本文将专注于使用 CSS text-shadow 属性来实现有趣的鼠标悬停效果,但是实际上并不会为这些文本制作任何文本阴影效果。
text-shadow 没有文字阴影?
通过以下的gif图中的鼠标悬停效果,相信你能理解使用 text-shadow 却为什么没有阴影。
看到此图你的第一感觉是不是复制了一份文本,比如创建伪元素,设置 content: 'text',然后为其设置单独的动画。但是本文完全使用text-shadow 实现,接下来将为大家展开说明四种悬停动画的实现方式。
text-shadow 语法
text-shadow为文字添加阴影,可以为文字添加多个阴影,添加多个时阴影值之间用逗号隔开。每个阴影值由元素在X和Y方向的偏移量、模糊半径和颜色值组成。
text-shadow: h-shadow v-shadow blur color;| 参数 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。 |
悬停效果#1
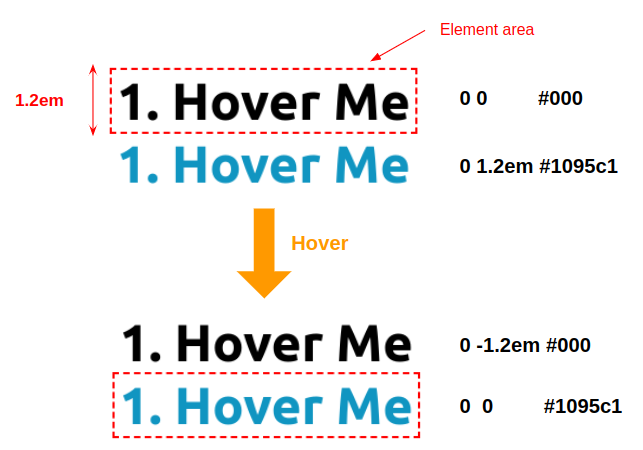
CSS代码如下,我们将文本实际的颜色设置透明(color: #0000);然后通过text-shadow创建两个阴影,可选参数blur不设置,这样我们就得到了一份清晰的阴影,通过设置不同的颜色和垂直的数值即可产生炫酷的效果。
.hover-1 {
line-height: 1.2em;
color: #0000;
text-shadow:
0 0 #000,
0 1.2em #1095c1;
overflow: hidden;
transition: .3s;
}
.hover-1:hover {
text-shadow:
0 -1.2em #000,
0 0 #1095c1;
}如下图所示,红色虚线区域是我们页面可视区。通过设置overflow: hidden,重复的文本也就看不见了,在悬停过程中增加transition过渡时间,看起来就像是两个文本在交替显示,这就是本文示例中的主要技巧。

接下来可以继续优化我们的CSS代码,如上面代码所示,我们多次使用了1.2em来定义了阴影的高度及移动的偏移量,通过CSS var() 自定义属性值优化后的代码如下:
.hover-1 {
--h: 1.2em;
line-height: var(--h);
color: #0000;
text-shadow:
0 0 #000,
0 var(--h) #1095c1;
overflow: hidden;
transition: .3s;
}
.hover-1:hover {
text-shadow:
0 calc(-1 * var(--h)) #000,
0 0 #1095c1;
}这样还是不够简洁,还可以通过calc()继续优化:
.hover-1 {
--h: 1.2em;
line-height: var(--h);
color: #0000;
text-shadow:
0 calc(-1*var(--_t, 0em)) #000,
0 calc(var(--h) - var(--_t, 0em)) #1095c1;
overflow: hidden;
transition: .3s;
}
.hover-1:hover {
--_t: var(--h);
}悬停效果#2
这个动画主要用到了两个属性,text-shadow和background,text-shadow仍然是设置两个图层,但是这次只需要移动下面的一个,在移动的过程中将上面的颜色设置为透明。同时增加一个background-size修改背景色。
.hover-2 {
/* the height */
--h: 1.2em;
line-height: var(--h);
color: #0000;
text-shadow:
0 var(--_t,var(--h)) #fff,
0 0 var(--_c, #000);
background:
linear-gradient(#1095c1 0 0)
bottom/100% var(--_d, 0) no-repeat;
overflow: hidden;
transition: 0.3s;
}
.hover-2:hover {
--_d: 100%;
--_t: 0;
--_c: #0000;
}以上我们通过结合CSStext-shadow和background属性创建了悬停效果,但是我们还能继续使用CSS变量来优化代码,最终只需要一个CSS自定义属性变量即可。
.hover-2 {
/* the height */
--h: 1.2em;
line-height: var(--h);
color: #0000;
text-shadow:
0 var(--_i, var(--h)) #fff,
0 0 rgb(0 0 0 / calc(var(--_i, 1) * 100%) );
background:
linear-gradient(#1095c1 0 0)
bottom/100% calc(100% - var(--_i, 1) * 100%) no-repeat;
overflow: hidden;
transition: 0.3s;
}
.hover-2:hover {
--_i: 0;
}悬停效果#3
这个效果是基于本文第一个动画效果增加了一个前置动画效果。经过最终优化后也只需控制一个CSS自定义变量即可。
.hover-3 {
/* the color */
--c: #1095c1;
/* the height */
--h: 1.2em;
line-height: var(--h);
color: #0000;
overflow: hidden;
text-shadow:
0 calc(-1 * var(--h) * var(--_i, 0)) var(--c),
0 calc(var(--h) * (1 - var(--_i, 0))) #fff;
background:
linear-gradient(var(--c) 0 0) no-repeat
calc(200% - var(--_i, 0) * 100%) 100% / 200% calc(100% * var(--_i, 0) + .08em);
transition: .3s calc(var(--_i, 0) * .3s), background-position .3s calc(.3s - calc(var(--_i, 0) * .3s));
}
.hover-3:hover {
--_i: 1;
}悬停效果#4
这个悬停效果是基于第二种效果的改进版本,这里新用到了clip-path,我们使用inset(0 0 0 0)类似于overflow: hidden我们所看到的只是实际文本。在悬停时,我们使用等于高度的负值更新第三个值(表示底部偏移)以显示放置在底部的文本层。因为我们需要先运行clip-path动画,然后再运行其他所有内容,所以我们在悬停时为所有属性添加延迟,除了clip-path:
transition: 0.4s 0.4s, clip-path 0.4s;在鼠标移出时,我们做相反的事情:
transition: 0.4s, clip-path 0.4s 0.4s;最后的完整代码
.hover-4 {
/* the color */
--c: #1095c1;
/* the height */
--h: 1.2em;
line-height: var(--h);
color: #0000;
text-shadow:
0 var(--_t, var(--h)) #fff,
0 0 var(--_c, #000);
box-shadow: 0 var(--_t, var(--h)) var(--c);
clip-path: inset(0 0 0 0);
background: linear-gradient(var(--c) 0 0) 0 var(--_t, var(--h)) no-repeat;
transition: 0.4s, clip-path 0.4s 0.4s;
}
.hover-4:hover {
--_t: 0;
--_c: #0000;
clip-path: inset(0 0 calc(-1 * var(--h)) 0);
transition: 0.4s 0.4s, clip-path 0.4s;
}最后
如上的几个例子都只用到了一个元素和CSS实现了几种复杂的悬停效果,不需要用到其他的元素及伪元素。基于以上的动画可以发现我们可以结合不同的动画组成更复杂的动画效果,且相对不需要很大的成本。
看完觉得有用,记得点赞收藏起来吧,说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)










