文章目录
- 一、表格中的内容设置
- 1、设置下拉列表
- 2、设置输入文本框
- 3、设置复选框
- 4、设置文本域
- 5、设置图片按钮
- 6、设置链接
- 二、完整代码示例
一、表格中的内容设置
1、设置下拉列表
下拉列表 写在 td 单元格 标签 中 , 外层使用 <select> 标签 , 内层使用 <option> 标签 ;
代码示例 :
<!-- 第二行数据 -->
<tr>
<!-- 第二行第一列 -->
<td>籍贯</td>
<td>
<!-- 下拉列表 -->
<!-- 省份选择 -->
<select>
<option>--请选择省--</option>
<option>河北省</option>
<option>山东省</option>
<option>河南省</option>
<option>山西省</option>
</select>
<!-- 地区选择 -->
<select>
<option>--请选择市--</option>
<option>衡水市</option>
<option>邢台市</option>
<option>保定市</option>
<option>邯郸市</option>
</select>
<!-- 县选择 -->
<select>
<option>--请选择县--</option>
<option>冀州区</option>
<option>枣强市</option>
<option>深州市</option>
<option>桃城区</option>
</select>
</td>
</tr>
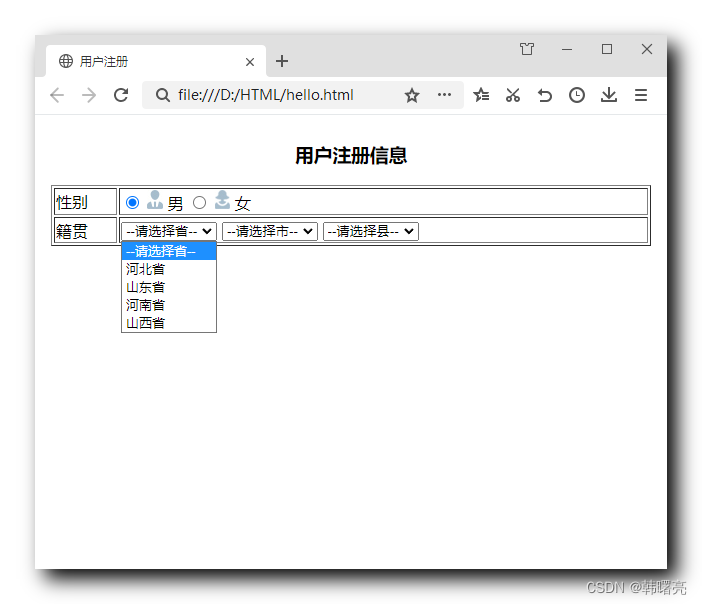
运行效果 :

2、设置输入文本框
在 td 标签中 , 使用 input 表单 , 设置表单类型为 text , 并通过 value 属性设置提示信息 ;
代码示例 :
<!-- 第三行数据 -->
<tr>
<td>邮箱</td>
<td>
<input type="text" value="请输入邮箱">
</td>
</tr>
