封面图

LineBasicMaterial
线条基本材质,用于绘制线框样式几何图形的材质。
它的构造器接收的参数是一个对象,这个对象中有以下几个属性:
- color-材质的颜色,默认情况下设置为白色(0xffffff)。
- linewidth-控制线条厚度。默认值为1。
- inecap- 定义线条端点的外观。可能的值有“butt”、“round”和“square”。默认值为“圆形”。
- linejoin-定义线条连接的外观。可能的值有“round”、“bevel”和“mite”。默认值为“圆形”
- map-使用纹理中的数据设置线条的颜
我们在实际开发过程中,尤其是在加载模型的过程当中最常用map来添加贴图纹理。
它的具体的使用示例代码如下:
const material = new THREE.LineBasicMaterial( {
color: 0xffffff,
linewidth: 1,
linecap: 'round', //ignored by WebGLRenderer
linejoin: 'round' //ignored by WebGLRenderer
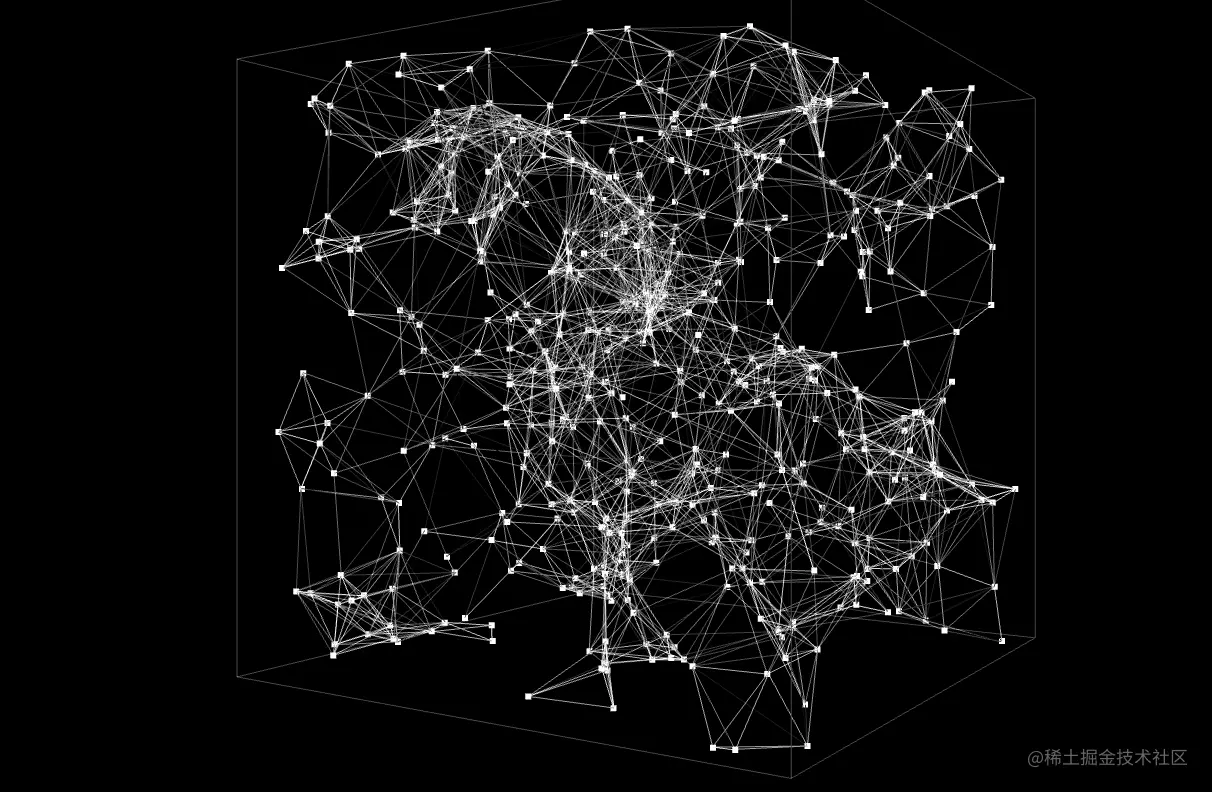
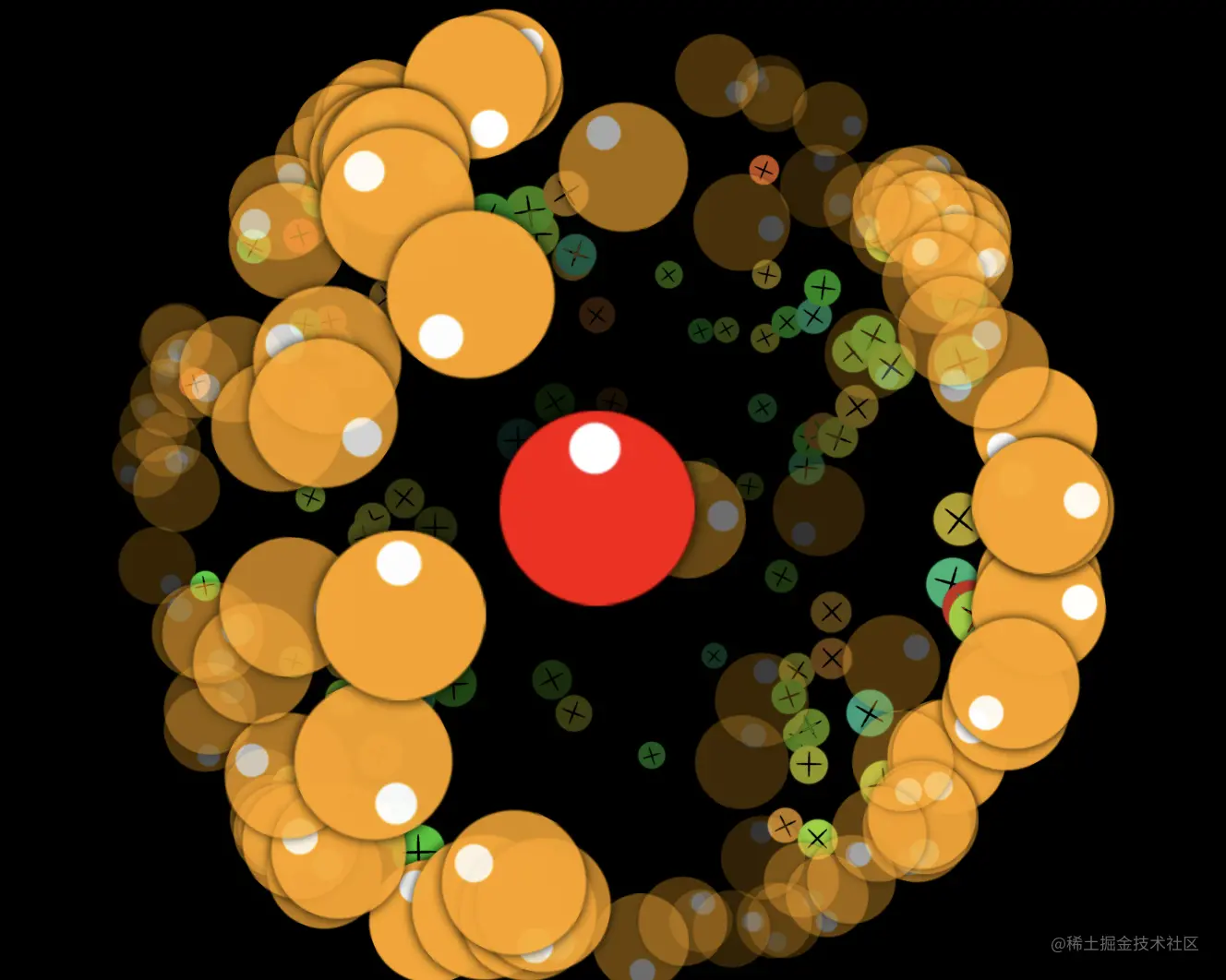
} );官网有一个非常炫酷的示例,如下:

这个示例是将PointsMaterial 和 LineBasicMaterial结合在一起形成的效果,在后面的示例中我们会慢慢的一起了解它的实现过程,在此之前,我们需要系统的学习和了解threejs中所包含的基本的材质有哪些。
LinerDashedMaterial
用于绘制具有虚线的线框样式几何图形的材质。
它的构造器接收以下参数:
- dashSize-笔划之间的间隙。默认值为3。
- gapSize-间隙的大小。默认值为1。
- isLineDashedMaterial-只读标志,用于检查给定对象的类型是否为LineDashedMaterial。
- scale-直线虚线部分的比例。默认值为1。
当然除此之外,它还继承了linebasicmaterial材质的属性。
它的使用时的示例代码如下:
