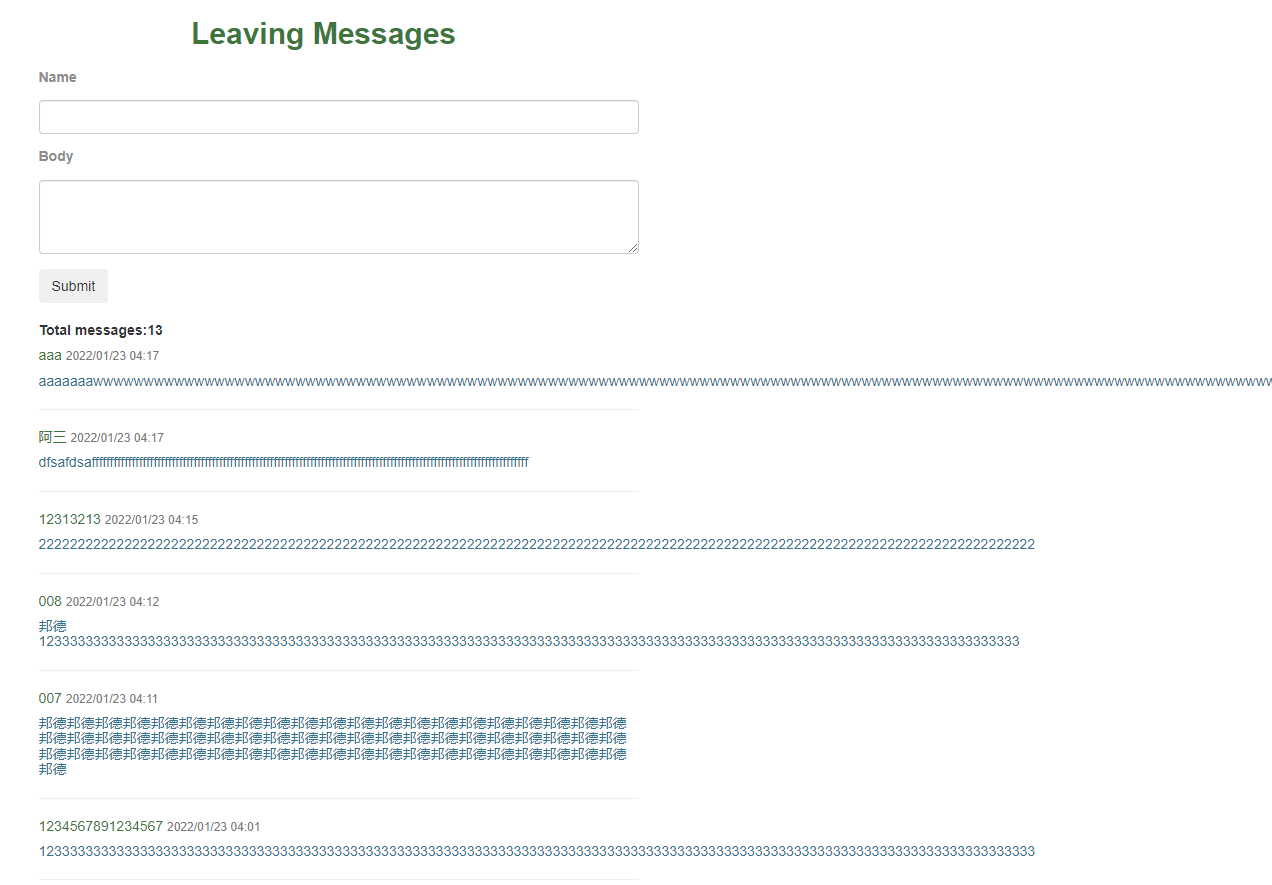
使用flask写了一个留言板程序,显示留言的宽度设置的是600px,输入纯英文或者纯数字的时候,留言无法换行,但是中文却可以。
jinja2渲染源码:<h5 class="text-info " style="width: 600px">{{ message.body }}</h5>

解决办法:
给style加上对应的css属性值:word-break:break-all;,修改后如下:
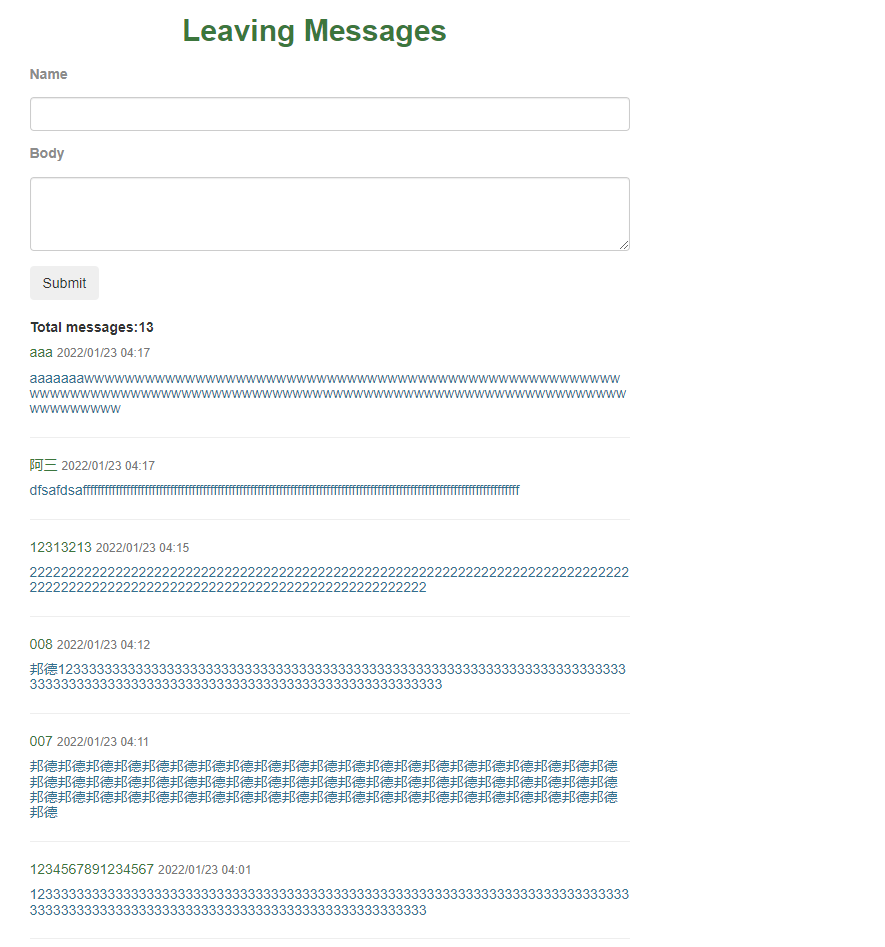
<h5 class="text-info" style="width: 600px; word-break:break-all;">{{ message.body }}</h5>
展示效果如下图:

0
点赞
收藏
分享
微信扫一扫
解决HTML中英文和数字不能自动换行
举报
0 条评论