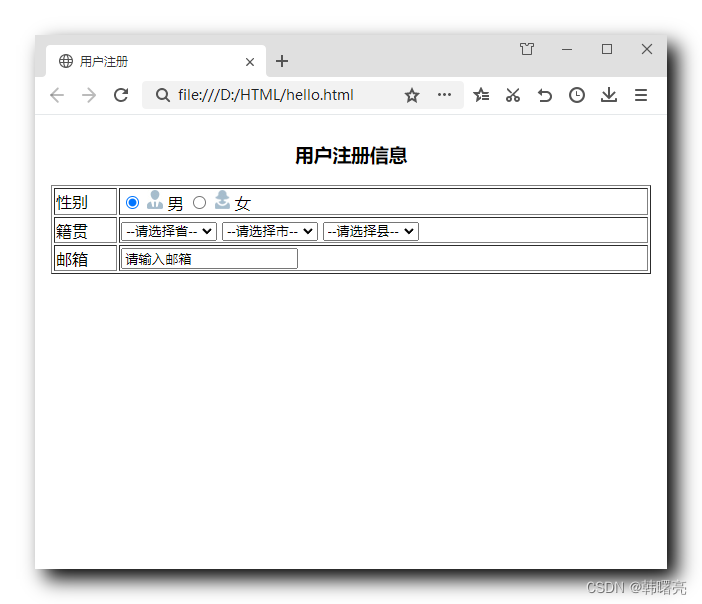
展示效果 :

3、设置复选框
在 表格中的 td 标签中 , 设置 复选框 ,
将 input 表单类型设置为 checkbox , 为其设置不同的 name 用于识别复选框 ,
复选框后面跟着 选项名称 ;
代码示例 :
<!-- 第四行数据 -->
<tr>
<td>关注领域</td>
<td>
<input type="checkbox" name="like1"> 移动开发
<input type="checkbox" name="like2"> 后端开发
<input type="checkbox" name="like3"> 前端开发
</td>
</tr>
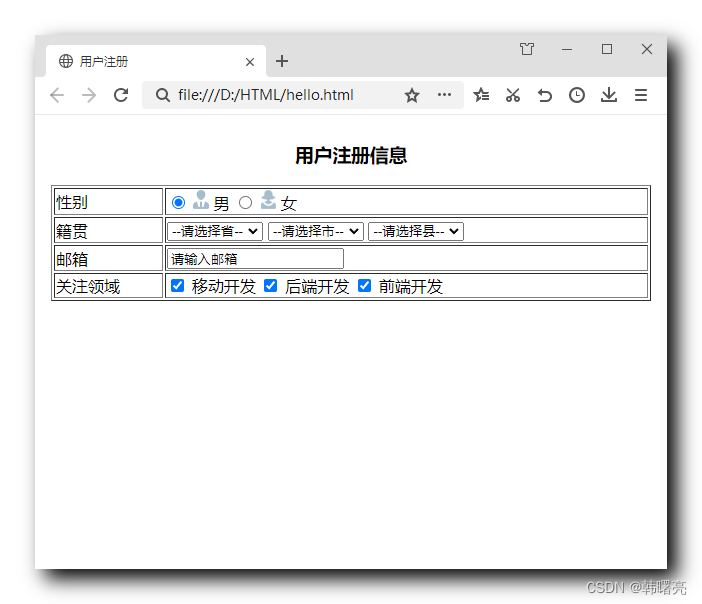
展示效果 :

4、设置文本域
在表格中的 td 标签中 , 设置 文本域 ;
文本域标签为 textarea 标签 , 使用 cols 属性设置每行的字符个数 , 使用 rows 设置行数 ;
代码示例 :
<!-- 第五行数据 -->
<tr>
<td>个人简介</td>
<td>
<textarea cols="50" rows="5"> </textarea>
</td>
</tr>
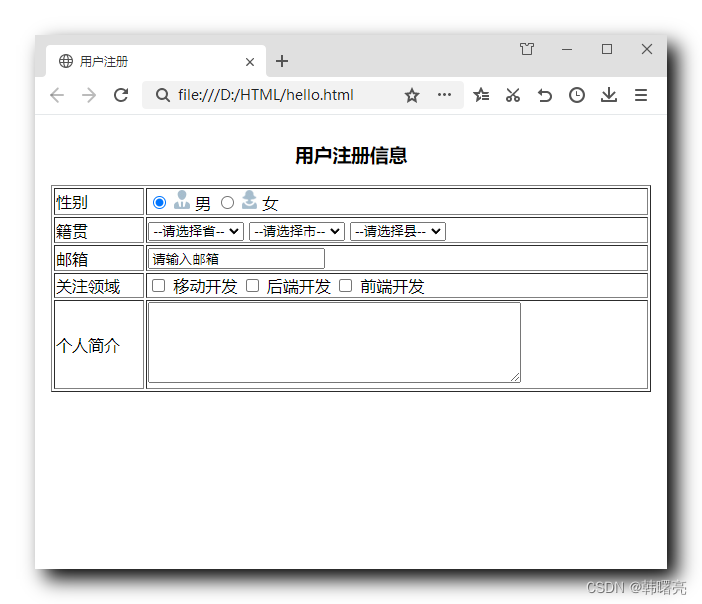
展示效果 :

5、设置图片按钮
在表格的 td 单元格中 , 设置 input 表单 , type 类型设置为 image 类型 , src 设置图片的 相对路径 ;
要将 图片按钮与 第二列 进行对齐 , 在该行表格中 , 第一个单元格 需要空出来 , 只在第二个单元格中设置图片按钮 ;
代码示例 :
<!-- 第六行数据 -->
<tr>
<td></td>
<td>
<input type="image" src="images/btn.png" />
</td>
</tr>
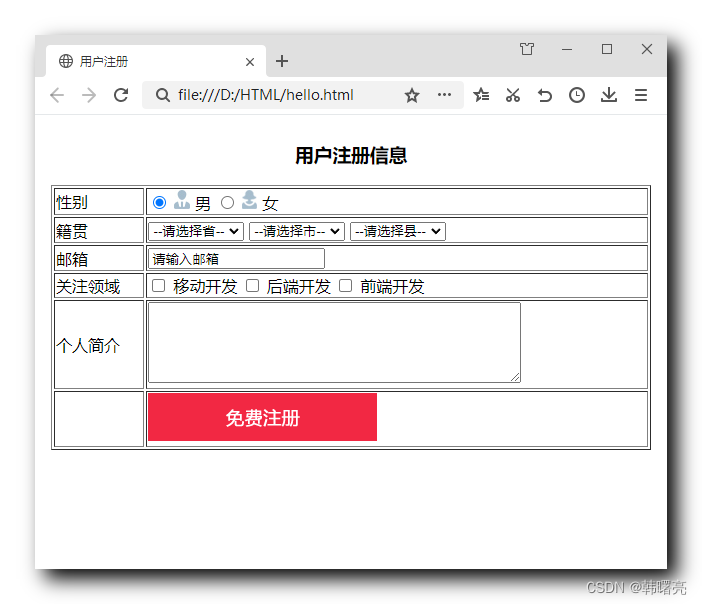
运行效果 :

6、设置链接
