(文章目录)
一、前言
在项目开发过程中,遇到如下用户体验提升需求:需要实现错误提示时根据后台返回错误列表信息,换行展示。
二、实现方式
通过F12元素查看,在对应的样式中加入white-space:pre-wrap,该样式的主要作用是识别字符串中的换行符"\n",故需要在待展示的信息字符串中加入相应的换行标识符。在$notify消息提示中,作用于el-notification:
.el-notification {white-space:pre-wrap !important; }
有的童鞋可能试过样式white-space:pre,此时会出现的若提示信息内容较长时显示不齐全的问题。即使使用自动换行样式(也无效):
/*设置内容超出后自动换行*/
word-wrap: break-word;
word-break: break-all;
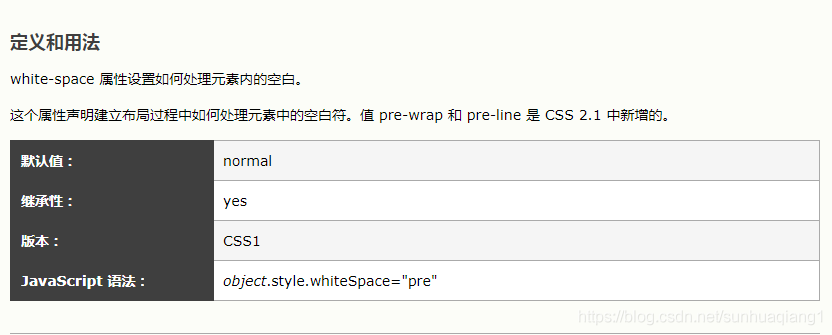
具体区别可参加以下参数部分。



三、拓展阅读
- 《Vue进阶(幺零二):面试必备:2021 Vue经典面试题整理(含答案)》
- 《Vue进阶(四十七):面试必备:2021 Vue经典面试题总结(含答案)》










