文章目录
- 设置
- 关闭欢迎
- 核心功能使用说明
- 基础教程
- 快捷键全列表 Microsoft Edge DevTools keyboard shortcuts
- learning
- Learn the difference between HTML and the DOM
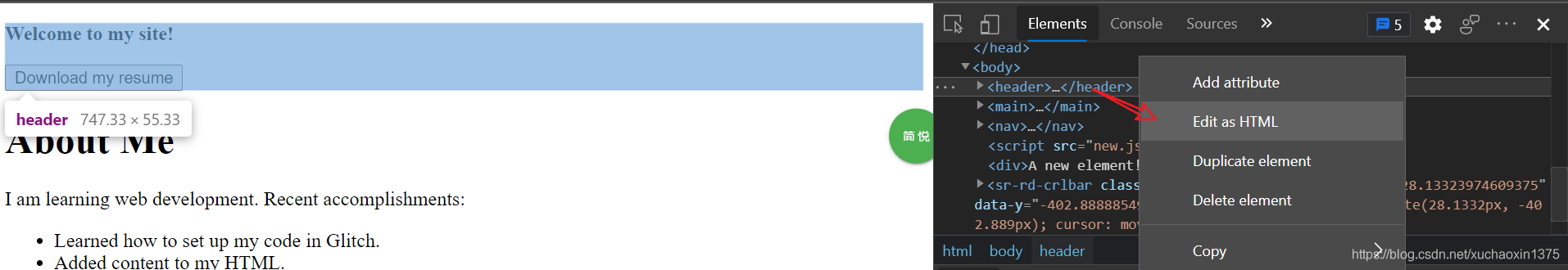
- Edit the DOM
- Reorder nodes(by drag)
- style(css)
- replace selector:
- toggle class