在表格的 td 单元格中 , 链接目的地在 href 属性值中设置 ;
要将 链接与 第二列 进行对齐 , 在该行表格中 , 第一个单元格 需要空出来 , 只在第二个单元格中设置链接 ;
代码示例 :
<!-- 第七行数据 -->
<tr>
<td></td>
<td>
<a href="https://www.baidu.com/">已有账号,立即登录</a>
</td>
</tr>
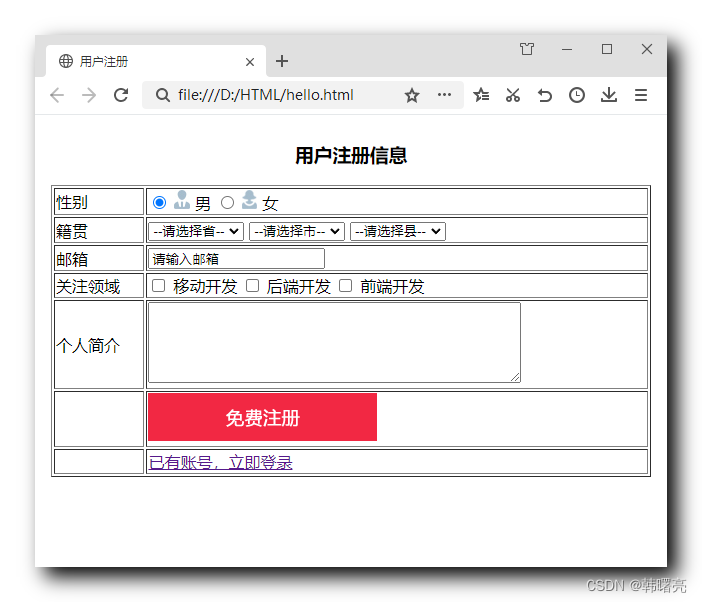
执行效果 :

二、完整代码示例
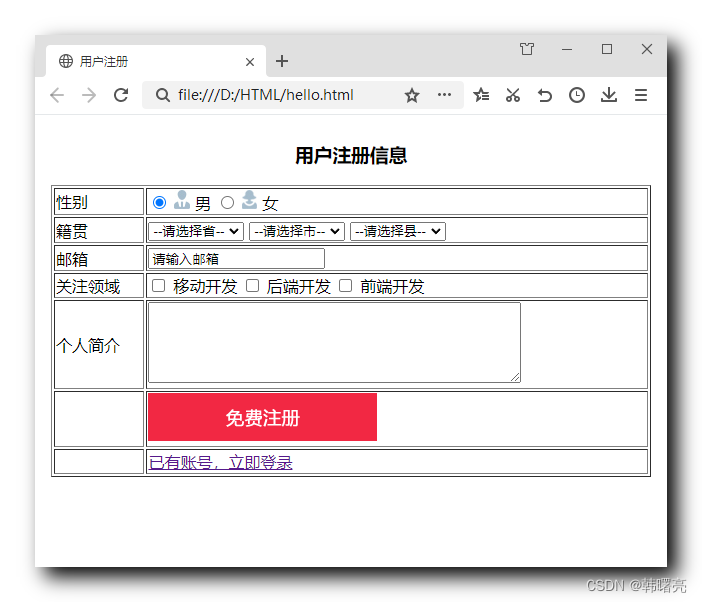
完整代码 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>用户注册</title>
<base target="_blank"/>
</head>
<body>
<!-- 设置表格宽度 600 像素, 表格居中 -->
<table width="600" align="center" border="1">
<!-- 设置表格标题 -->
<caption><h3>用户注册信息</h3></caption>
<!-- 第一行数据 -->
<tr>
<!-- 第一行第一列 -->
<td>性别</td>
<td>
<!-- 单选按钮 选择性别 -->
<input type="radio" name="sex" checked="checked" />
<img src="images/man.jpg" /> 男
<input type="radio" name="sex" />
<img src="images/women.jpg" /> 女
</td>
</tr>
<!-- 第二行数据 -->
<tr>
<!-- 第二行第一列 -->
<td>籍贯</td>
<td>
<!-- 下拉列表 -->
<!-- 省份选择 -->
<select>
<option>--请选择省--</option>
<option>河北省</option>
<option>山东省</option>
