语法
object-fit: fill|contain|cover|scale-down|none|initial|inherit;
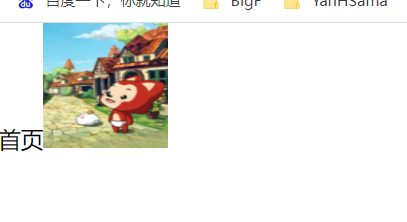
原图片效果展示

设置宽高时效果如图
.img {
height: 100px;
width: 100px;
// object-fit: cover;
}

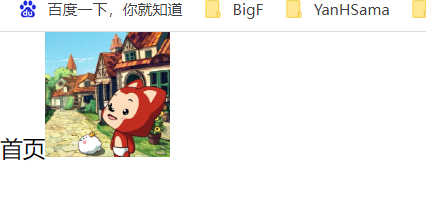
裁剪展示效果如图
.img {
height: 100px;
width: 100px;
object-fit: cover;
}

微信扫一扫
语法
object-fit: fill|contain|cover|scale-down|none|initial|inherit;

.img {
height: 100px;
width: 100px;
// object-fit: cover;
}

.img {
height: 100px;
width: 100px;
object-fit: cover;
}

相关推荐