const material = new THREE.LineDashedMaterial( {
color: 0xffffff,
linewidth: 1,
scale: 1,
dashSize: 3,
gapSize: 1,
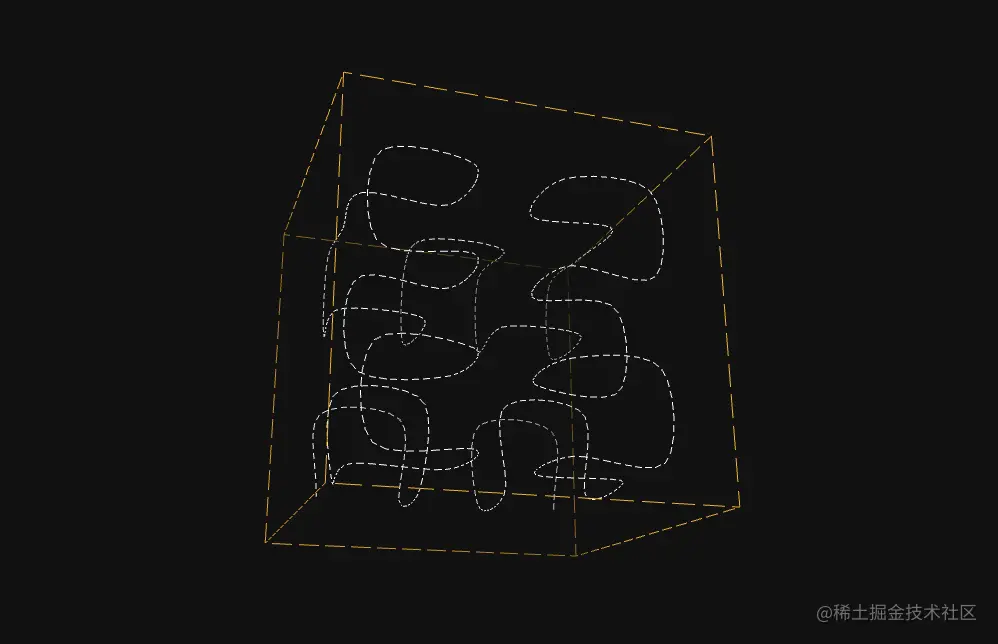
} );官网的示例如图所示:

MeshBasicMaterial
一种用于以简单的着色(平面或线框)方式绘制几何图形的材质。
这种材质不受灯光的影响。
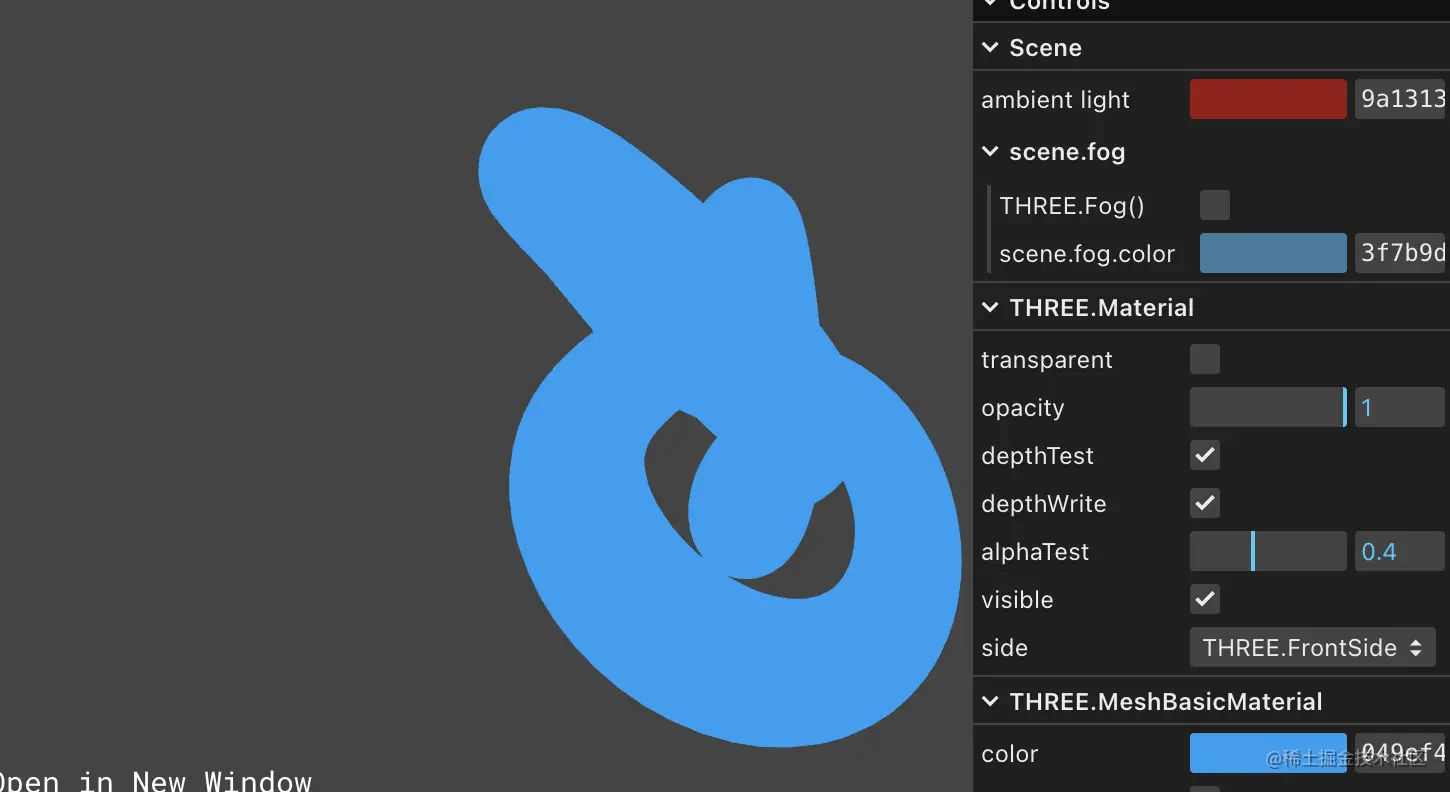
官方给了一个下面的示例:

它这里应该是用了一个十字结的几何体,然后赋了一个meshbasicmaterial的材质,然后修改环境光的颜色,材质并不受其影响。
meshbasicmaterial的构造器参数对象包括以下属性:
- alphaMap- alphaMap是一个灰度纹理,用于控制整个曲面的不透明度(黑色:完全透明;白色:完全不透明)。
- aoMap-该纹理的红色通道用作环境光遮挡贴图。默认值为null。aoMap需要第二组UV。
- aoMapIntensity-环境光遮挡效果的强度。默认值为1。零表示没有遮挡效果。
- color-材质的颜色,默认情况下设置为白色(0xffffff)。
- combine-如何将曲面颜色的结果与环境贴图相结合(如果有)。选项为THREE.MultlyOperation(默认)、THREE.MixOperation、THREE.AddOperation。如果选择了mix,则使用.reflexibility在两种颜色之间混合。
- envMap-环境地图。默认值为null。
- fog-材质是否受到雾的影响。默认值为true。
- lightMap-光照贴图。默认值为null。lightMap需要第二组UV。
- lightMapIntensity- 光照贴图强度。
- map-贴图。可以选择包括alpha通道,通常与.transparent或.alphaTest组合使用。默认值为null。
- reflectivity-反射率。环境贴图对曲面的影响程度;默认值为1,有效范围介于0(无反射)和1(全反射)之间。
- specularMap-镜面反射贴图。材质使用的镜面反射贴图。默认值为null。
