一、效果预览

二、下载
插件下载地址:https://sc.chinaz.com/jiaoben/160330568920.htm
下载后解压文件,有以下文件:

可以在index.html中看使用示例。
三、基础使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>滑块验证码</title>
<!-- 引入css文件和js文件 -->
<link href="./jiaoben4116/css/drag.css" rel="stylesheet" type="text/css">
<script type="text/javascript" charset="utf-8" src="./jiaoben4116/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" charset="utf-8" src="./jiaoben4116/js/drag.js"></script>
</head>
<body>
<div class="container">
<div id="drag"></div>
</div>
<script type="text/javascript">
$('#drag').drag();
</script>
</body>
</html>
效果:

四、修复bug
参考文章:https://blog.csdn.net/beguile/article/details/88221844
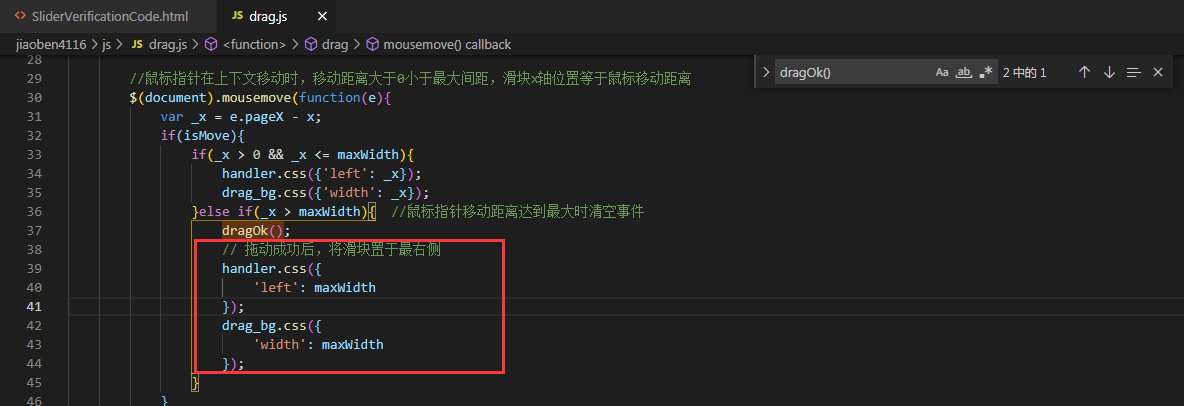
在 drag.js 的 dragOk(); 这句后面添加下面两句:
// 拖动成功后,将滑块置于最右侧
handler.css({'left': maxWidth});
drag_bg.css({'width': maxWidth});

五、自定义滑动条的宽度(方法1)
如果需要自定义滑动条的宽度,需要在 drag.js 的
var handler = drag.find( ‘.handler’ );
var drag_bg = drag.find( ‘.drag_bg’ );
var text = drag.find( ‘.drag_text’ );
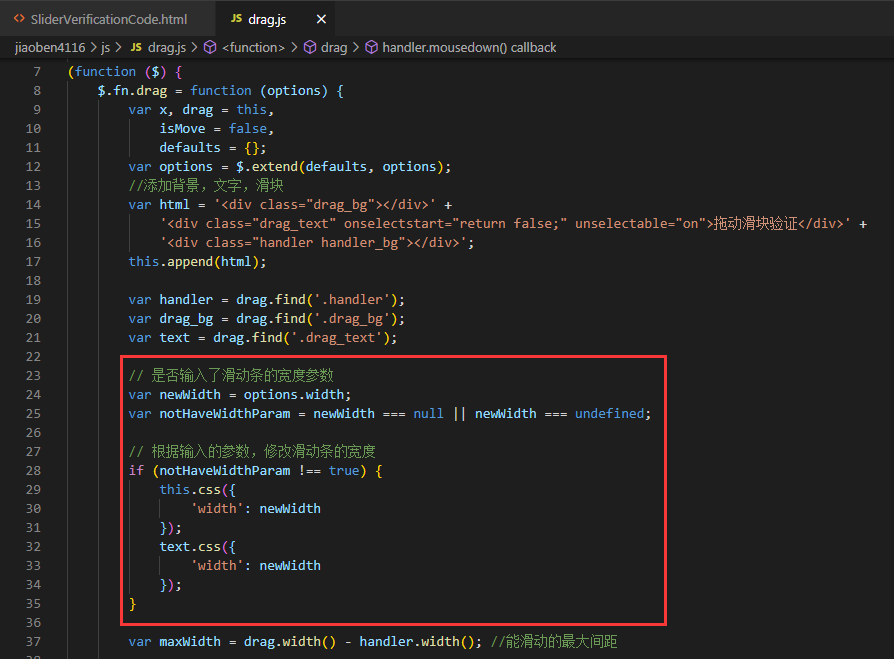
这三句的后面添加下面几句,来修改滑动条的宽度
// 是否输入了滑动条的宽度参数
var newWidth = options.width;
var notHaveWidthParam = newWidth === null || newWidth === undefined;
// 根据输入的参数,修改滑动条的宽度
if(notHaveWidthParam !== true){
this.css({'width': newWidth});
text.css({'width': newWidth});
}
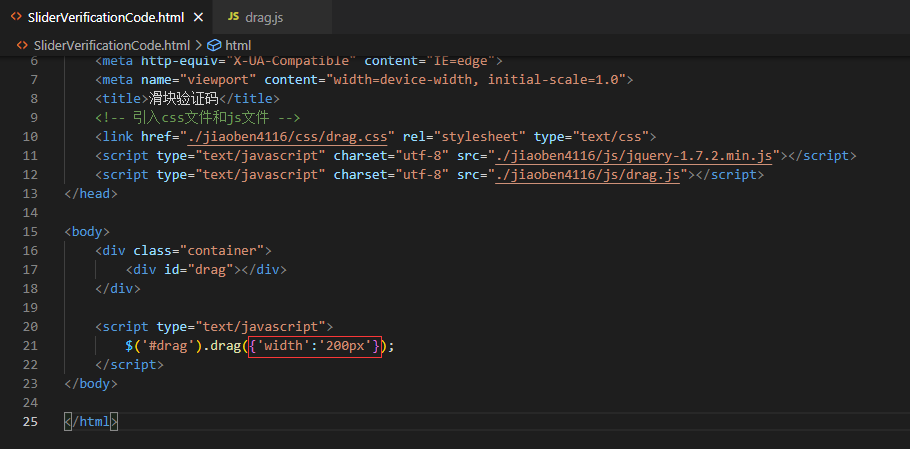
然后在页面的 js 里加上 width 参数来自定义滑动条的宽度
<script type="text/javascript">
$(function(){undefined
$('#drag').drag({'width': '200px'}); // 自义滑动条的宽度
});
</script>