- 开发者工具style(css选择器)排序和优先级
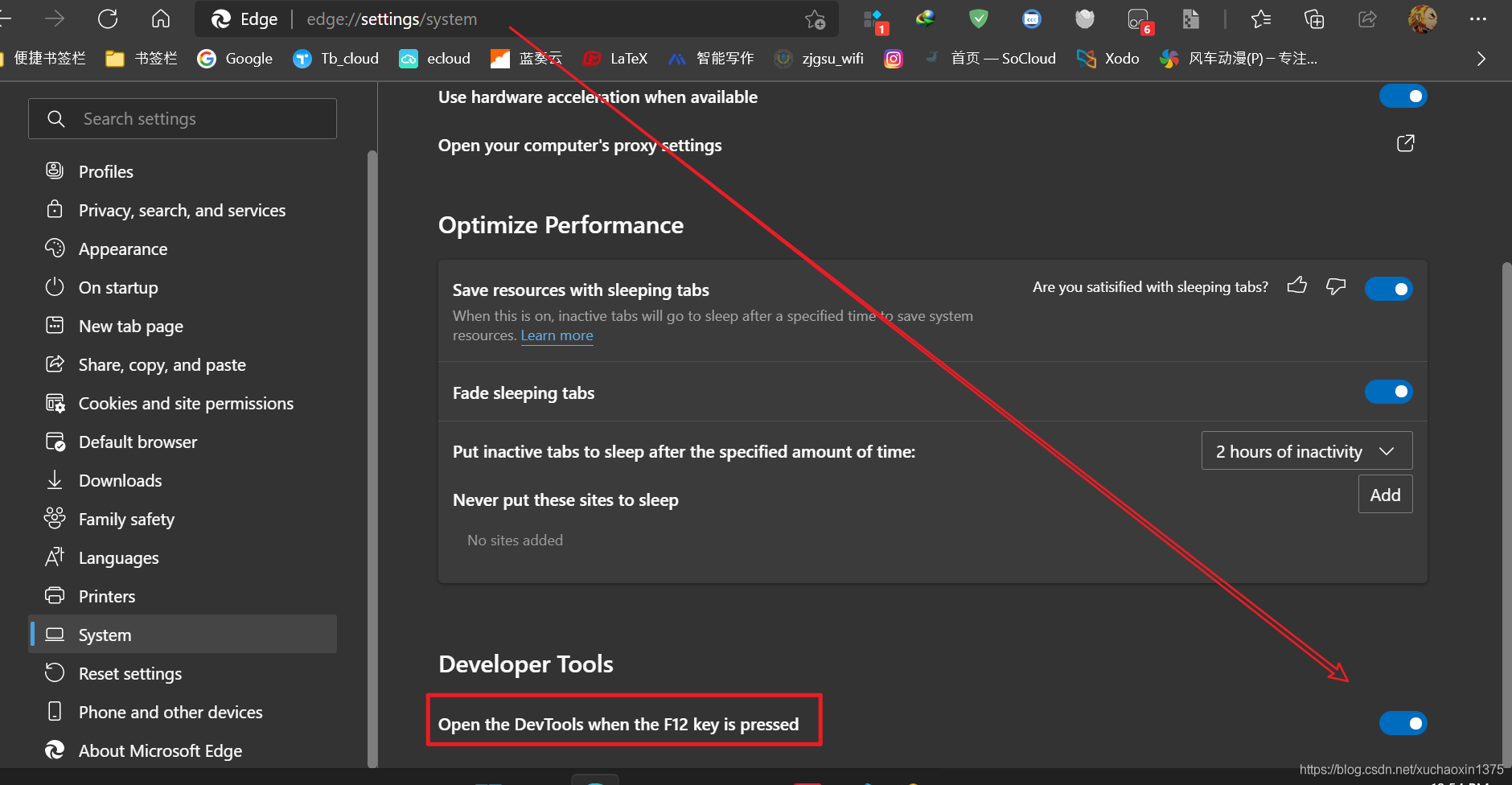
设置

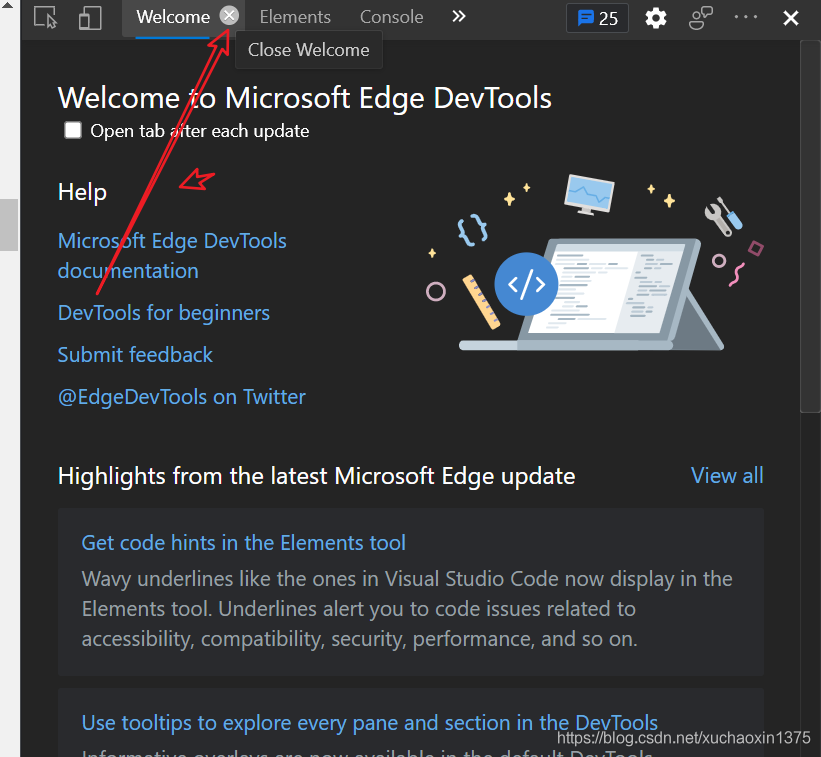
关闭欢迎

核心功能使用说明
https://docs.microsoft.com/zh-cn/microsoft-edge/devtools-guide-chromium/#learn-about-the-core-tools
基础教程
https://docs.microsoft.com/zh-cn/microsoft-edge/devtools-guide-chromium/beginners/html