- wireframe-将几何体渲染为线框。默认值为false。
- wireframeLinecap-定义线条端点的外观。可能的值有“butt”、“round”和“square”。默认值为“square”。
- wireframeLinejoin-定义线条连接的外观。可能的值有"round", "bevel" 以及 "miter".。默认值为“round”。
- wireframeLinewidth-控制线框厚度。默认值为1。
关于贴图,这里有几个概念需要注意:
- alphaMap
- aoMap
- envMap
- lightMap
- map
- specularMap
这里先简单提出这个问题,后面会慢慢的详细解释这几个贴图的异同点。
meshbasicmaterial的使用方式示例代码如下:
// 围墙
obj.children[0].material = new THREE.MeshBasicMaterial({
side: THREE.DoubleSide,
map: textLan,
transparent: true,
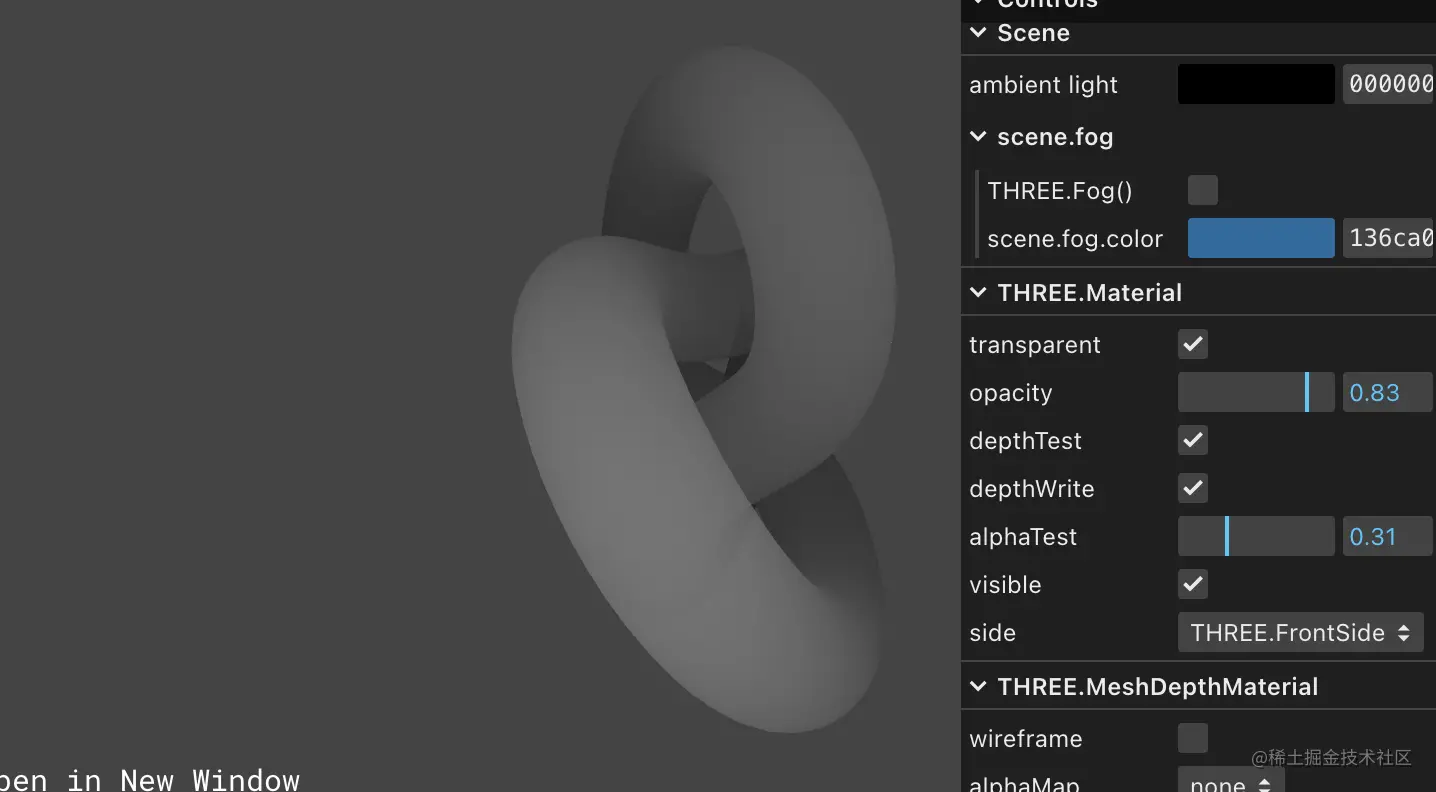
})MeshDepthMaterial
一种按深度绘制几何图形的材料。“深度”基于摄影机的近平面和远平面。白色是最近的,黑色是最远的。

它的构造器参数如下:
- alphaMap- alphaMap是一个灰度纹理,用于控制整个曲面的不透明度(黑色:完全透明;白色:完全不透明)。
- depthPacking-深度填料类型。默认值为BasicDepthPacking。
- displacementMap-置换贴图。置换贴图会影响网格顶点的位置。与其他仅影响材质明暗度的贴图不同,置换的顶点可以投射阴影、阻挡其他对象,并以其他方式充当真实的几何体。置换纹理是一个图像,其中每个像素的值(白色是最高的)都映射到网格的顶点,并重新定位网格的顶点。
- displacementScale-位移比例。换贴图对网格的影响程度(其中黑色表示无置换,白色表示最大置换)。如果未设置位移贴图,则不会应用此值。默认值为1。
- displacementBias-位移偏移。置换贴图的值在网格顶点上的偏移。如果未设置位移贴图,则不会应用此值。默认值为0。
