一.为什么要学习前端开发?
你可能是因为兴趣,完成一个网站、页面、功能的成就感。你也可能是因为现在前端岗位火爆,就业率高。不管是因为什么,只要找准了目标,学就是了!
大厂面试真题整理
CSS:
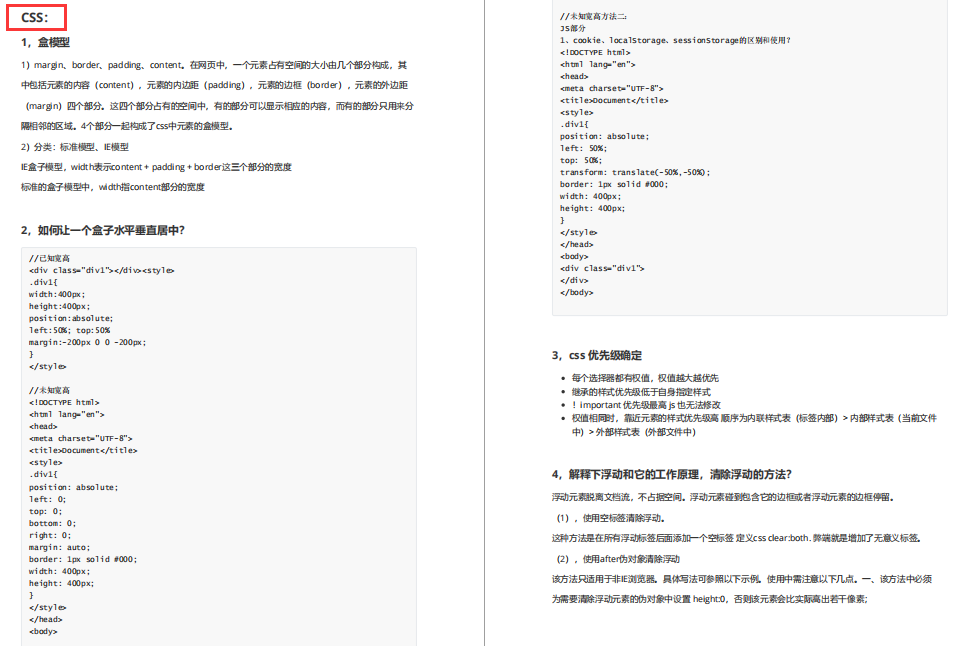
1,盒模型
2,如何让一个盒子水平垂直居中?
3,css 优先级确定
4,解释下浮动和它的工作原理,清除浮动的方法?
5,CSS隐藏元素的几种方法
6,如何实现浏览器内多个标签页之间的通信?
7,简要说一下CSS的元素分类
8,link @import 导入 css
9,画三角形
JavaScript:
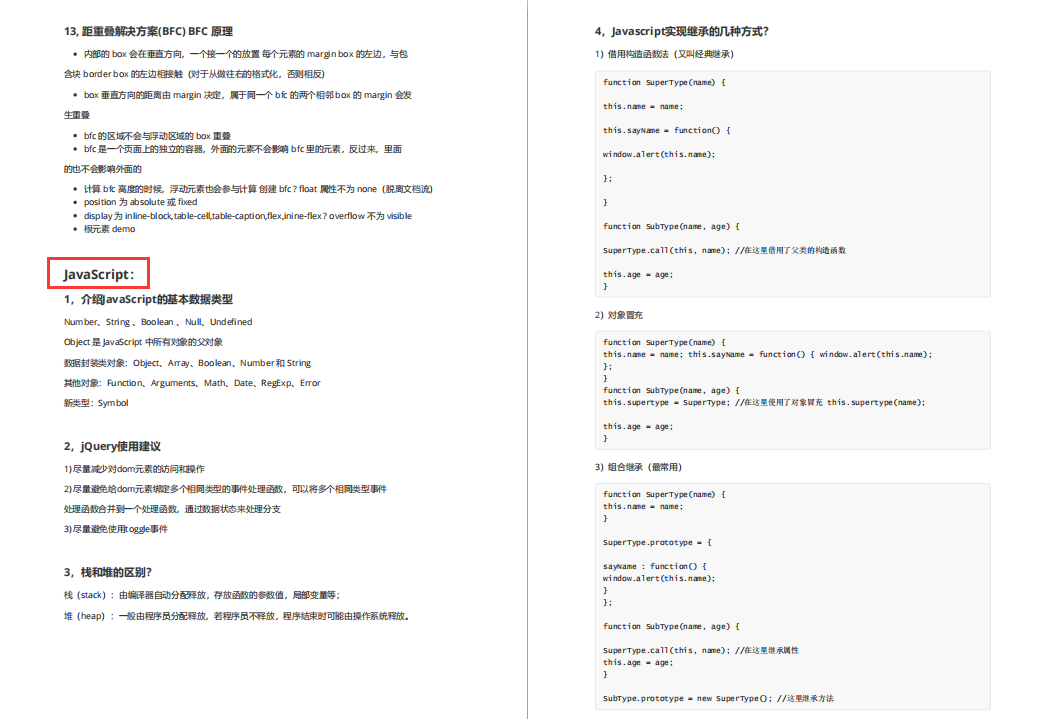
1,介绍JavaScript的基本数据类型
2,jQuery使用建议
3,栈和堆的区别?