快捷键全列表 Microsoft Edge DevTools keyboard shortcuts
Microsoft Edge DevTools keyboard shortcuts
- eg. expand element :
control+alt+click
learning
Learn the difference between HTML and the DOM
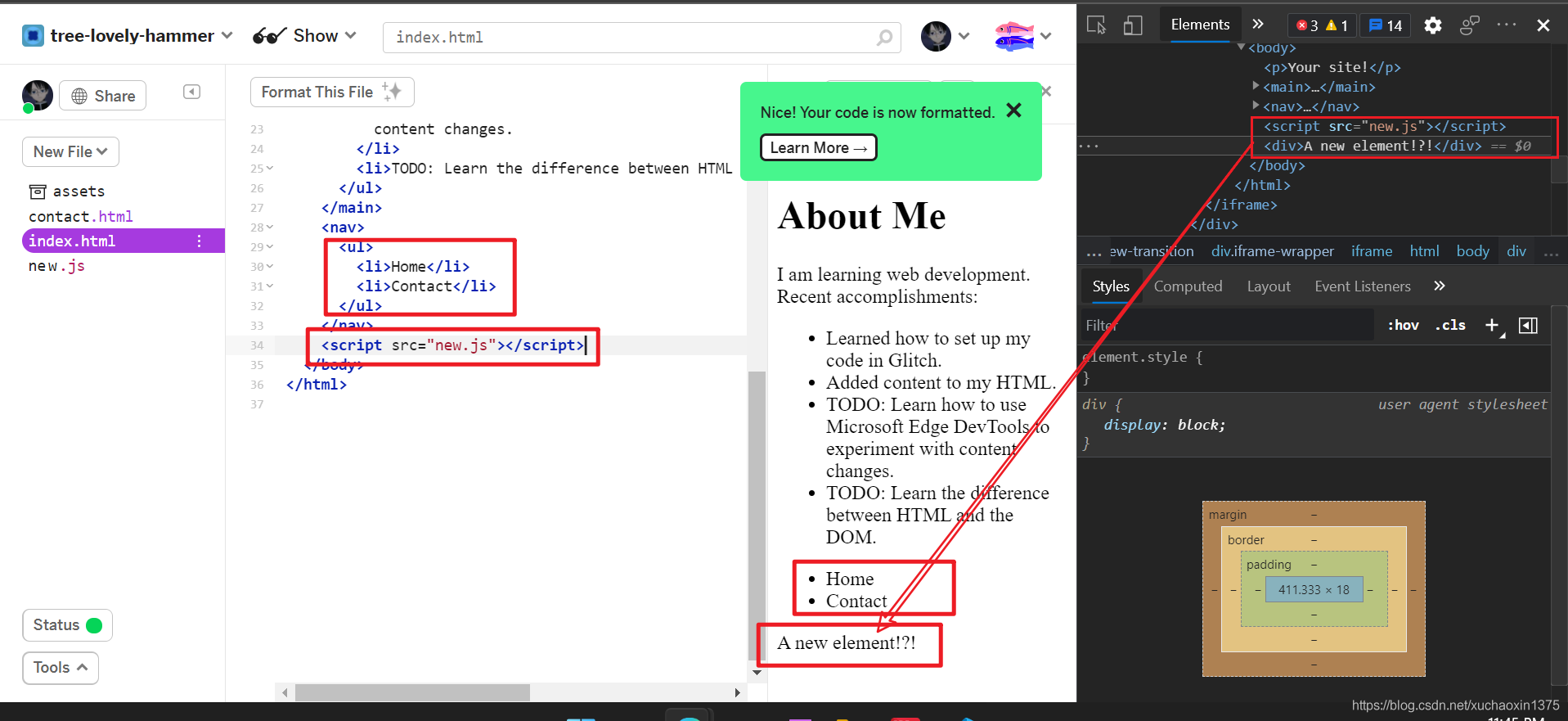
Learn the difference between HTML and the DOM