- fog-材质是否受到雾的影响。默认值为true。
- map-贴图。可以选择包括alpha通道,通常与.transparent或.alphaTest组合使用。默认值为null。
- wireframe-将几何体渲染为线框。默认值为false。
- wireframeLinewidth-控制线框厚度。默认值为1。
MeshDistanceMaterial
MeshDistanceMaterial在内部用于使用PointLights实现阴影贴图。
也可用于通过将MeshDistanceMaterial的实例指定给Object3D.customDistanceMaterial来自定义对象的阴影投射。以下示例演示了这种方法,以确保对象的透明部分不会投射阴影。

它的构造器参数如下:
- alphaMap-alpha贴图纹理是一个灰度纹理,用于控制整个曲面的不透明度(黑色:完全透明;白色:完全不透明)。默认值为null。
- displacementMap-置换贴图。置换贴图会影响网格顶点的位置。与其他仅影响材质明暗度的贴图不同,置换的顶点可以投射阴影、阻挡其他对象,并以其他方式充当真实的几何体。置换纹理是一个图像,其中每个像素的值(白色是最高的)都映射到网格的顶点,并重新定位网格的顶点。
- displacementScale-位移比例。换贴图对网格的影响程度(其中黑色表示无置换,白色表示最大置换)。如果未设置位移贴图,则不会应用此值。默认值为1。
- displacementBias-位移偏移。置换贴图的值在网格顶点上的偏移。如果未设置位移贴图,则不会应用此值。默认值为0。
- fog-材质是否受到雾的影响。默认值为true。
- map-贴图。可以选择包括alpha通道,通常与.transparent或.alphaTest组合使用。默认值为null。
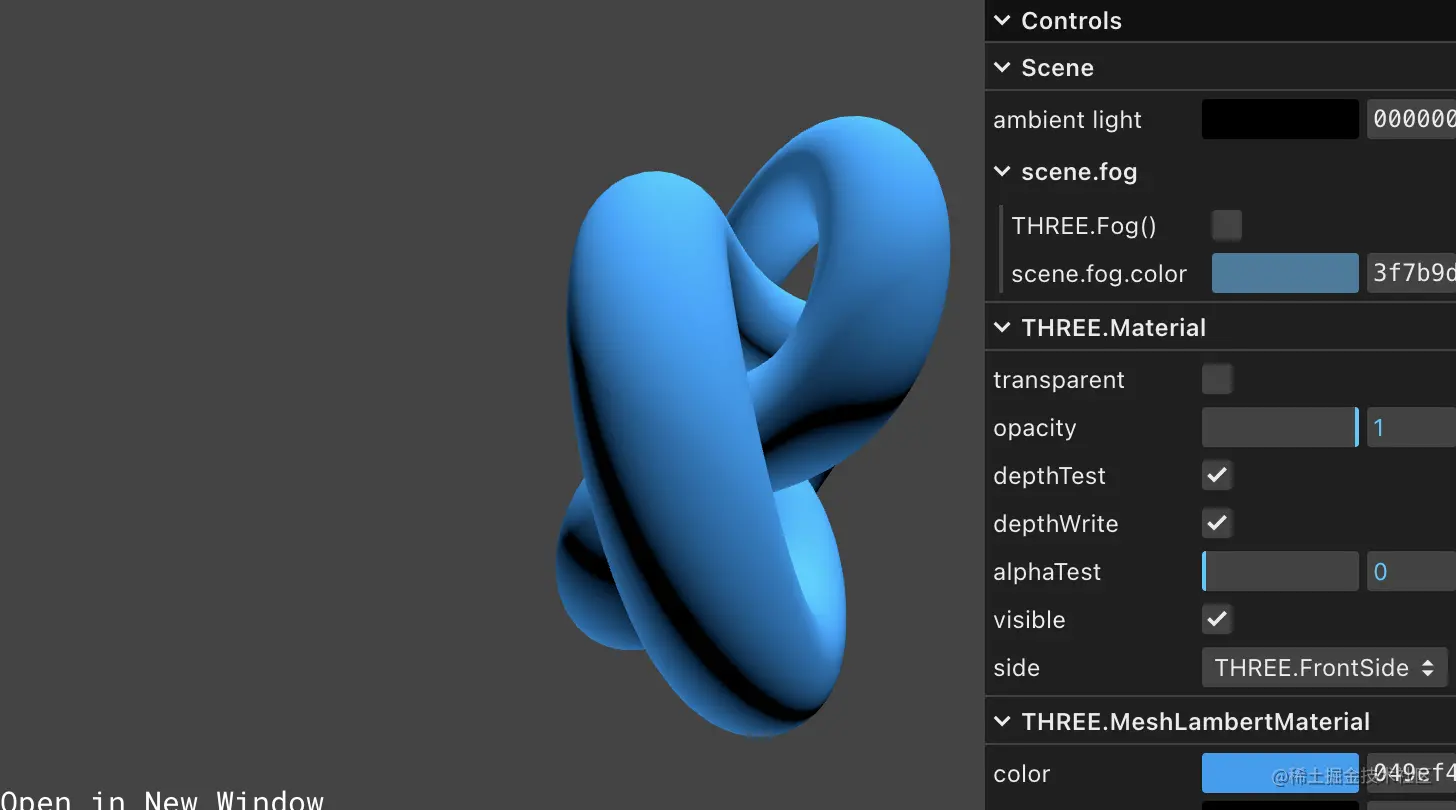
MeshLambertMaterial
用于无镜面反射高光的无光泽曲面的材质。
该材质使用非基于物理的朗伯模型来计算反射率。这可以很好地模拟某些表面(如未处理的木材或石头),但不能模拟具有镜面高光的有光泽的表面(如涂漆的木材)。MeshLambertMaterial使用逐片段着色。
