做了一系列的Java&Echarts大屏案例,YYDatav的数据可视化大屏《精彩案例汇总》(Java SpringBoot&Echarts源码)_YYDataV的博客
其中的基础环境搭建统一放到这里。
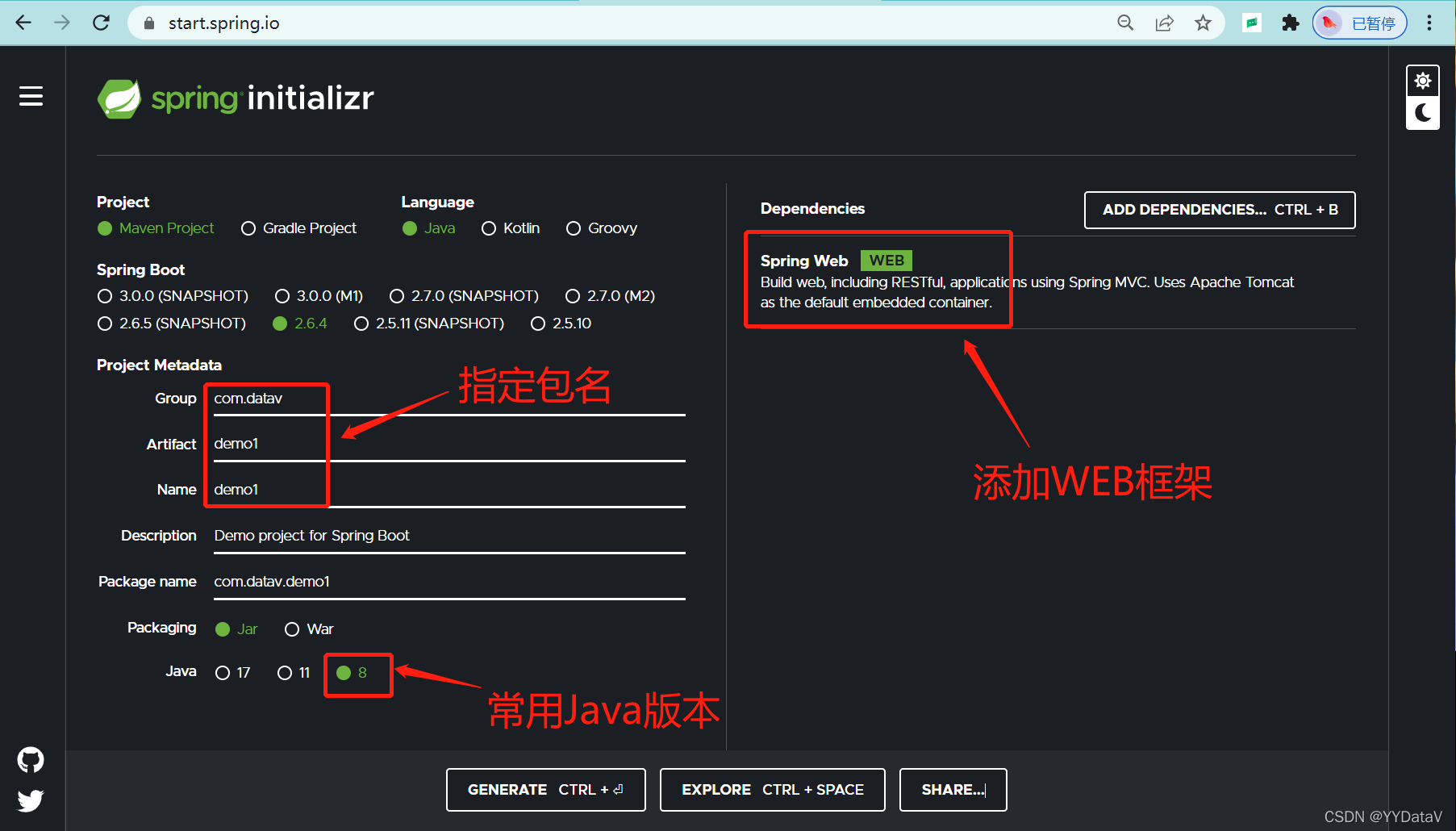