4,Javascript实现继承的几种方式?
5,Javascript创建对象的几种方式?
6, Javascript作用链域
7,什么是闭包(closure),为什么要用它?
8, javascript 代码中的"use strict";是什么意思 ? 使用它区别是什么?
9,深拷贝和浅拷贝
10,JS延迟加载的方式有哪些?
11,同步和异步的区别?
12, 什么是跨域问题 ,如何解决跨域问题?
13,模块化开发怎么做?
14,DOM操作
15,那些操作会造成内存泄漏
16,什么是Cookie 隔离?
17,响应事件
18,flash和js通过什么类如何交互?
19,JS垃圾回收机制?
20,promise 用法
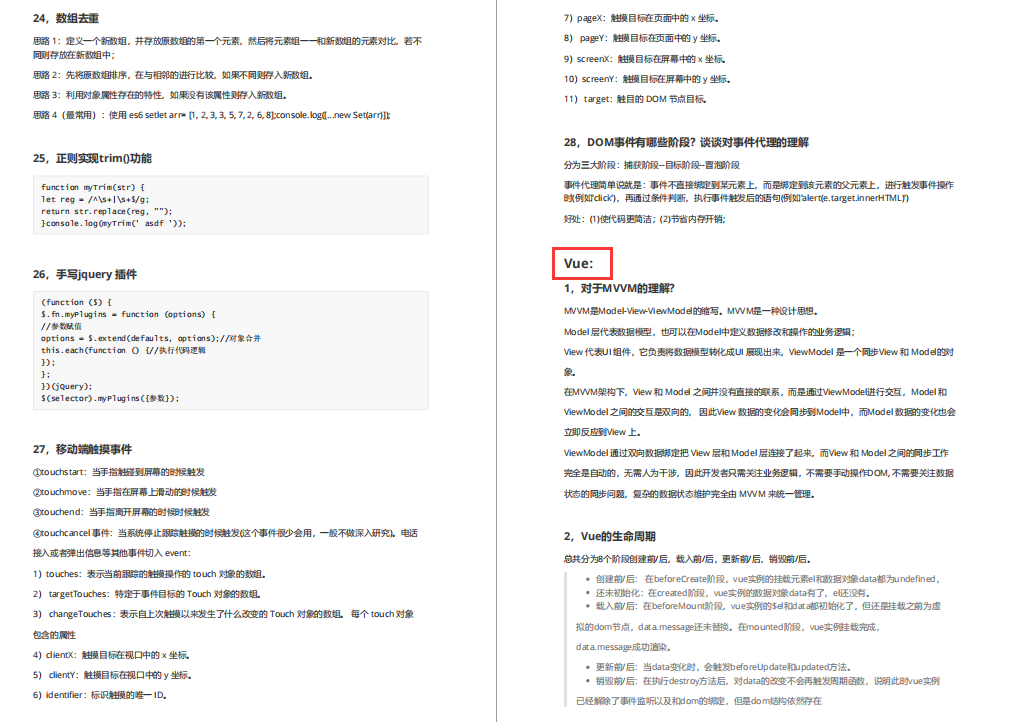
Vue:
1,对于MVVM的理解?
2,Vue的生命周期
3,Vue实现数据双向绑定的原理
4,Vue组件间的参数传递
5,Vue的路由实现:hash模式 和 history模式
6,vue路由的钩子函数
7,请问 v-if 和 v-show 有什么区别?
9、对于Vue是一套渐进式框架的理解
10、vue.js的两个核心是什么?
11,vue常用的修饰符
12,Vue 组件间通信有哪几种方式?
13,vue中子组件调用父组件的方法
14,怎么定义vue-router的动态路由?怎么获取传过来的值?
15,请介绍一下你对vue-router的理解?
16,vue-router响应路由参数的变化
17,vuex有哪几种属性?
更多面试题整理:

最后前端到底应该怎么学才好?
如果你打算靠自己摸索自学,那么你首先要了解学习前端的基本大纲,这是你将要学习的主要内容,理解以及掌握好这些内容,便可以找到一份初级的前端开发工作。你还需要有一套完整的前端学习教程,作为初学者最好的方式就是看视频教程学习,初学者容易理解接受。
不要选择买书学习,这样的方式没有几个人能学会,基本都是看不下去书,也看不懂书。如果喜欢看书的学弟,可以买一些经典的书籍作为辅助即可,主要还是以看教程为主。每天抽出固定几个小时学习,做好长期学习的准备。学习编程并不是每天光看视频,你学习编程最重要的目的是为了编写软件产品,提供给大众使用,所以用手写出代码实现功能才是我们要做的事情。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】