The
A new element!?!
content is added to your page because
of the tag at the bottom of your HTML.
This tag causes some JavaScript code to run. Learn more about
JavaScript in a later tutorial.
For now, think of it as a scripting language that may change the
content of your page. In this case, JavaScript code adds
A new
element!?!
to your page. That is why this text is displayed in
the live tab, but not in the HTML.
Edit the DOM

This workflow is only suitable for experimenting with content changes. If you refresh the page or close the tab, your changes are lost. If you want to save your changes, manually copy the code to your HTML file. The next couple of sections show you some more ways to change content from the DOM Tree.
Reorder nodes(by drag)

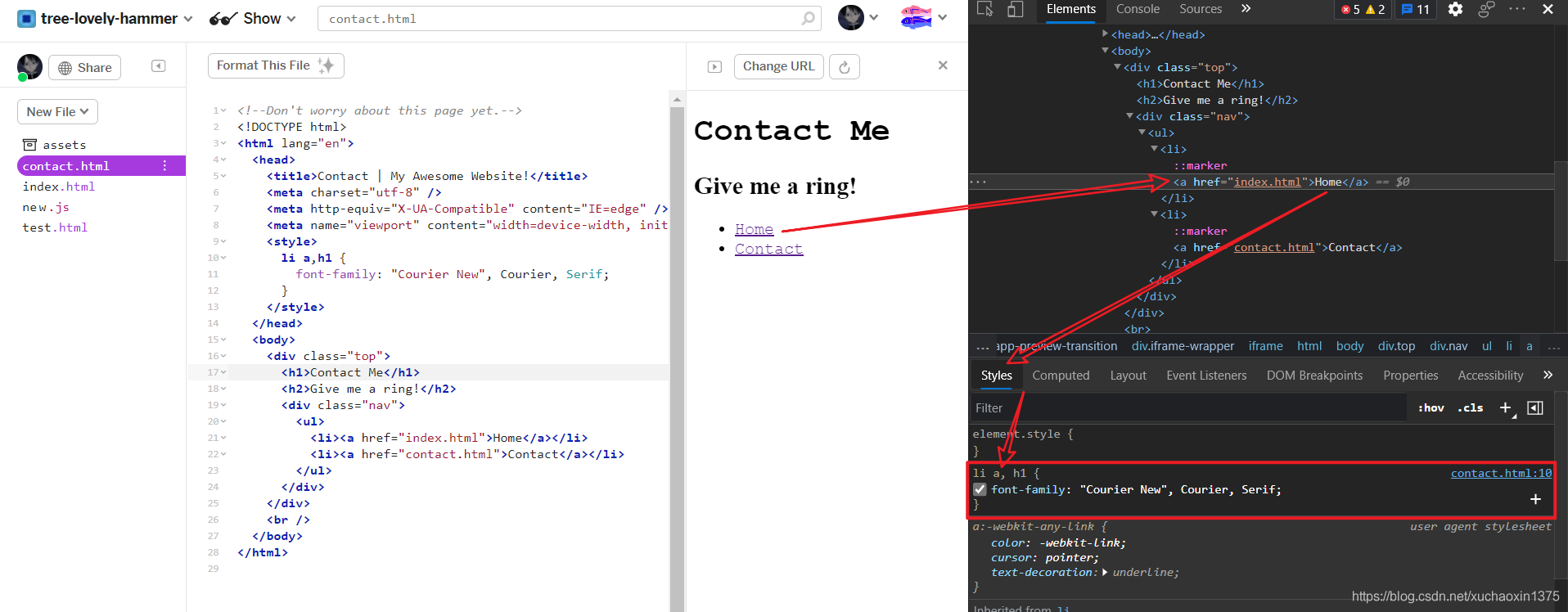
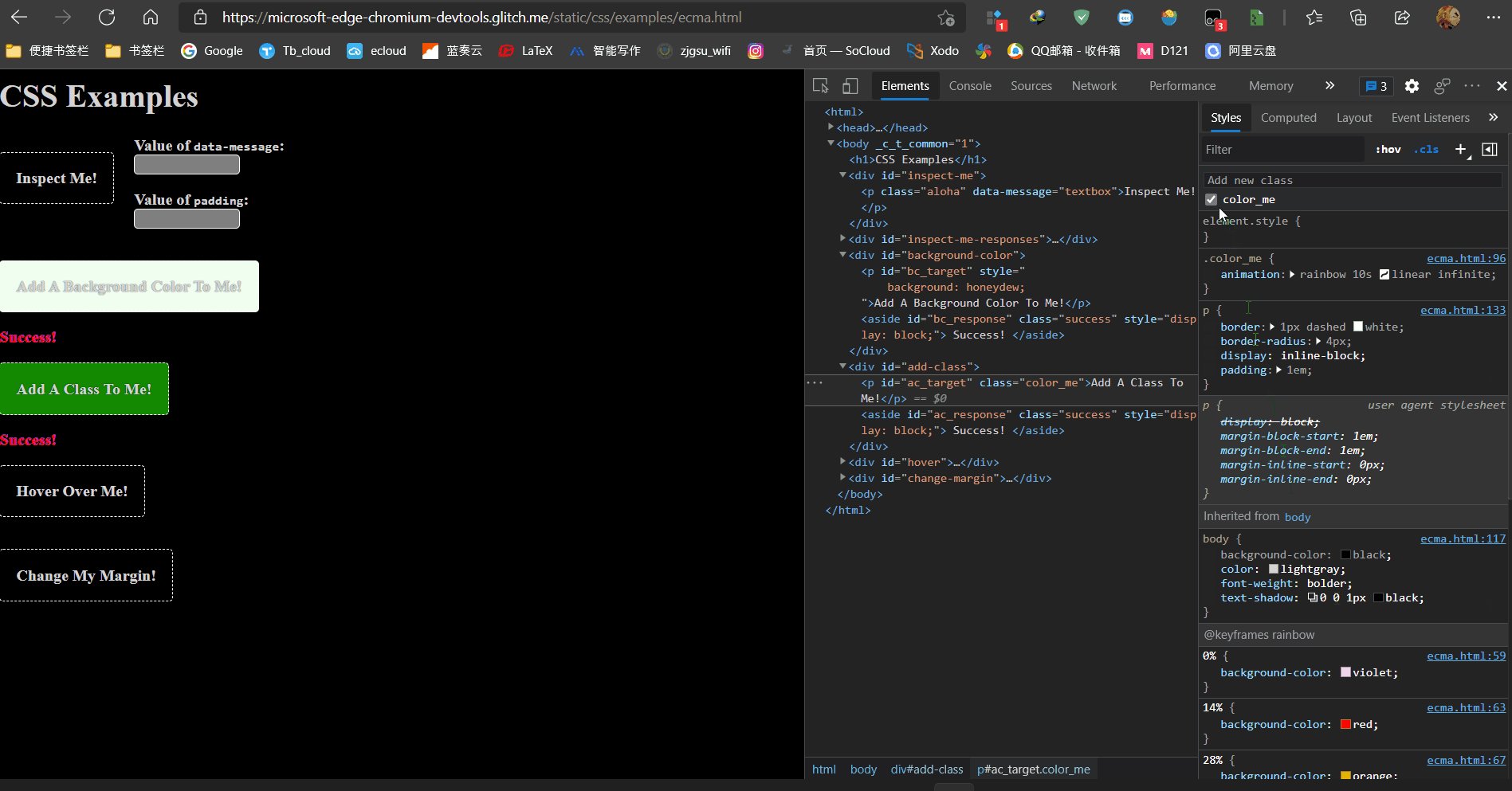
