博客系统css样式失效问题修复
一、问题复现
前两天访问我自己的博客,发现css样式全乱了,而且使用我这套代码的小伙伴们也出现了这个问题,如下图所示,css样式失效。

二、原因分析
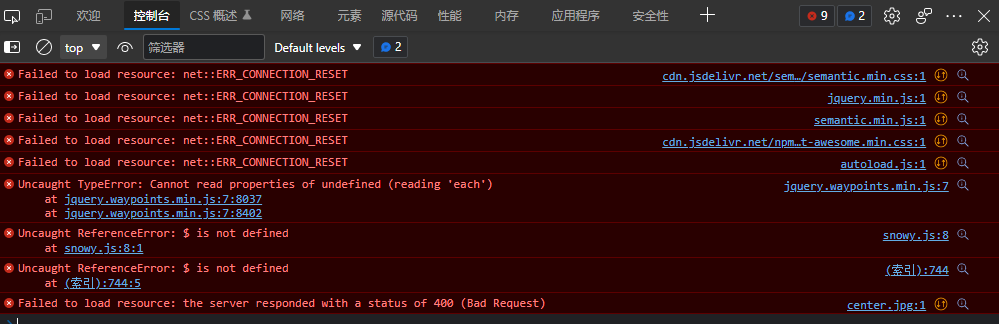
查看控制台,发现是加载不到 css、js 资源,包括 jquery 和 semantic-ui 的,之前都是直接引用官网的cdn,很明显是cdn出问题了

这里用的是 jsdelivr 服务,这是经常使用这个 cdn 服务,一个快速且免费的服务,所有公开的javascript npm包和github仓库,都可以使用jsdelivr来作为静态资源服务器,而且免费、超快!我之前引用的 jQuery 和 semantic 就是通过这个 cdn 来加速的。
但是前段时间 jsdelivr 挂了,根据网友反馈,涉及到使用 jsdelivr 服务的所有网站,都出现了问题,所以我的网站使用的 semantic 的样式全部失效。
三、解决方法
之前是通过 cdn 加速在线引用,既然 cdn 挂了,最稳妥的方法还是直接把资源下载到本地
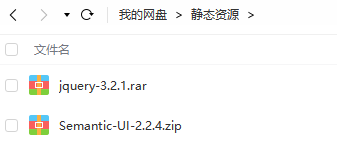
为了和以前保持一致,以前用的哪个版本,就下载哪个版本的资源,可以直接从GitHub上下载,我已经下载,放入了网盘,有需要的可以自行下载
链接:百度网盘 请输入提取码 提取码:595d

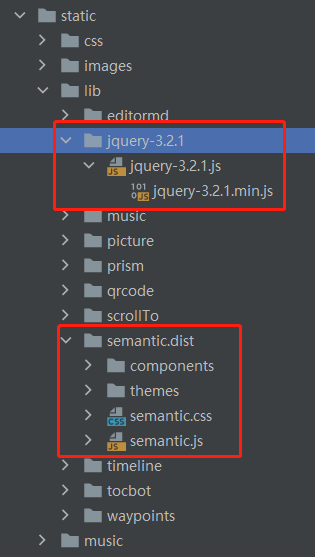
将静态资源文件导入项目中,导入后如下图所示

将前端代码中涉及到这两个 cdn 引入的地方进行修改,把在线引用改为本地引用
<link rel="stylesheet" href="../static/lib/semantic/dist/semantic.min.css" th:href="@{/lib/semantic/dist/semantic.min.css}">
<script src="../static/lib/jquery-3.2.1/jquery-3.2.1.min.js" th:src="@{/lib/jquery-3.2.1/jquery-3.2.1.min.js}"></script>
<script src="../static/lib/semantic/dist/semantic.min.js" th:src="@{/lib/semantic/dist/semantic.min.js}"></script>改好后重新启动项目即可访问,代码已经同步GitHub,可以下载参考

之后有想法将这个博客重构成前后端分离的,然后优化一下代码和功能,感兴趣的小伙伴可以持续关注











