HTML是什么?
HTML,全称“Hyper Text Markup Language(超文本标记语言)”,是一门描述性语言,是一门非常容易入门的语言,简单来说,网页就是用HTML语言制作的。
HTML基本结构

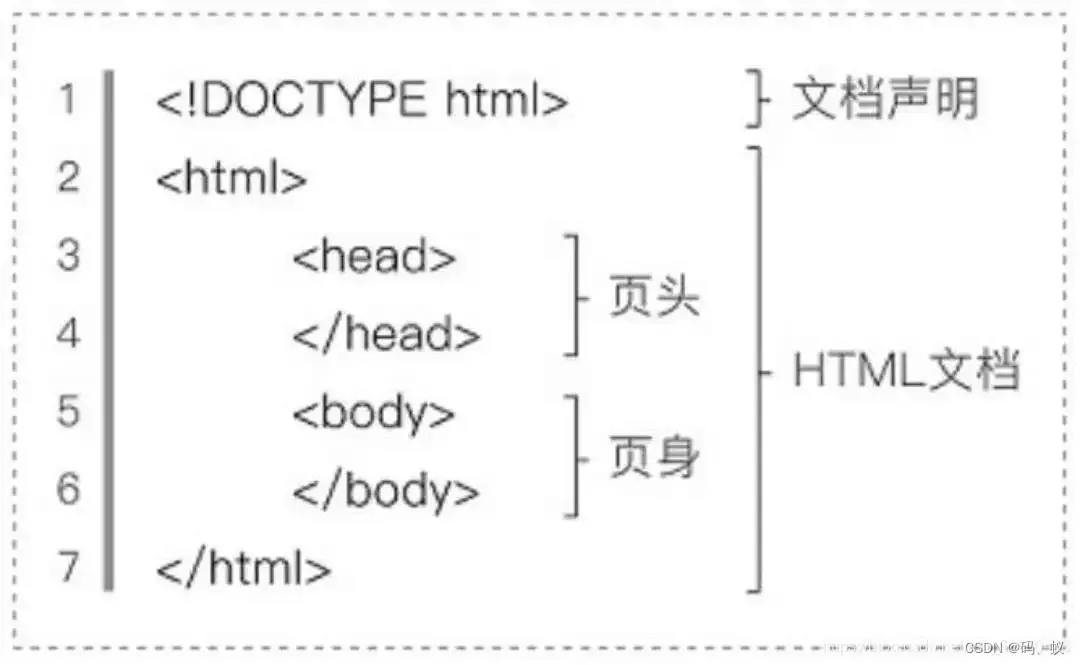
html由文档声明和html文档组成
文档声明:告诉浏览器我们使用的是那个版本的html,方便浏览器解析文档。
html文档:程序员在html标签内部编写代码,包括head标签和body标签,head标签中存放一些元信息,不会在网页中呈现,body标签中的代码,会在网页中实现。
HTML标签
1、标签的编写规则
- html标签是以尖括号包围关键字呈现的。
- 标签一般是成对出现的,尖括号内没有斜线为开始标签,有斜线为结束标签。
- html不区分大小写,建议小写。
- 要重视标签的语义化
2、常用标签
2.1、head内部的常用标签
| 标签 | 描述 |
|---|---|
| /* */ | style内部的注释标签 |
| <!-- --> | style外部的注释标签 |
| <meta> | 定义元素可提供的有关页面的元信息 |
| <title></title> | 定义文档标题,其内容全部当做文本处理 |
| <link> | 定义文档与外部资源的关系 |
| <style></style> | 定义文档的样式信息 |
2.2、body内部的常用标签
| 标签 | 描述 |
|---|---|
| <div></div> | 块级盒子标签 |
| <p></p> | 段落标签 |
| <hr> | 水平线标签 |
| <ol><li></li></ol> | 有序列表+列表项 |
| <ul><li></li></ul> | 无序列表 + 列表项 |
| <dl><dt><dd></dd></dt></dl> | 定义列表 + 列表组 + 列表项 |
| 标签 | 描述 |
|---|---|
| <em></em> <i></i> | 斜体内容标签 |
| <strong></strong> <b></b> | 强调内容标签,加粗 |
| <q></q> | 短引用标签,给内容加双引号 |
| <del></del> | 删除线标签,给内容加删除线 |
| <a href=""></a> | a标签,一般用来放超链接,地址放在href中 |
| <span></span> | 行内盒子标签 |
| 标签 | 描述 |
|---|---|
| <img> | 图片标签 |
2.3、元素之间的转化
- 将元素转换为块级元素:display:block;
- 将元素转换为行内元素:display:inline;
- 将元素转换为行内块元素:display:inline-block;