1、Java开发环境配置



然后GENERATE,下载包即可。
2、json库配置
使用alibaba的json库,pom.xml文件增加配置:
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.51</version>
</dependency>3、代码结构说明
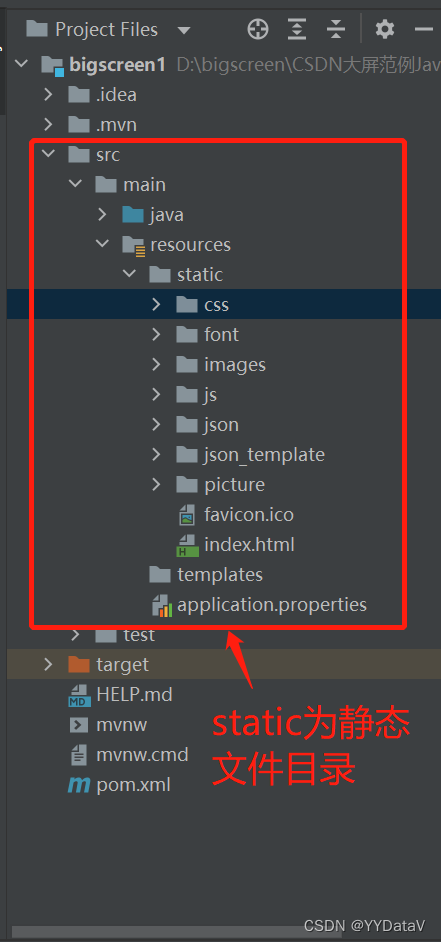
a、静态路径

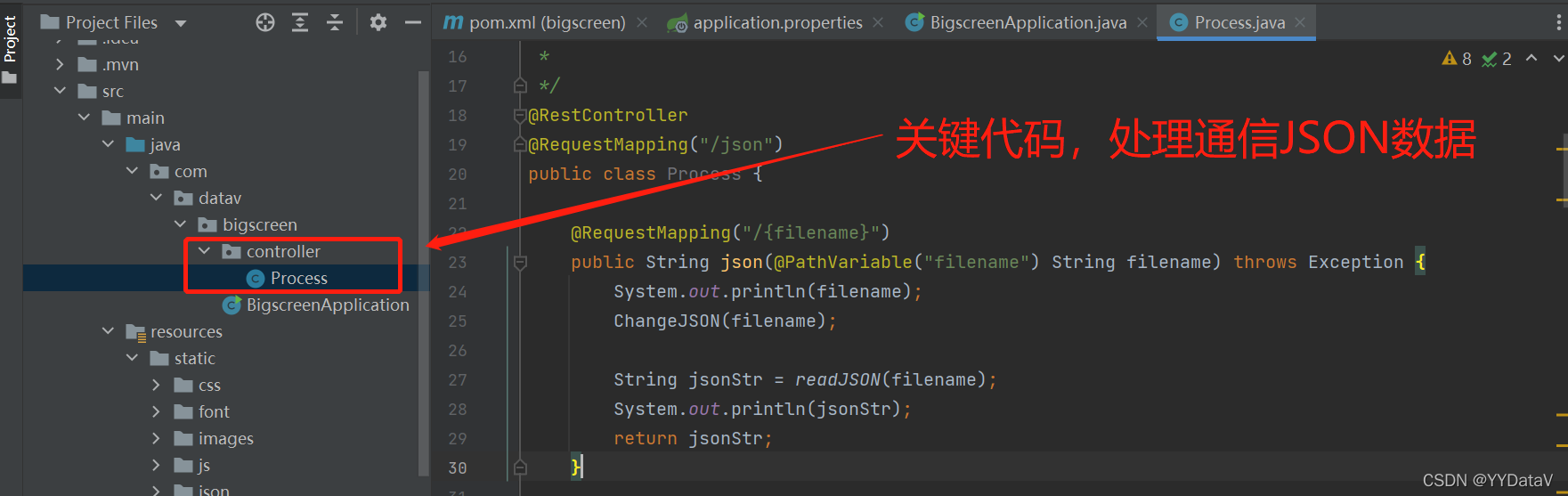
b、Java 目录

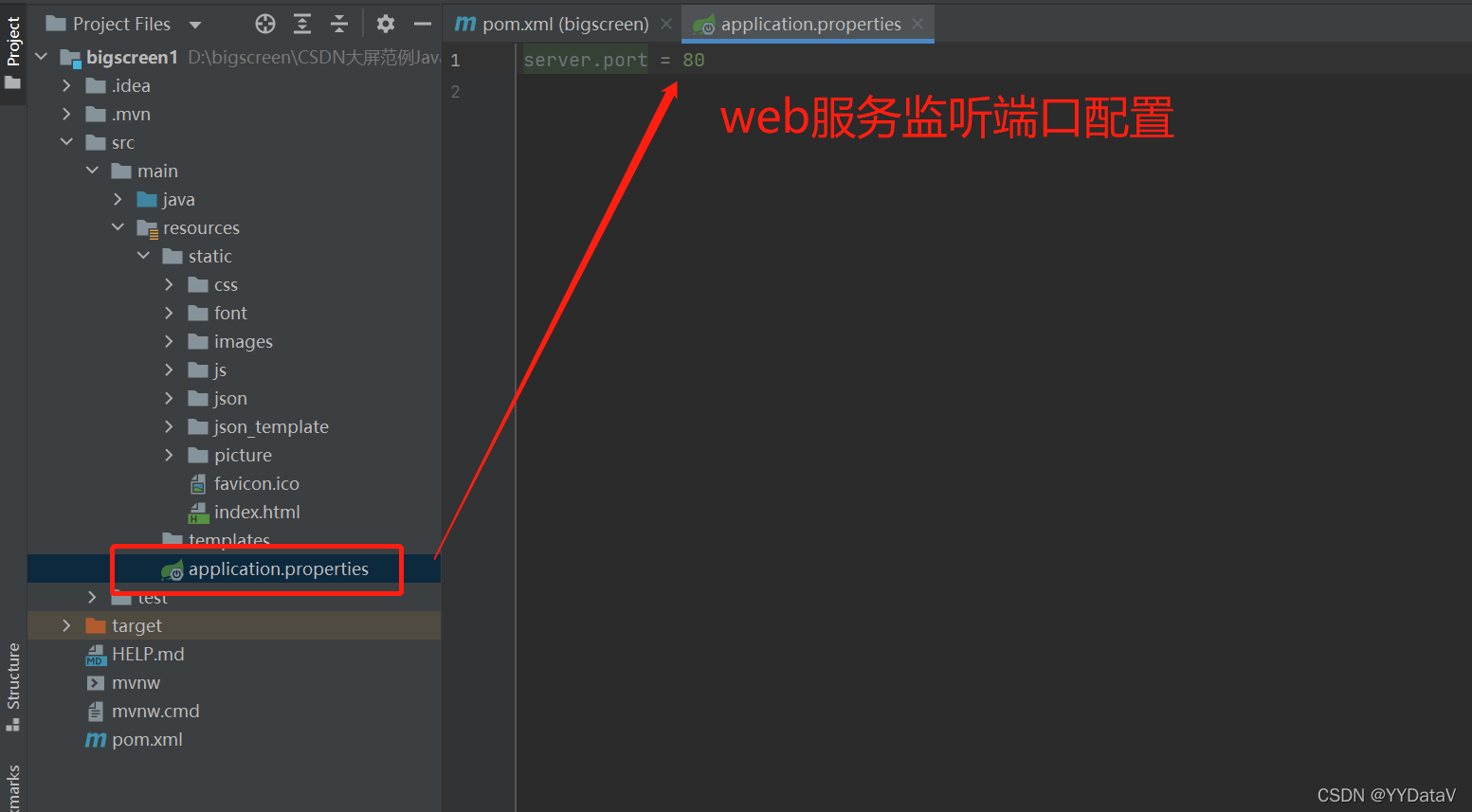
