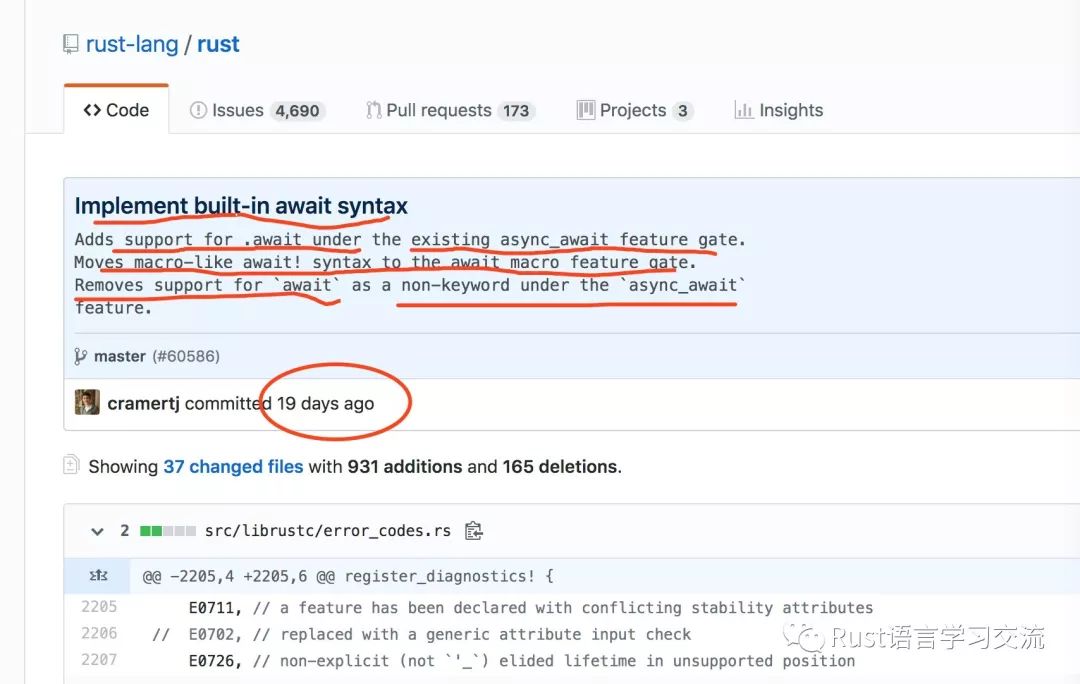
关于await语法,官方已经安排上了
#await

尝试在Cloudsmith上发布你的crate
#cloudsith #registry
Cloudsmith是Puppet Labs旗下的DevOps平台,目前支持Cargo。你可以把Cloudsmith作为crates.io之外的私人registry。
本文介绍了如何使用cloudsmith-cli工具将你的crate发布到它的平台上。
- Read More
- cargo registry 相关文档
「论文」Rust并发的实践研究
#concurrency #hashmap
该论文通过实现一个并发无锁HashMap来研究Rust类型系统如何影响并发数据结构的开发和改进。他们的代码库concache在GitHub上公开,是Rust语言中最快的并发HashMap之一,可以帮助降低并发程序中的瓶颈。
- Read More
- Paper pdf
- concache
使用Chrome对Rust进行全自动单元测试
#UnitTest #chrome
stretch的作者写的一篇博客。stretch是一个跨平台的FlexBox引擎。在Visly公司,该作者正参与一个为前端工程师构建的设计工具,其中用到FlexBox,需要在不使用WebView的情况下保持Web、iOS和Android三端保持相同的布局。意味着在移动设备上复制Web的布局。
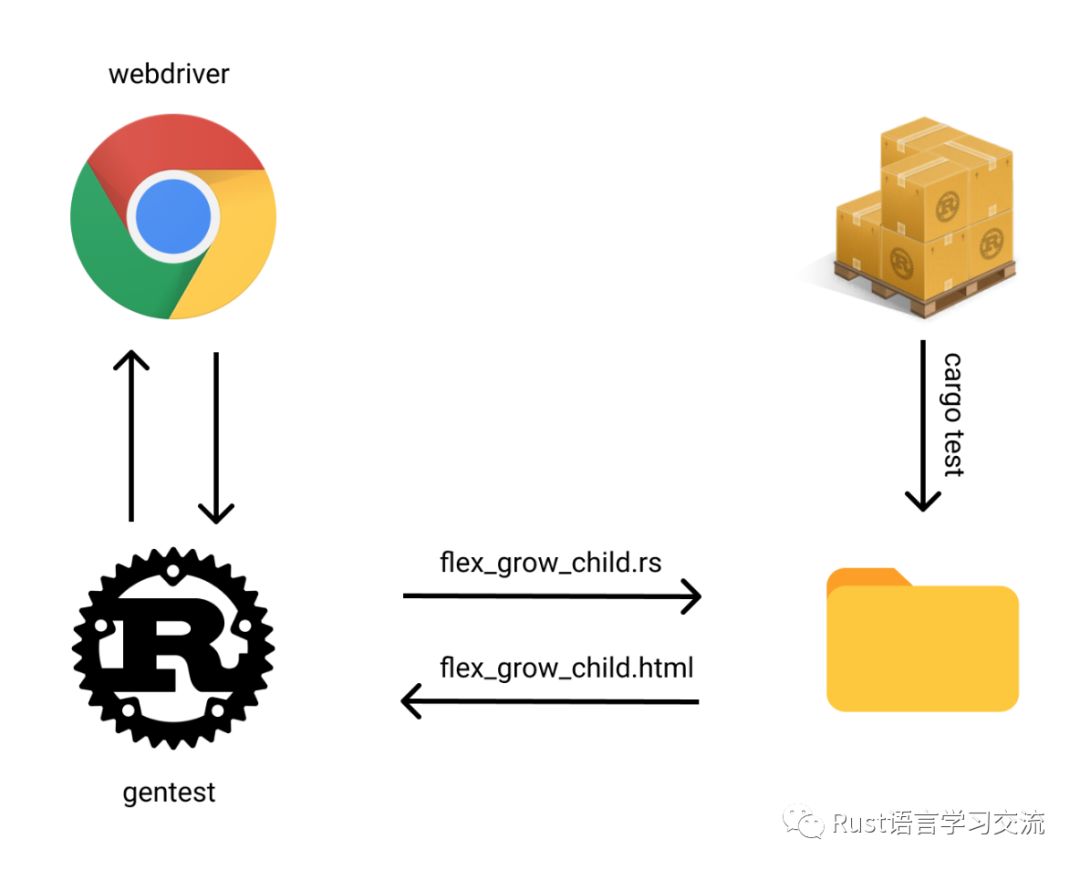
这篇文章里,作者介绍了使用stretch的单元测试方案,是一套自动编写自动化测试的方案,他们称其为gentest系统。大概原理如下图:

所有的测试用例都用html文件来描述,并且包含id =“test-root”的布局。然后gentest使用WebDriver将此文件加载到Chrome head-less浏览器中。加载后,gentest将通过WebDriver向浏览器询问每个DOM节点的样式,大小和位置等信息,然后利用此信息,gentest再生成Rust单元测试,用于构建三端等效的FlexBox树给stretch api使用。最后可以统一通过cargo test来完成测试。
gentest的另一个好处是,因为每个测试只是一个html文件,只需打开文件就可以在浏览器中显示它。并且他们还利用gentest生成一套基准测试,确保性能不会退化。
gentest有什么黑科技吗?
它也是开源的,我翻了一下源码,主要是三步:
- 使用quote!来构建待生成测试代码的模板(TokenSteam)
- 将这些模板填充以后从TokenSteam转称字符串。
- 使用
fs::write写到指定的目录文件中。
- Read More
- stretch
- webdriver
- gentest
Rust与sed命令不得不说的故事
#sed #X12
x12pp是用Rust实现的可以漂亮地打印X12 EDI格式的Cli工具。作者写了一篇博文,阐述了他使用sed命令处理X12的问题,这些问题促使他使用Rust来写x12pp。并且写出来的工具性能上可以轻松击败sed这样的通用工具。
- x12pp
- Read More
「讨论」Rust和C编译器优化问题
#c
该reddit帖子作者用C和Rust分别写了一个同样功能的示例,发现rust编译器不如clang编译器优化的彻底,clang编译器生成的汇编代码最简单。
int bongo(int num) {
int a = 0;
for (int x = 0; x < num; x += 2) {
