制作联系页面同样需要下载模板,所以,来到tyler.com > 搜索并下载"K5":
接着,来到 仪表盘 > Elementor > 我的模板 > 导入模板,将刚才下载的模板K5导入进去。

image
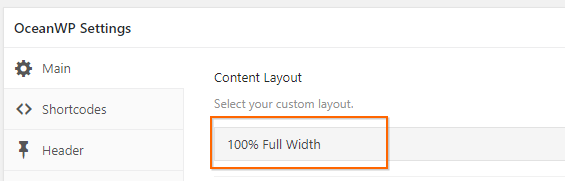
导入完成后,来到关于页面,将页面设置为全宽:

image
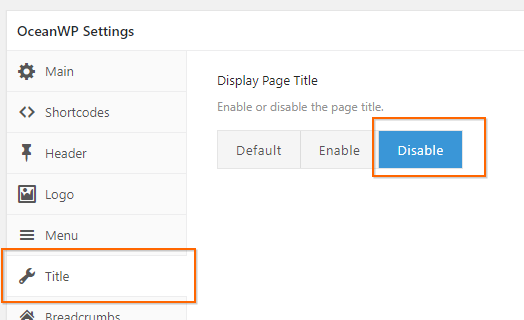
,然后关闭页面标题:

image
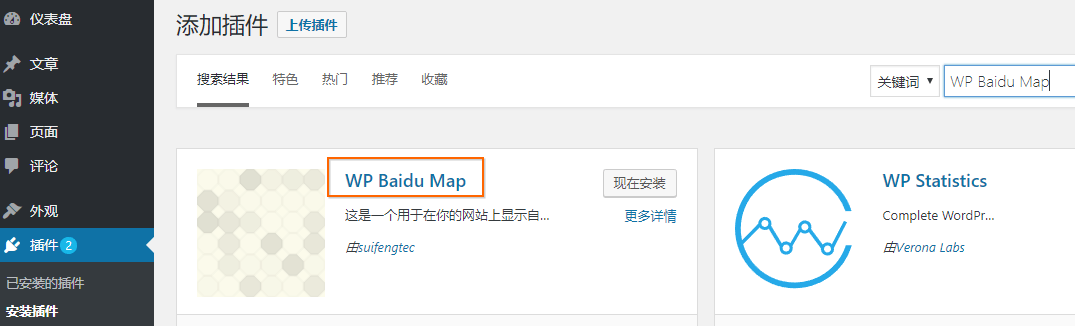
安装WP Baidu Map(wordpress插件)
因为在国内,无法访问谷歌地图,所以我们需要使用百度地图,直接在“安装插件”搜索:

image
下载并安装.
使用Elementor编辑联系页面
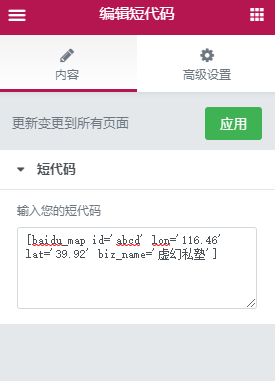
使用短代码添加百度地图(需要知道您标志的位置所在的经纬度):
经纬度的查询,可以通过谷歌搜索:在线地图经纬度查询。就能够找到对应的网站。
[baidu_map id='abcd' lon='116.46' lat='39.92' biz_name='虚幻私塾']:

image
预览:

image
然后添加模板:"K5":
添加完成后,我们把右侧的地图删除掉,因为我们已经有百度地图了。
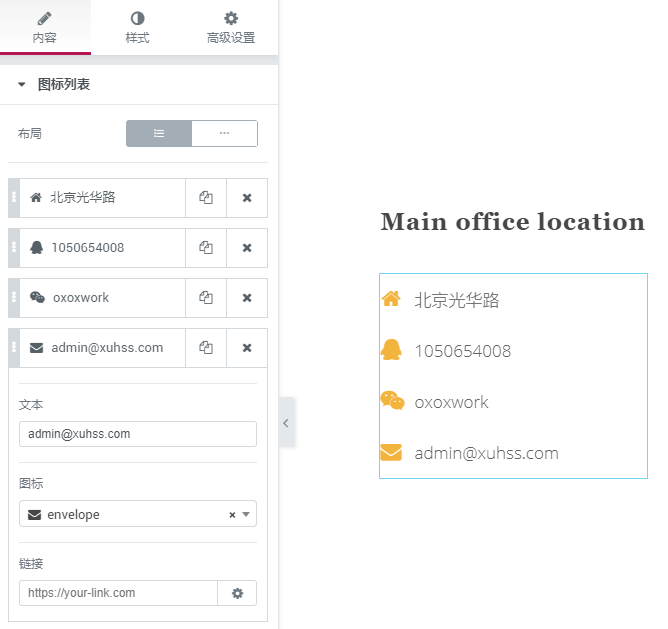
紧接着,我们来设置详细的信息:

