【1】JavaScript位置
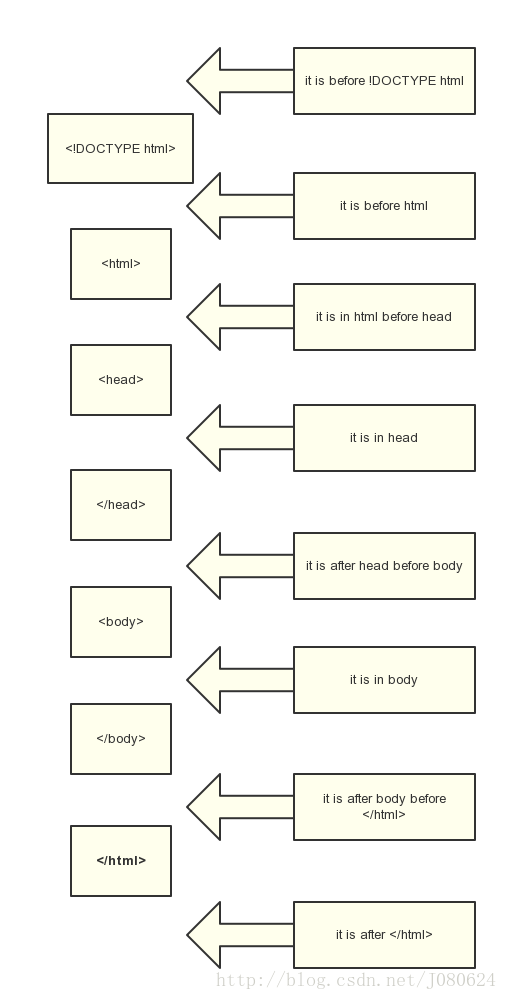
js在jsp页面中的位置如下图:

对应代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="./WEB-INF/includes/taglibs.jsp" %>
<script type="text/javascript">
console.log("it is before !DOCTYPE html");
</script>
<!DOCTYPE html>
<script type="text/javascript">
// test2();
console.log("it is before html");
</script>
<html>
<script type="text/javascript">
console.log("it is in html before head");
</script>
<head>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="format-detection" content="telephone=no">
<script src="<%=uiPath%>ui/jquery/jquery.min.js" type="text/javascript"></script>
<link href="<%=uiPath%>ui/skins/default/css/test.css" rel="stylesheet" type="text/css" />
<link href="<%=uiPath%>ui/skins/default/css/commons.css" rel="stylesheet" type="text/css" />
<script src="<%=uiPath%>ui/js/commons.js" type="text/javascript"></script>
<script src="<%=uiPath%>ui/js/common_edit.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
console.log("it is in head");
});
</script>
</head>
<script type="text/javascript">
console.log("it is after head before body");
</script>
<body>
<h2>Hello World!</h2>
<script type="text/javascript">
console.log("it is in body");
</script>
<div>
<span class="testls">test link script</span>
</div>
</body>
<script type="text/javascript">
console.log("it is after body before </html>");
</script>
</html>
<script type="text/javascript">
console.log("it is after </html>");
</script>【2】加载顺序
浏览器执行html代码是自上而下的线性过程,<script>作为html代码的一部分同样遵循这个原则!
【3】执行顺序
在HTML head部分中的JS会在被调用的时候才执行。
其他部分的JS会在会在页面加载的时候被执行。
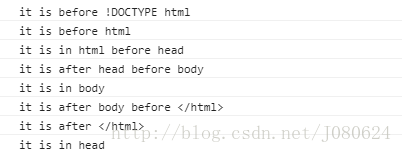
执行顺序效果如下图:

即,head标签中的js最后被执行,其他地方的按照页面加载上下顺序依次在页面加载的时候就被执行。
【4】实际项目应用
实际项目中可能的三个位置:
① head之间;
② body内部;
③ body后面。
其中②③是为了动态生成页面,①是为了页面加载完成后的功能调用。