if (x % 2) {
a += x;
}
}
return a;
}Rust代码
pub fn bongo(num: i64) -> i64 {
let mut a = 0;
for x in (0..num).step_by(2) {
if (x % 2) != 0 {
a += x
}
}
a
}评论中有人给出原因,Rust代码中for循环的范围和step_by比较复杂。由此还贴出两个相关issues。
- Read More
- step_by issues 1
- step_by issues 2
combine-4.0.0-alpha.1 发布
#parser
combine和nom的功能类似,但它的特点是建立在Rust的trait和类型系统之上,而不是宏。
完整的更新列表
rust-latest: 用于获取最新版Rust工具链的CLI工具
#cli
rust-latest
Cargo Vender 子命令即将登陆Cargo
#cargo
cargo vender支持将crates.io中的依赖项保存到你本地目录下。
Read More
使用自定义工具链解决Rust和Glibc的问题
#glibc
Rust和Glibc在动态链接的时候可能会失效,该文作者建议使用自定义工具链来解决此问题。
Read More
app-route: 将app的路由作为一种强类型结构
#route
一个应用程序的路由由Url Path和查询参数组成。app-route库可以将这样一个路由解析为Rust的类型结构。
let path: UsersListRoute =
"/groups/4313145/users?offset=10&limit=20&friends_only=false&keyword=some_keyword"
.parse()
.unwrap();
assert_eq!(
path,
UsersListRoute {
group_id: 4313145,
query: {
UserListQuery {
limit: Some(20),
offset: Some(10),
keyword: Some("some_keyword".to_string()),
friends_only: false,
}
}
}
);app-route
JavaScript二进制AST格式的参考实现
#javascript
关于JavaScript二进制AST
随着网站变得越来越复杂,JavaScript源代码的数量不断增加。依赖于大型JavaScript代码库会导致网站启动缓慢 - 通常速度慢得令人无法接受。这是因为存在两个瓶颈:解析和字节码编译JavaScript。不幸的是,浏览器几乎达到了两种操作的效率峰值。
我们(Mozilla,Bloomberg,Facebook,CloudFlare)目前正致力于针对JavaScript的特定领域编码,称为“BinAST”(“JavaScript二进制AST”的缩写)。 JavaScript二进制AST旨在打破瓶颈。当前的高级原型已经在所有最常见的框架上显示了JS解析改进了30%-50%,只需更改格式,我们相信我们可以进一步提高这一改进。编码可以构建为webdev工具链的一部分,或者由代理或CDN注入,因此可以在不更改原始网站的情况下自动提高最终用户的性能。
此编码目前在JavaScript TC39标准化过程中。它可以与现有的压缩技术(gzip,brotli等)一起使用
binjs-ref
用于编译器诊断的UI测试工具
#UITest
trybuild