image
设置完成后,接着我们就需要在它的右侧加一个联系表单:
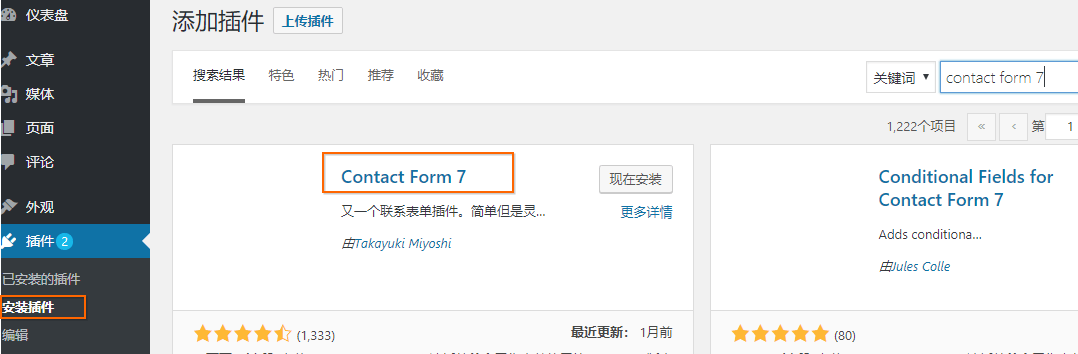
安装contact form 7(wordpress插件)
联系表单插件推荐大家使用contact form 7,简单易用。

image
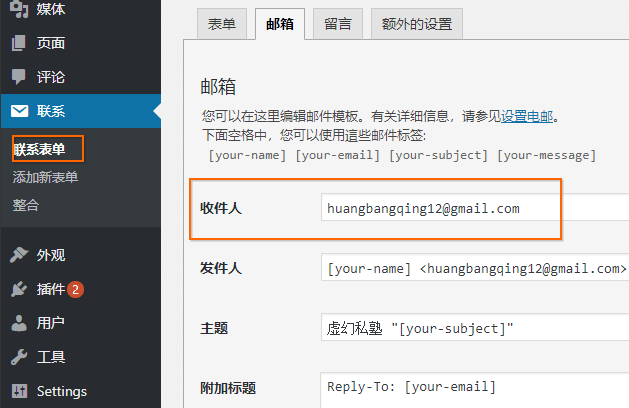
启用插件后,在这里需要确保信息正确:

image
现在,我们就只需要复制短代码:[contact-form-7 id="370" title="联系表单 1"]

image
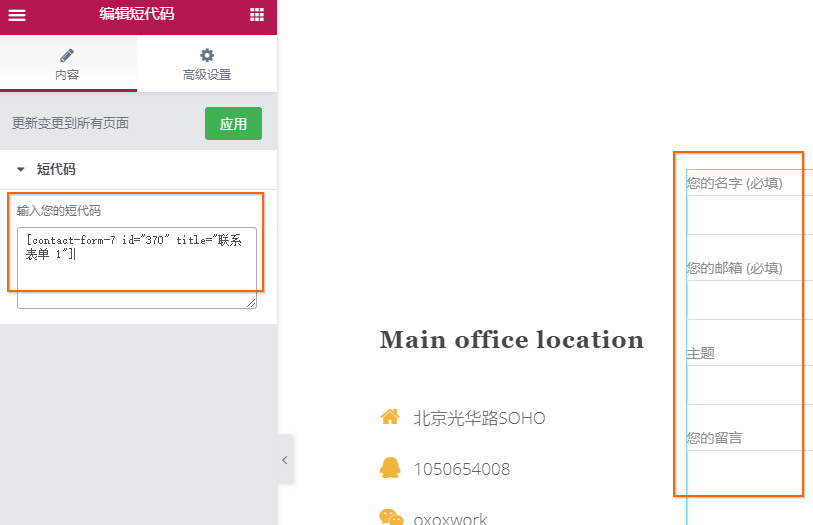
然后,在Elementor编辑联系页面,拖拽短代码到右侧区域,粘贴刚刚复制的短代码:

image
你的表单就会显示出来,但任何人联系你的时候,你都会收到一封邮件。
所以,更新并预览联系页面:
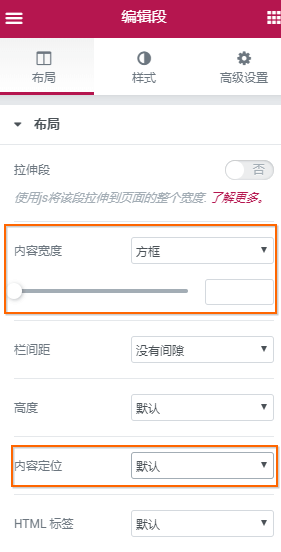
这里的排版并不好看,我们可以调整宽度,不应使用”全宽度“,这里设置为默认对齐:

image
最后,调整浏览器宽度。手机上的效果也没有问题。