style(css)

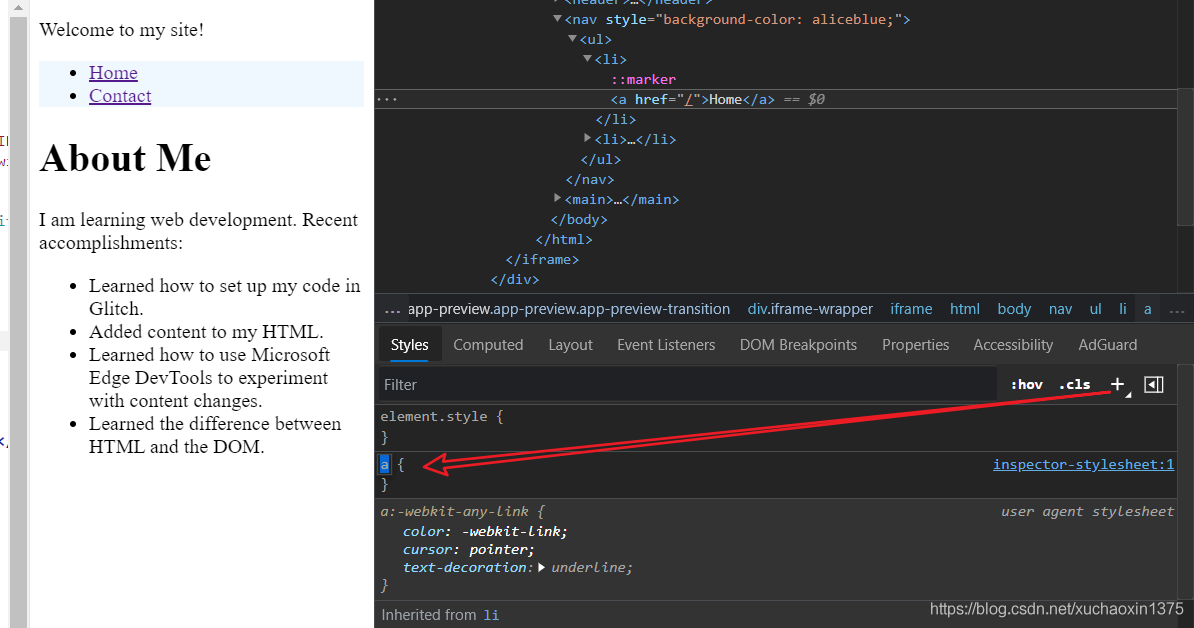
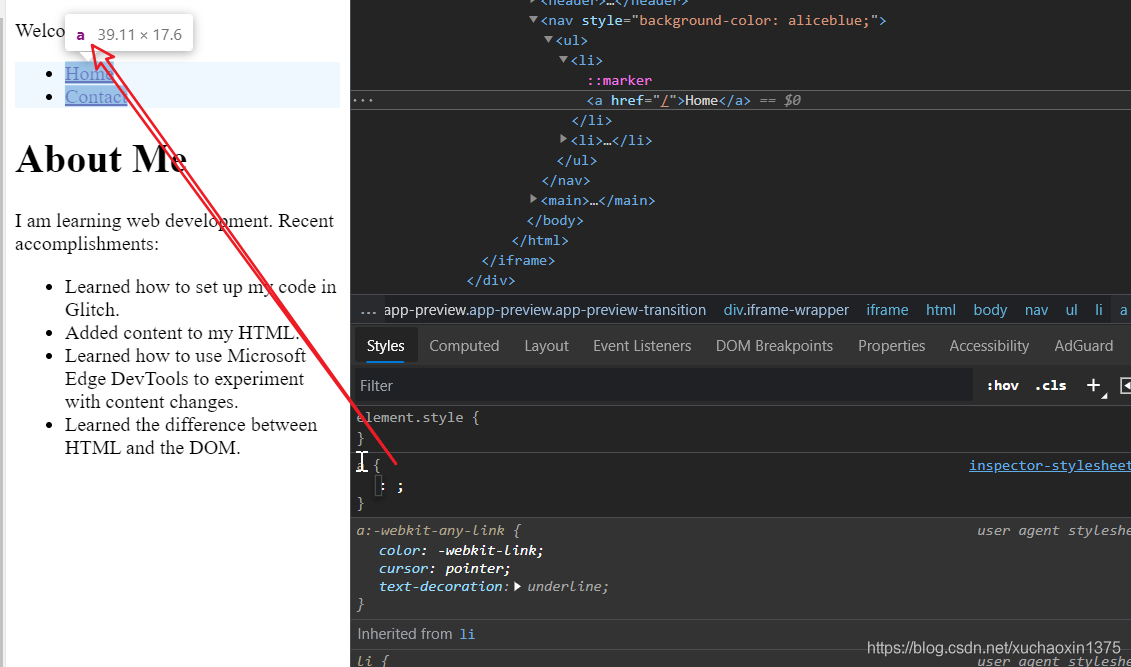
replace selector:

hover the cursor on the selector(there is :a),then the live tab view will high light ,and only in this case (high) appearing,the selector could be replaced by single click