由于反射率和照明模型的简单性,在使用此材质时,性能将优于MeshPhongMaterial、MeshStandardMaterial或MeshPhysicalMaterial,但要以一定的图形精度为代价。
示例如下:

它的构造器参数如下:
- alphaMap- alphaMap是一个灰度纹理,用于控制整个曲面的不透明度(黑色:完全透明;白色:完全不透明)。
- aoMap-该纹理的红色通道用作环境光遮挡贴图。默认值为null。aoMap需要第二组UV。
- aoMapIntensity-环境光遮挡效果的强度。默认值为1。零表示没有遮挡效果。
- displacementMap-置换贴图。置换贴图会影响网格顶点的位置。与其他仅影响材质明暗度的贴图不同,置换的顶点可以投射阴影、阻挡其他对象,并以其他方式充当真实的几何体。置换纹理是一个图像,其中每个像素的值(白色是最高的)都映射到网格的顶点,并重新定位网格的顶点。
- displacementScale-位移比例。换贴图对网格的影响程度(其中黑色表示无置换,白色表示最大置换)。如果未设置位移贴图,则不会应用此值。默认值为1。
- displacementBias-位移偏移。置换贴图的值在网格顶点上的偏移。如果未设置位移贴图,则不会应用此值。默认值为0。
- eemissive-材质的发射(灯光)颜色,本质上是不受其他灯光影响的纯色。默认值为黑色。
- eemissiveMap- 设置发射(辉光)贴图。默认值为null。发射贴图颜色由发射颜色和发射强度调制。如果你有一个发射贴图,一定要将发射颜色设置为黑色以外的颜色。
- eemissiveIntensity-发射光的强度。调节发射颜色。默认值为1。
- envMap-环境纹理。默认值为null。
- fog-材质是否受到雾的影响。默认值为true。
- lightMap-光照贴图。默认值为null。lightMap需要第二组UV。
- lightMapIntensity- 光照贴图强度。
- map-贴图。可以选择包括alpha通道,通常与.transparent或.alphaTest组合使用。默认值为null。
- reflectivity-反射率。环境贴图对曲面的影响程度;默认值为1,有效范围介于0(无反射)和1(全反射)之间。
