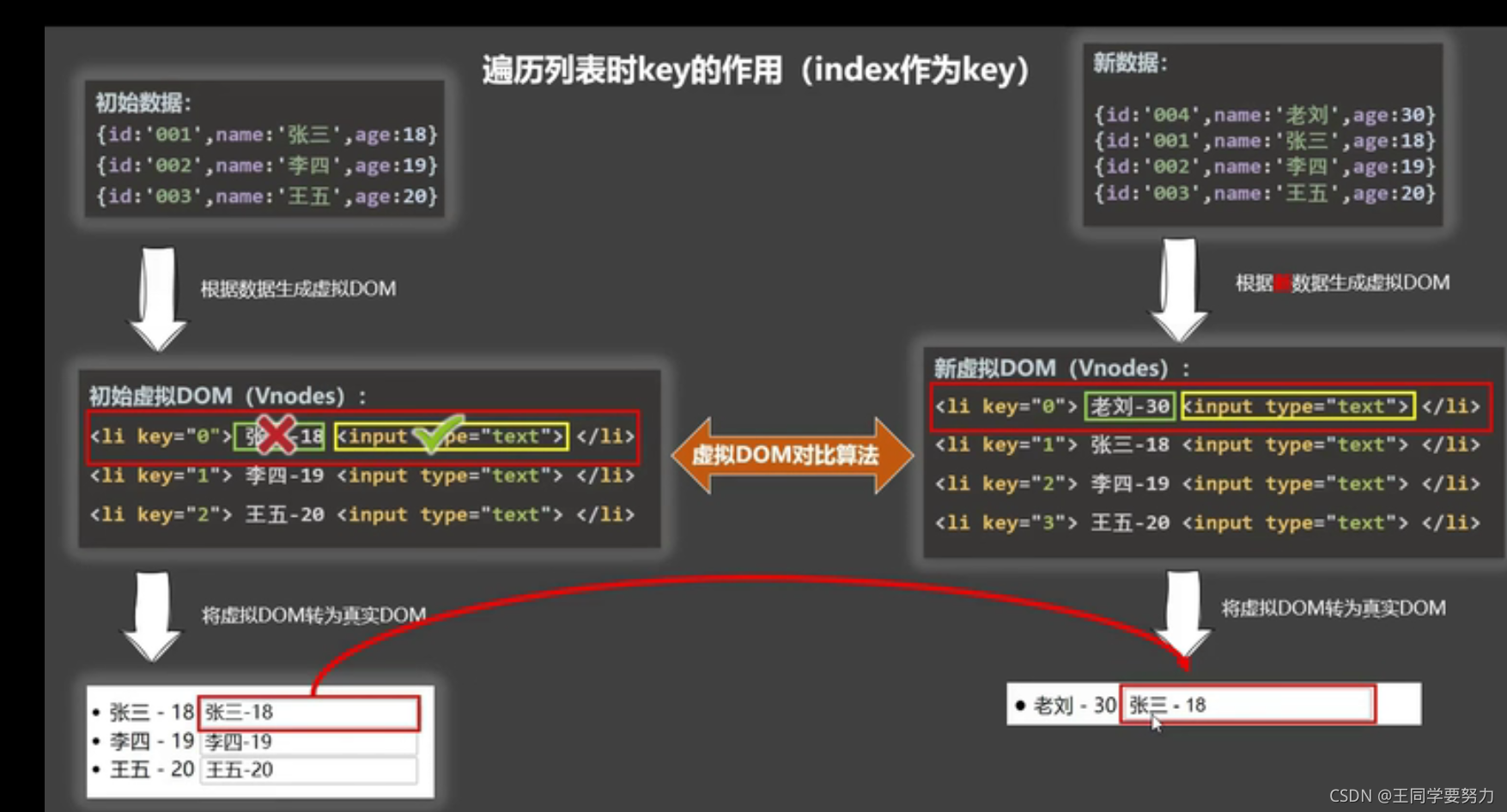
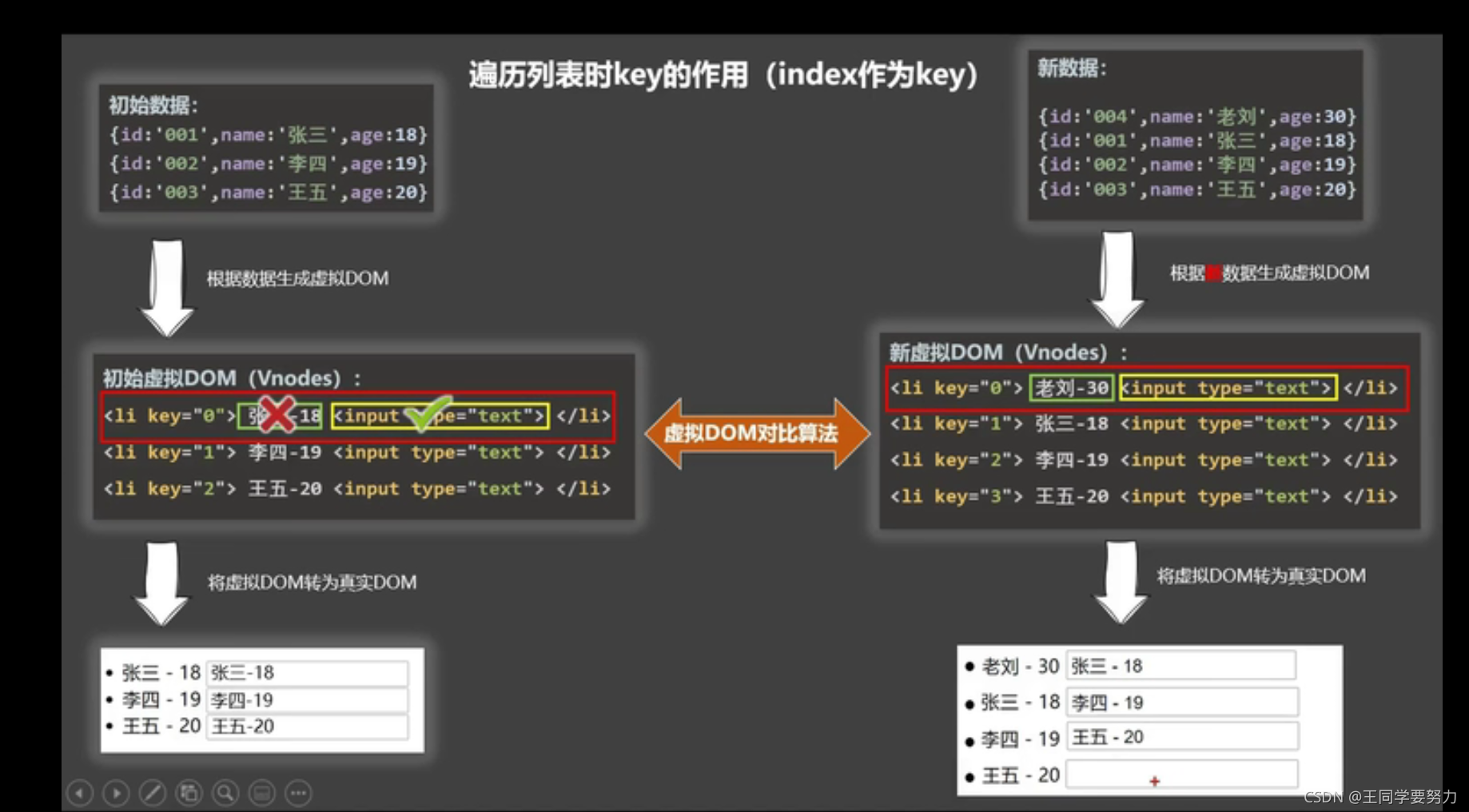
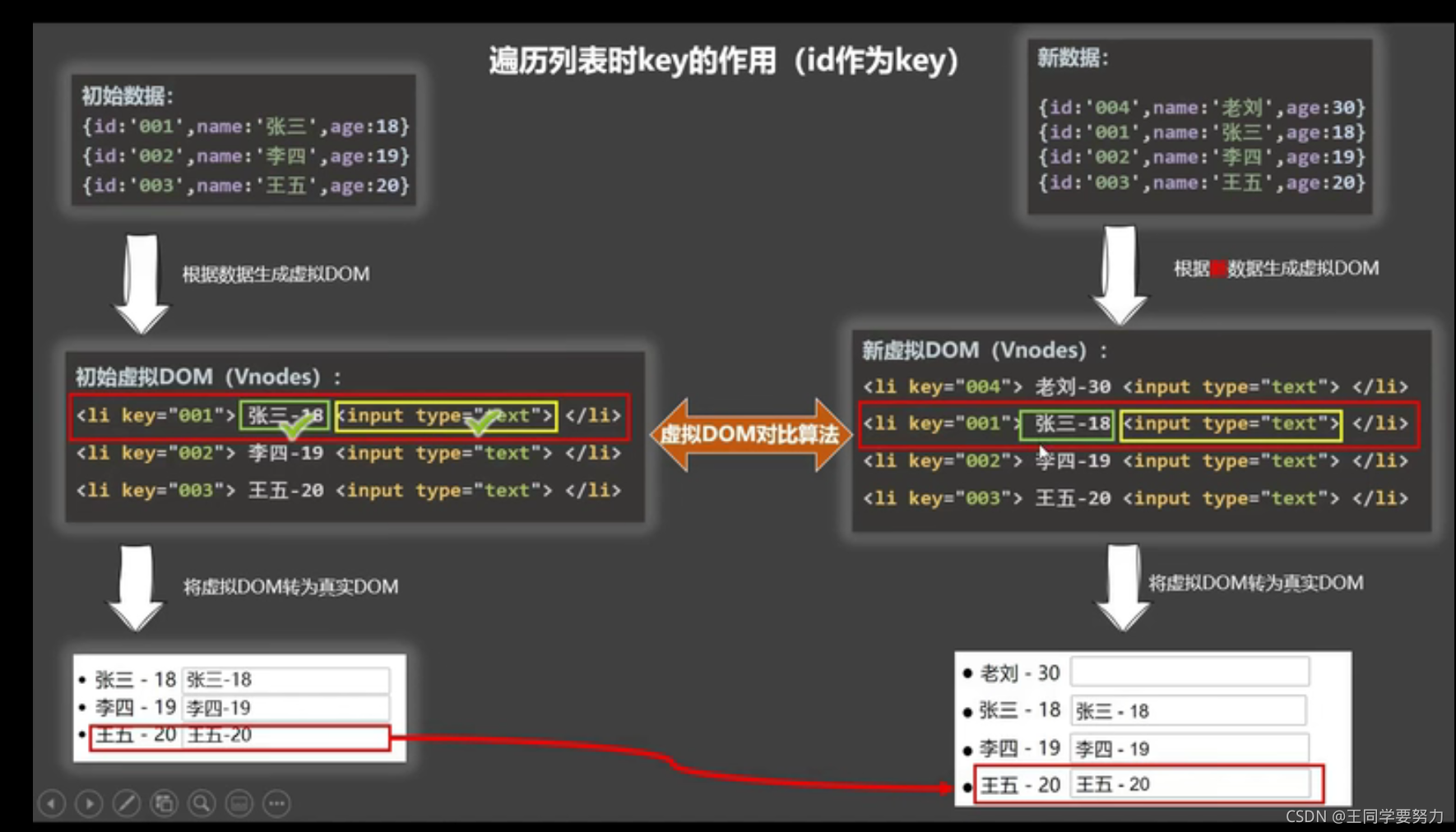
【Vue2.0】—Vue中的key有什么作用?(四)




<div id="root">
<!-- 遍历数组 -->
<ul>
<button @click.once="add">添加一个老刘</button>
<li v-for="(p,index) in persons" :key="p.id">{{p.name}}--{{p.age}}
<input type="text">
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
persons: [{
id: '001',
name: '张三',
age: 18
}, {
id: '002',
name: '李四',
age: 19
}, {
id: '003',
name: '刘宇',
age: 20
}],
car: {
name: '奔驰',
price: 10000,
color: 'blue'
},
str: 'abcd'
},
methods: {
add() {
const p = {
id: '004',
name: '老刘',
age: 21
}
this.persons.unshift(p)
}
}
})
</script>










