本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。
前言
HBuilderX,H是HTML的首字母,Builder是构造者,X是HBuilder的下一代版本。我们也简称为HX。
问题描述
在进行vue项目的开发之前,选择一款好的开发软件可以达到事半功倍的效果,HBuilderX在vu方面做了大量的优化,其体验感远超其他的开发工具。下面小编将通过一个简单的案例实现vue在Hbuilder上的实战演练。
解决方案
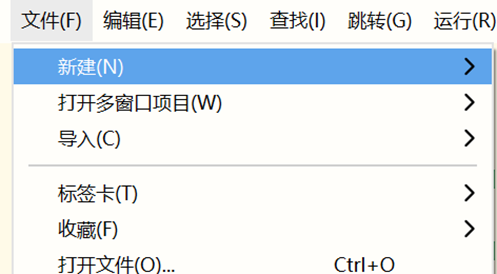
1.打开HbuiderX最新版,选择新建

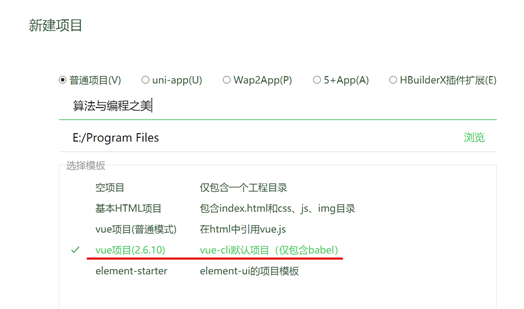
2.创建含有vue-cli默认项目的vue项目

3.开始vue项目的创建

4.在新建的《算法与编程之美》的文件夹中找到src下的components文件夹,以后与vue有关的项目我们都可以在该文件夹中进行创建。

接下来我们可以开始第一个vue项目的创建:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>算法与编程之美</title> <script src="https://unpkg.com/vue@next"></script> </head> <body> <div id="hello-vue"> {{ message }} </div> <script> const HelloVueApp = { data() { return { message: 'Hello world!!' } } } Vue.createApp(HelloVueApp).mount('#hello-vue') </script> </body> </html> |
结语
针对如何创建第一个vue项目问题,提出使用一个好的开发软件Hbuilder进行项目的创建既不需要安装node.js等插件,也无需进行npm等测试,未来将继续利用HbuilderX进行vue项目的开发。
实习编辑:衡辉