- specularMap-镜面反射贴图。材质使用的镜面反射贴图。默认值为null。
- wireframe-将几何体渲染为线框。默认值为false。
- wireframeLinecap-定义线条端点的外观。可能的值有“butt”、“round”和“square”。默认值为“square”。
- wireframeLinejoin-定义线条连接的外观。可能的值有"round", "bevel" 以及 "miter".。默认值为“round”。
- wireframeLinewidth-控制线框厚度。默认值为1。
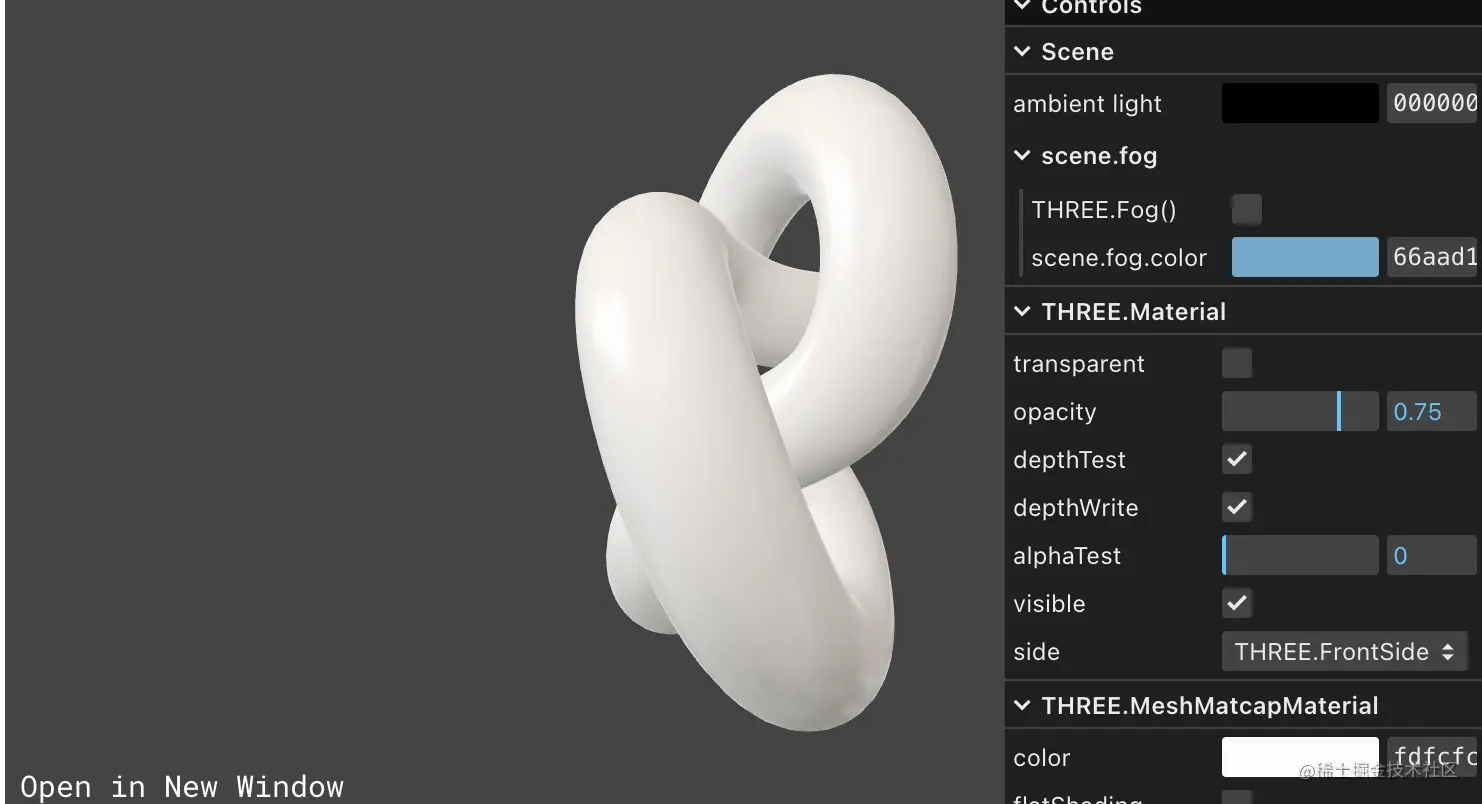
MeshMatcapMaterial
MeshMatcapMaterial由MatCap(或照明球体)纹理定义,该纹理对材质颜色和着色进行编码。
MeshMatcapMaterial不响应灯光,因为matcap图像文件对烘焙的灯光进行编码。它会将阴影投射到接收阴影的对象上(阴影剪裁有效),但不会自阴影或接收阴影。
示例:

其构造器参数参考 MeshLambertMaterial。
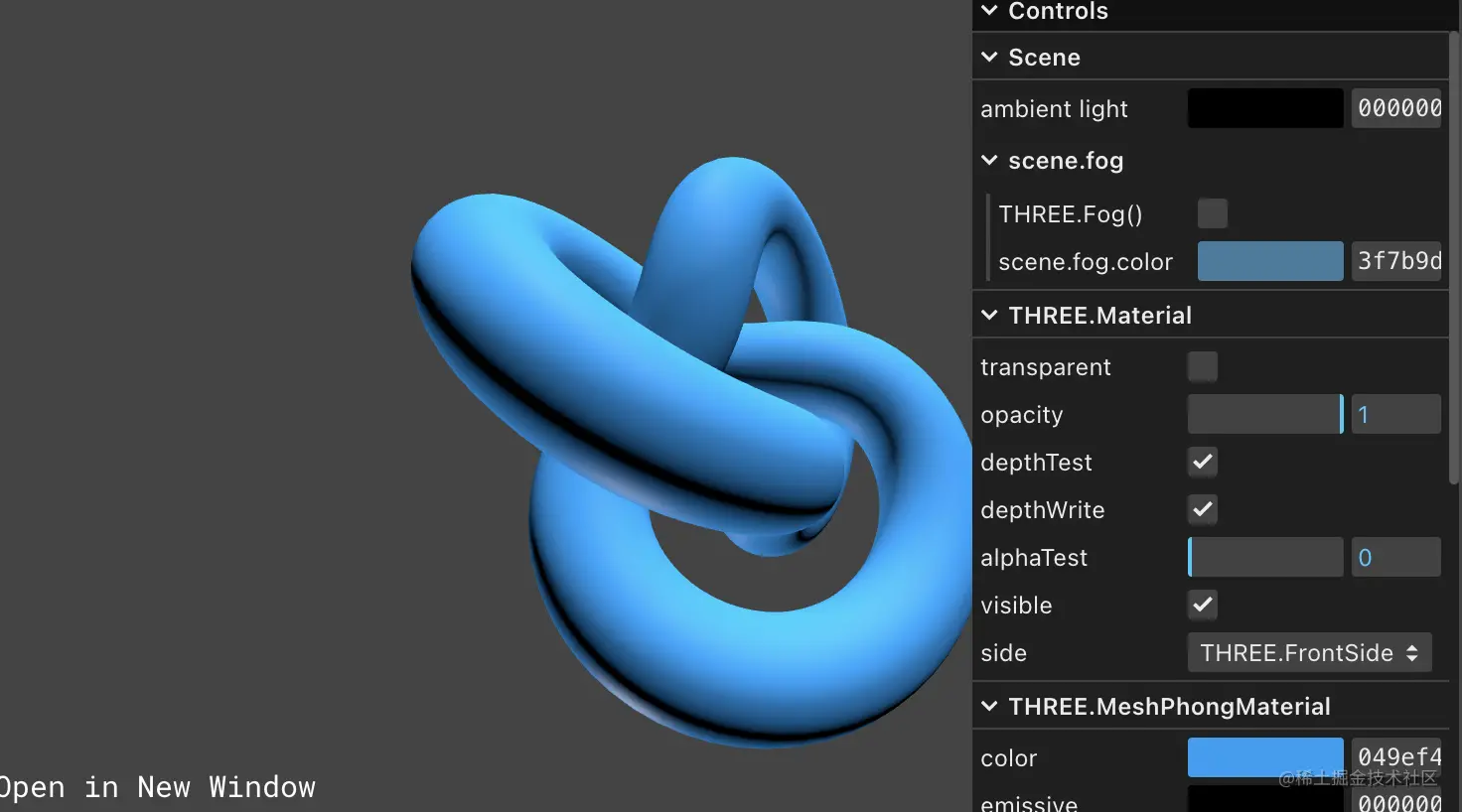
MeshPhongMaterial
高光材质
用于具有镜面反射高光的有光泽曲面的材质。
该材质使用非基于物理的Blinn Phong模型来计算反射率。与MeshLambertMaterial中使用的朗伯模型不同,它可以模拟具有镜面高光的有光泽表面(如涂漆的木材)。MeshPhongMaterial使用逐片段着色。
在使用此材质时,性能通常会高于MeshStandardMaterial或MeshPhysicalMaterial,但会以一定的图形精度为代价。
示例:

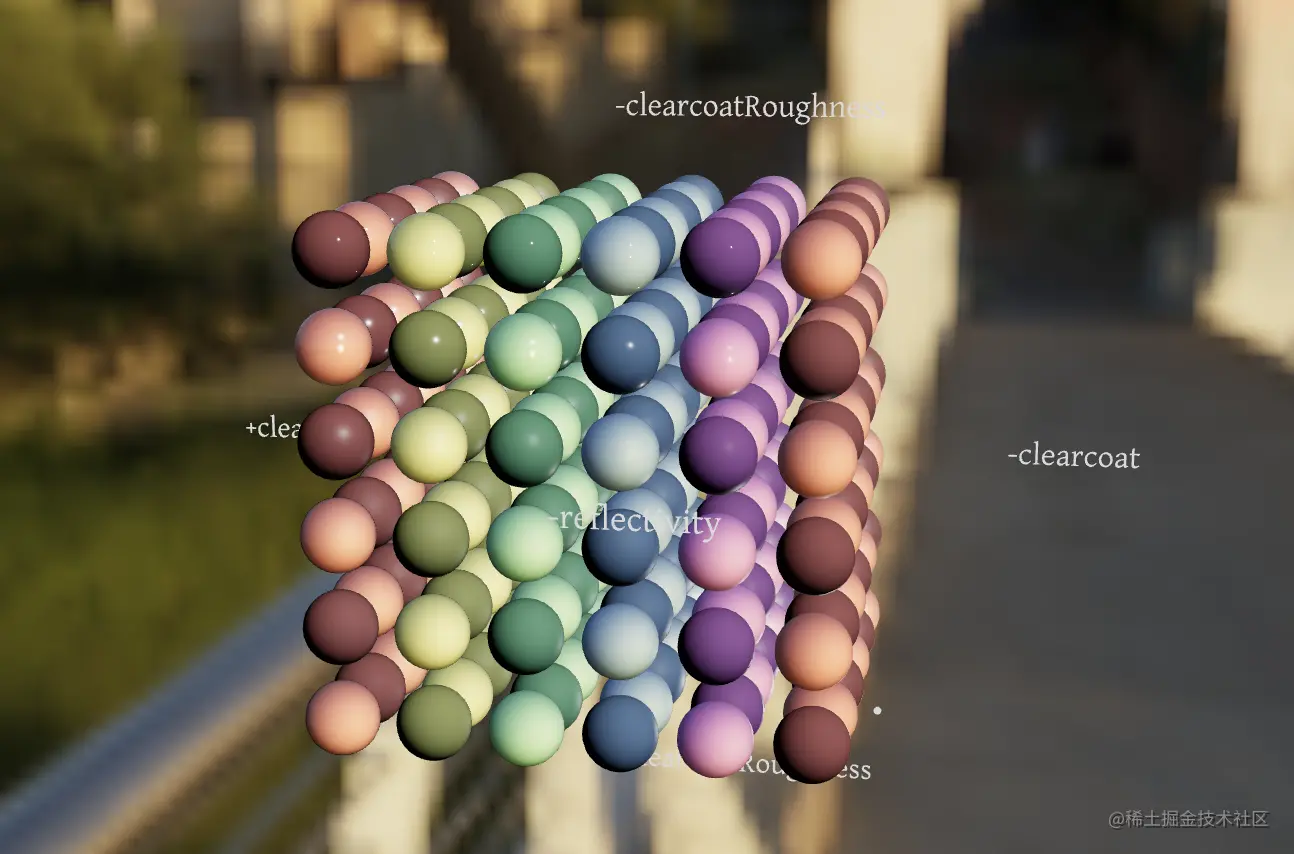
MeshPhysicalMaterial
网格物理材。
MeshStandardMaterial的扩展,提供更高级的基于物理的渲染特性:
透明涂层:一些材料,如汽车漆、碳纤维和潮湿的表面,需要在另一层可能不规则或粗糙的材料上有一层透明的反射层。透明涂层近似于这种效果,不需要单独的透明表面。