<option>河南省</option>
<option>山西省</option>
</select>
<!-- 地区选择 -->
<select>
<option>--请选择市--</option>
<option>衡水市</option>
<option>邢台市</option>
<option>保定市</option>
<option>邯郸市</option>
</select>
<!-- 县选择 -->
<select>
<option>--请选择县--</option>
<option>冀州区</option>
<option>枣强市</option>
<option>深州市</option>
<option>桃城区</option>
</select>
</td>
</tr>
<!-- 第三行数据 -->
<tr>
<td>邮箱</td>
<td>
<input type="text" value="请输入邮箱">
</td>
</tr>
<!-- 第四行数据 -->
<tr>
<td>关注领域</td>
<td>
<input type="checkbox" name="like1"> 移动开发
<input type="checkbox" name="like2"> 后端开发
<input type="checkbox" name="like3"> 前端开发
</td>
</tr>
<!-- 第五行数据 -->
<tr>
<td>个人简介</td>
<td>
<textarea cols="50" rows="5"> </textarea>
</td>
</tr>
<!-- 第六行数据 -->
<tr>
<td></td>
<td>
<input type="image" src="images/btn.png" />
</td>
</tr>
<!-- 第七行数据 -->
<tr>
<td></td>
<td>
<a href="https://www.baidu.com/">已有账号,立即登录</a>
</td>
</tr>
</table>
</body>
</html>
展示效果 :