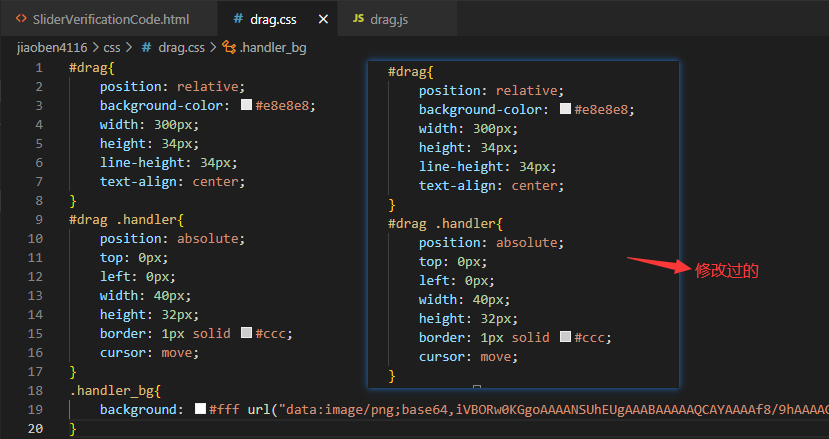
六、自定义滑动条的宽度(方法2)
也可以直接修改drag.css文件中的内容,在文件中也可以改变滑动条的高度

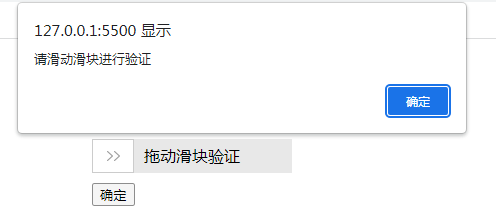
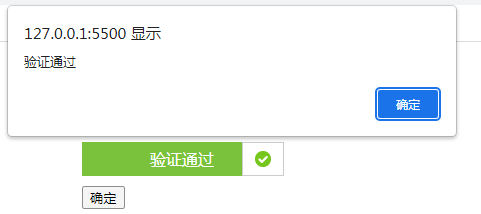
七、判定滑块验证码是否验证通过
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>滑块验证码</title>
<!-- 引入css文件和js文件 -->
<link href="./jiaoben4116/css/drag.css" rel="stylesheet" type="text/css">
<script type="text/javascript" charset="utf-8" src="./jiaoben4116/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" charset="utf-8" src="./jiaoben4116/js/drag.js"></script>
<style>
.container{
width: 500px;
margin: 0 auto;
}
button{
margin-top: 10px;
}
</style>
</head>
<body>
<div class="container">
<div id="drag"></div>
<button onclick="isDrag()">确定</button>
</div>
<script type="text/javascript">
$('#drag').drag({'width':'200px'});
</script>
<script>
function isDrag(){
var isdrag = $('#drag .drag_bg').outerWidth(true);
if(isdrag == 0){
alert("请滑动滑块进行验证");
return;
} else{
alert("验证通过");
}
}
</script>
</body>
</html>