之前
Glide.with(context).load("https:" + data.get(position).getPicUrl()).into(viewHolder.footIv);变圆角
GlideUtil.GlideWithPlaceHolder(context, "https:" + data.get(position).getPicUrl()).into(viewHolder.footIv);public class GlideUtil {
public static RequestBuilder<Drawable> GlideWithPlaceHolder(Context context, Object object) {
return Glide.with(context).load(object).apply(new RequestOptions().placeholder(R.mipmap.camera_switch_end).dontAnimate()
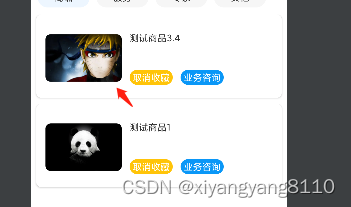
// 配置圆角大小
.transform(new GlideRoundTransform(8)));
}
}