学习修改vant组件样式无法显示的问题
由于scoped只对当前.vue文件中的template模板标签内的结构有效,所以在含有scoped属性的style标签中修改vant组件样式是无效的。
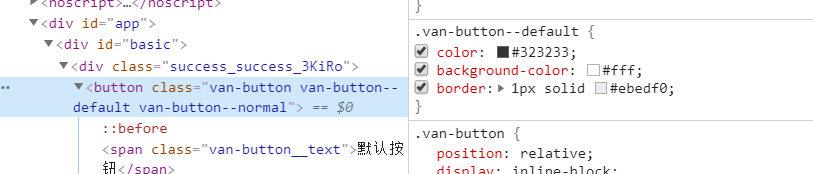
所以先确保.vue文件的style标签没有使用scoped属性,然后在浏览器中查看想要修改的组件的类名即可。


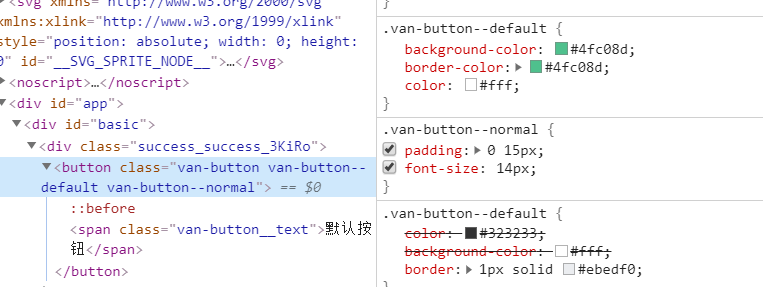
如上所示新添的样式已经覆盖原有的样式。
但如果使用了大部分的default类型的button组件,然后只是修改部分的样式,上面的写法就不太合适了,因为它会作用于当前页面的所有.van-button--default类名的组件。可以在想要修改的vant-button组件外面包裹一层div标签
————————————————
————————————————