c、端口配置
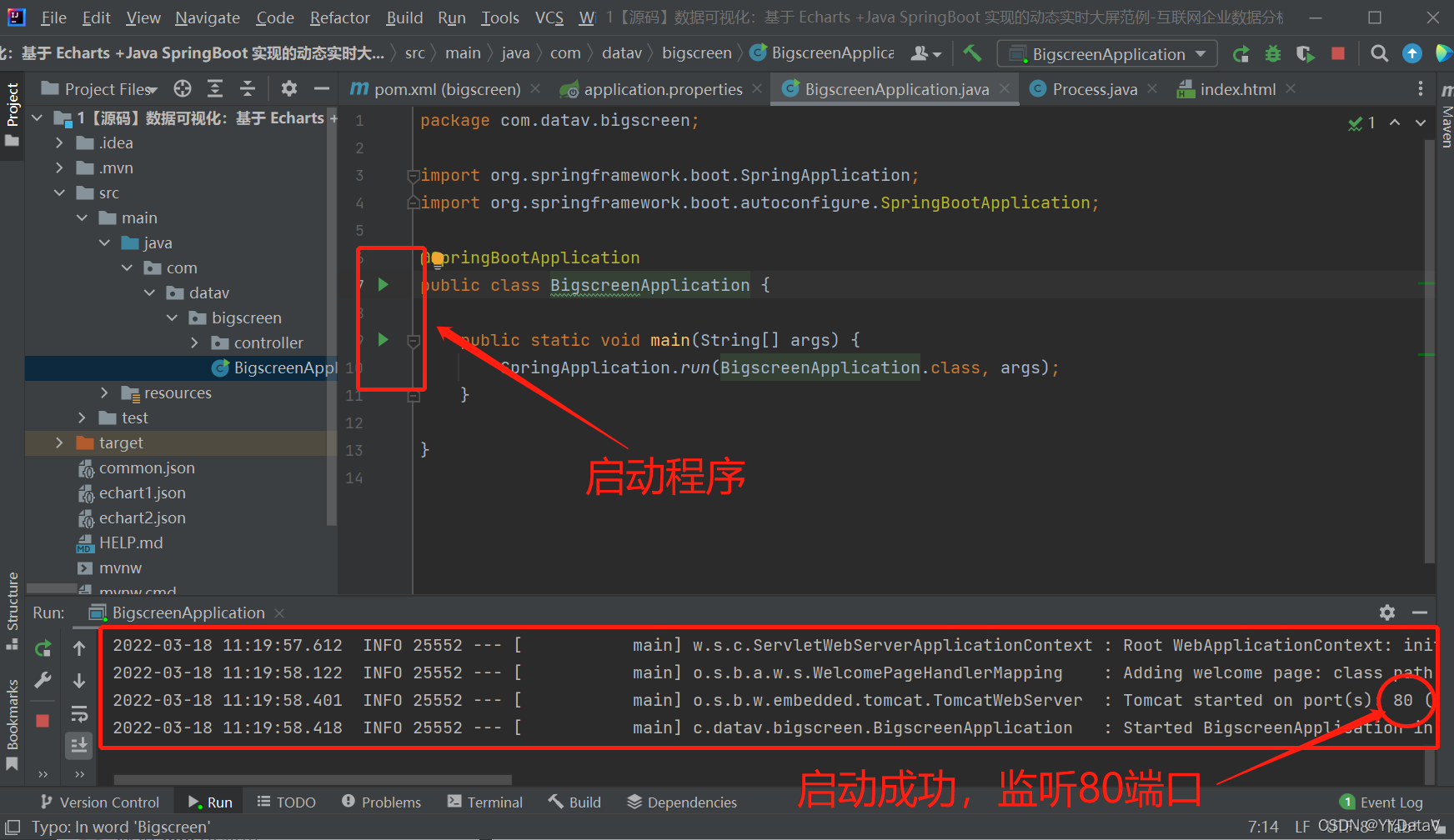
 4、启动命令
4、启动命令
5、浏览器查看
浏览器中输入网址查看大屏(端口为 application.properties 中的 server.port 值)
http://localhost:80xx