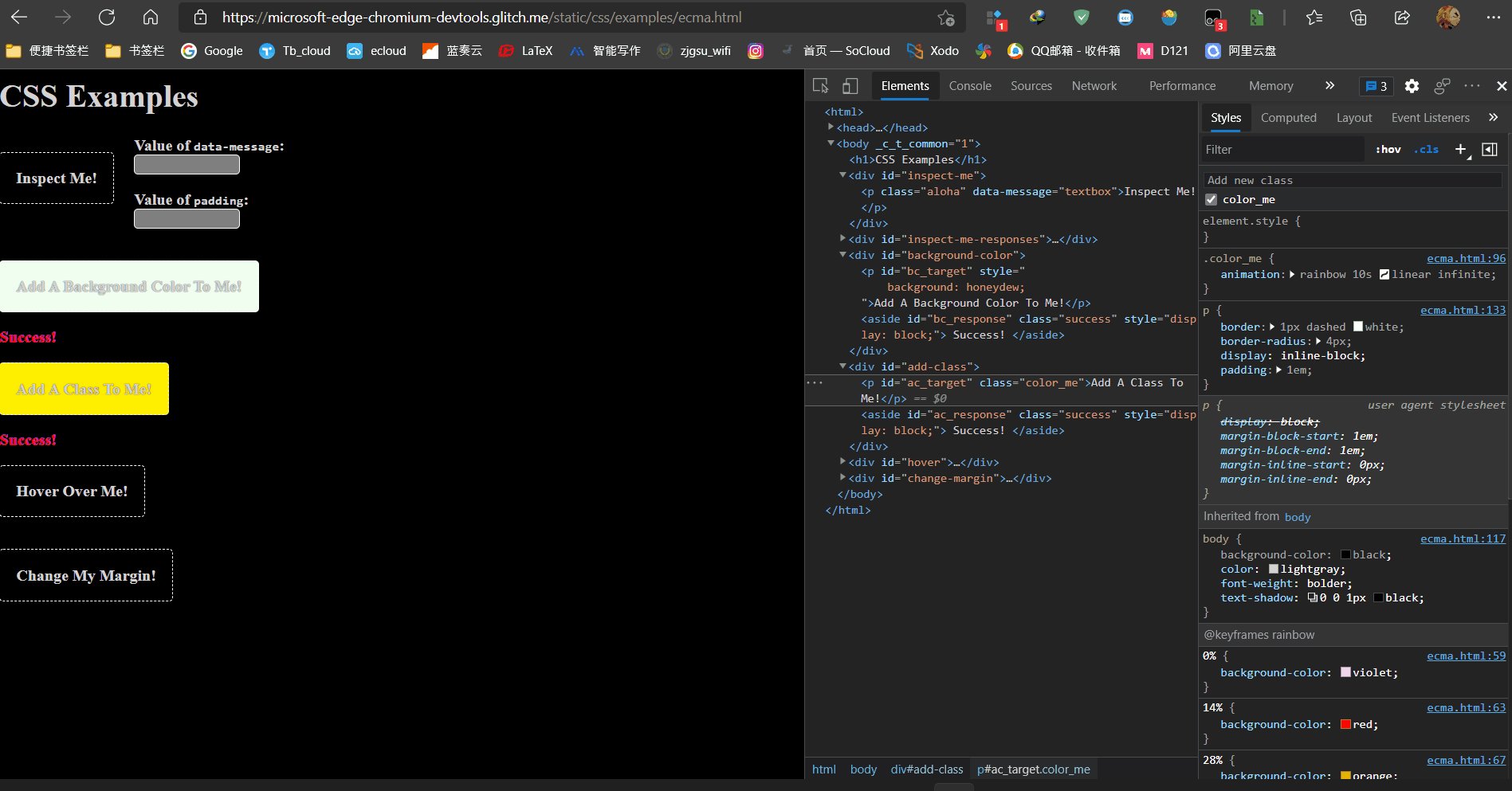
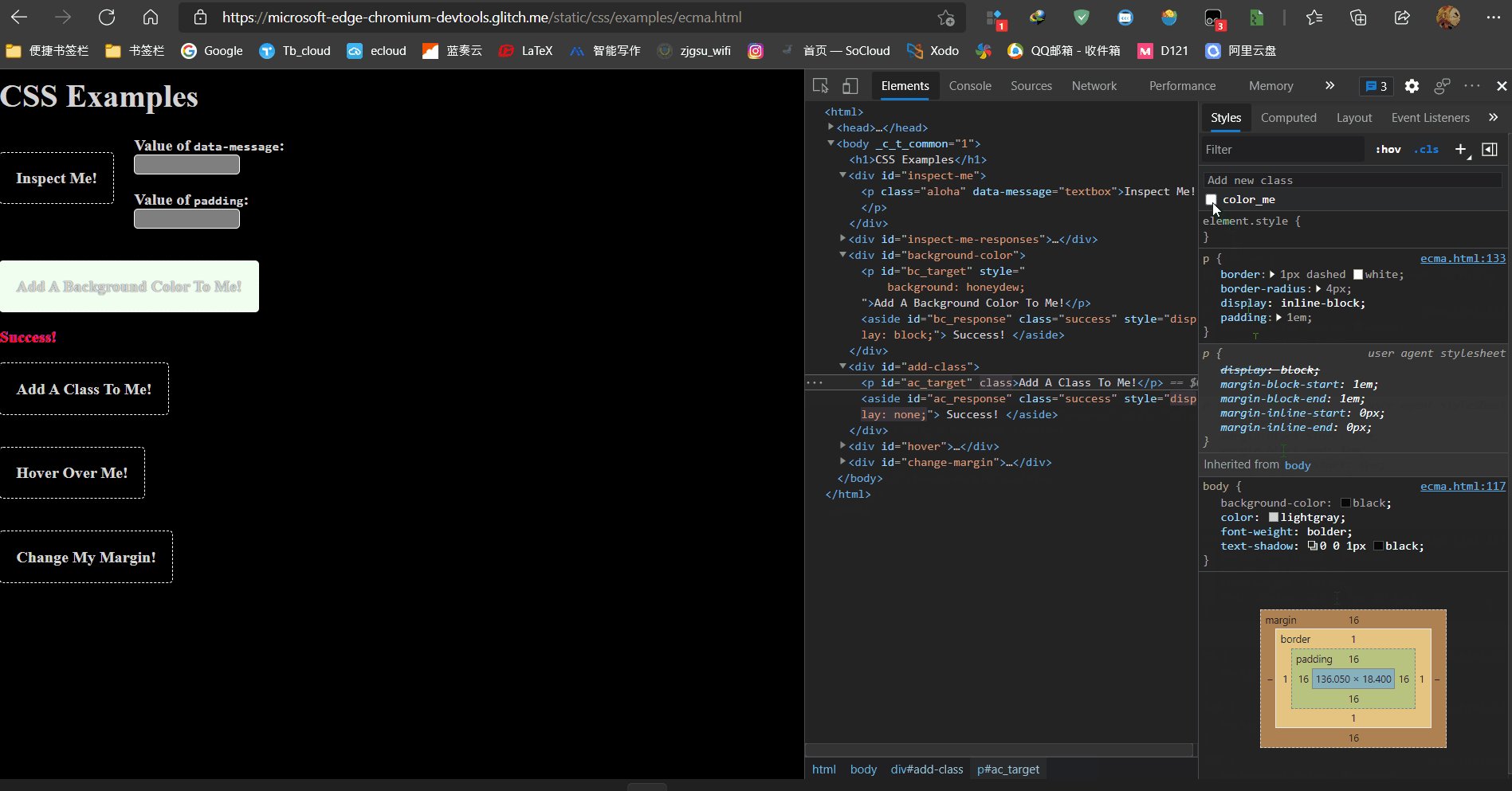
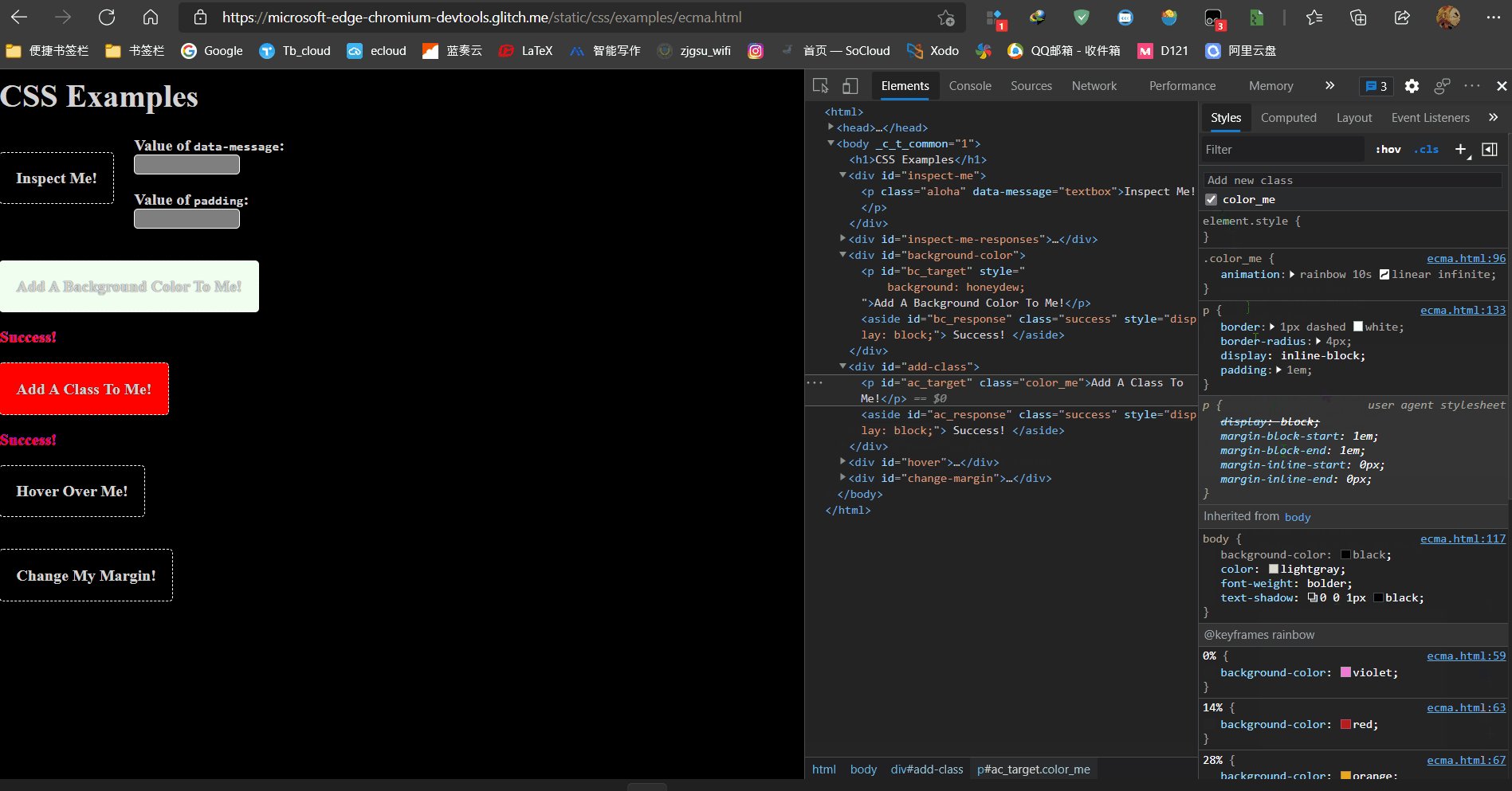
toggle class

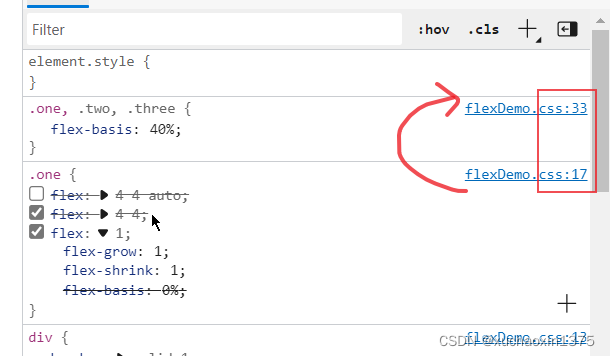
开发者工具style(css选择器)排序和优先级
- 在开发中工具的style选项卡中的各个规则集中,优先级更高的会排在上面(而不是按照css文件中的出现顺序)
- 经常出现写在后面的规则集在开发者工具中出现的更加靠前