基于物理的透明度:不透明度的一个限制是高度透明的材料反射性较低。以物理为基础。透射为玻璃等薄透明表面提供了更逼真的选择。
高级反射率:非金属材料的反射率更灵活。
光泽:可用于表示布料和织物材料。
由于这些复杂的着色功能,与其他three.js材质相比,MeshPhysicalMaterial的每像素性能成本更高。默认情况下,大多数效果都是禁用的,并且在启用时会增加成本。为了获得最佳效果,在使用此材质时需要始终环境贴图。
其构造器参数如下:
- attenuationColor-衰减颜色:白光在达到衰减距离时由于吸收而变成的颜色。默认值为白色(0xffffff)。
- attenuationDistance-衰减距离:介质的密度,表示光在与粒子相互作用之前在介质中传播的平均距离。该值以世界空间单位给出,并且必须大于零。默认值为“无限”
- clearcoat-透明涂层:表示透明涂层的强度,从0.0到1.0。使用与透明涂层相关的特性,使多层材料在基层上具有薄的半透明层。默认值为0.0。
- clearcoatMap-该纹理的红色通道与clearcoat相乘,用于对涂层强度的逐像素控制。默认值为null。
- clearcoatNormalMap-可用于为透明涂层启用独立法线。默认值为null。
- clearcoatNormalScale-clearcoatNormalMap对透明涂层的影响程度,从(0,0)到(1,1)。默认值为(1,1)。
- clearcoatRoughness-透明涂层粗糙度:透明涂层的粗糙度,从0.0到1.0。默认值为0.0。
- clearcoatAroughnessMap:该纹理的绿色通道与clearcoatRoughness相乘,用于对涂层粗糙度的逐像素控制。默认值为null。
- defines -WebGLRenderer用来选择着色器。
官方示例:

PointsMaterial
点。这种材质主要作用于points对象,用来生成特定的需要用点的各种效果。比如:下雨、下雪、3D点云坐标等等。

它的构造器参数如下:
- color-材质的颜色,默认情况下设置为白色(0xffffff)
- fog-材质是否受到雾的影响。默认值为true。
- map-使用纹理中的数据设置点的颜色。可以可选地包括阿尔法通道,通常与.transparent或.alphaTest组合。
