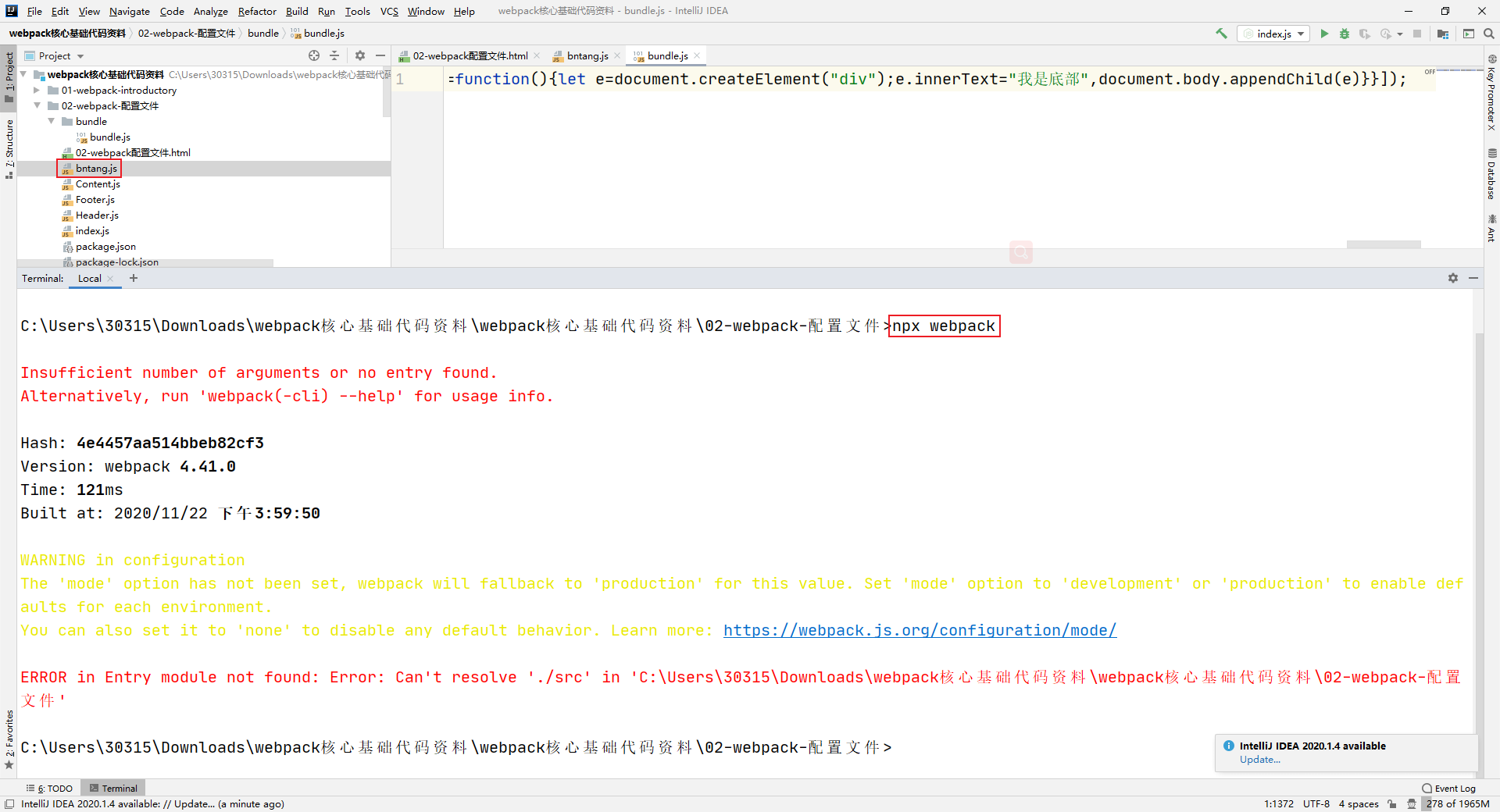
配置文件的名称必须叫做: webpack.config.js, 否则直接输入 npx webpack 打包会出错,如下图我把 webpack 的文件名字改为了 bntang.js 且运行了 npx webpack 效果如下图所示

如果要使用其它名称, 那么在输入打包命令时候必须通过 --config 指定配置文件的名称, 格式如下所示
npx webpack --config xxx
打包命令简化
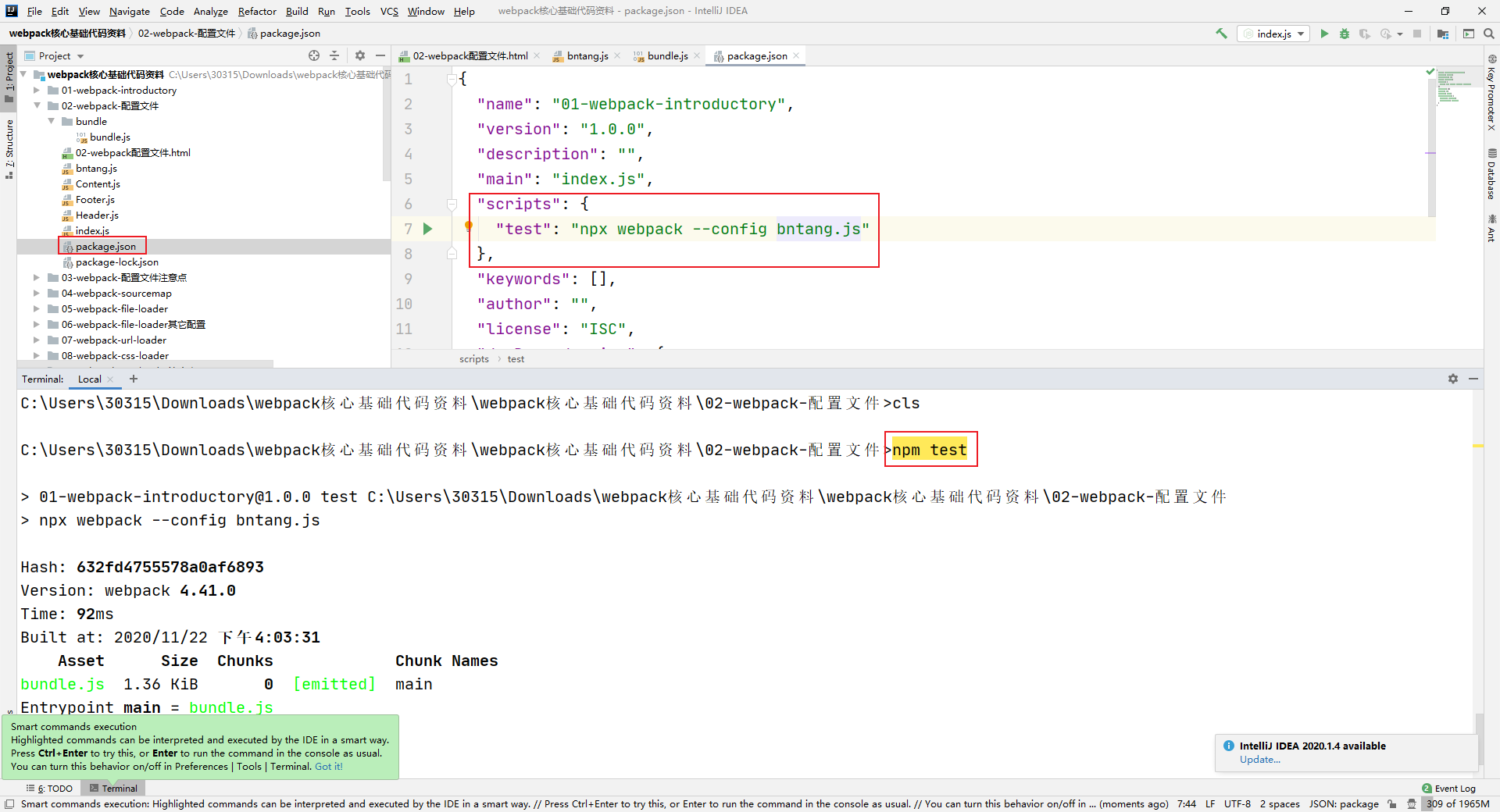
每次输入 npx webpack --config xxx 来打包文件会有一点蛋疼, 所以我们可以通过 npm script 来简化这个操作, 修改 package.json 内容如下所示

{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "npx webpack --config bntang.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.41.0",
"webpack-cli": "^3.3.12"
}
}