- size-以像素为单位定义点的大小。默认值为1.0。如果超过硬件相关参数gl.ALIASED_POINT_SIZE_RANGE,则将被限制。
- sizeAttenuation-指定点的大小是否随摄影机深度而衰减。(仅限透视摄影机。)默认值为true。
SpriteMaterial
作用于sprite的材质。
const map = new THREE.TextureLoader().load( 'textures/sprite.png' );
const material = new THREE.SpriteMaterial( { map: map, color: 0xffffff } );
const sprite = new THREE.Sprite( material );
sprite.scale.set(200, 200, 1)
scene.add( sprite );
其构造器参数如下:
- color-材质的颜色,默认情况下设置为白色(0xffffff)
- fog-材质是否受到雾的影响。默认值为true。
- map-使用纹理中的数据设置点的颜色。可以可选地包括阿尔法通道,通常与.transparent或.alphaTest组合。
- size-以像素为单位定义点的大小。默认值为1.0。如果超过硬件相关参数gl.ALIASED_POINT_SIZE_RANGE,则将被限制。
- sizeAttenuation-指定点的大小是否随摄影机深度而衰减。(仅限透视摄影机。)默认值为true。
- rotation-旋转弧度(以弧度为单位)。默认值为0。
- transparent-材质是否透明。默认为true
总结
以上就是我们需要掌握的threejs中的关于材质的一些内容,当然这里列举了一些常见的如:基础线条、虚线、基础材质、深度材质、反射材质、高光材质、物理材质、标准材质、点材质、精灵材质。
这些材质都有一个共同的特点:作用于特定的对象或者效果,需要我们根据实际开发过程中的需求进行选择。
除了上述的这些材质之外,还有shaderMateria,shadowmaterial 等需要自定义着色器的材质,有兴趣的同学可以自行到官网查看。










