漂亮 用户体验友好 信息提示

HTML结构:
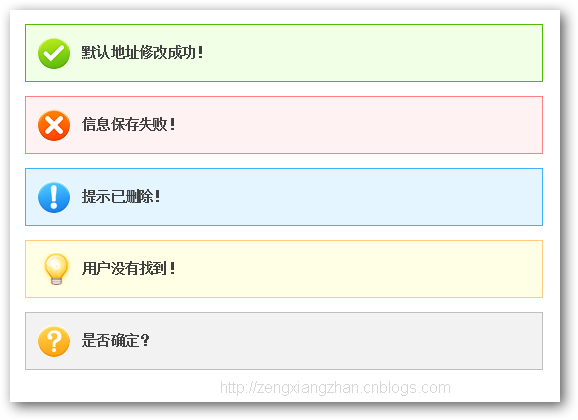
<div class="msg24"> <p class="ok"> 默认地址修改成功! </p></div>CSS样式:
.msg .error, .msg .stop, .msg .alert, .msg .attention, .msg .tips, .msg .ok, .msg .notice, .msg .question, .msg .help, .msg .small-help {
color:#404040;
background:url(msg_bg.png) no-repeat;
border:1px solid #ddd;
float:left;
padding:2px 10px 2px 23px;
line-height:18px;
}
.msg .error {
background-position:3px 3px;
border-color:#ff8080;
background-color:#fff2f2;
}
.msg .stop {
background-position:3px -47px;
border-color:#ff8080;
background-color:#fff2f2;
}
.msg .alert {
background-position:3px -97px;
border-color:#ff8c40;
background-color:#fff5f6;
}
.msg .attention {
background-position:3px -147px;
border-color:#40b3ff;
background-color:#e5f5ff;
}
.msg .tips {
background-position:3px -197px;
border-color:#ffcc7f;
background-color:#ffffe5;
}
.msg .ok {
background-position:3px -247px;
border-color:#4dbf00;
background-color:#f0ffe5;
}
.msg .notice {
background-position:5px -295px;
border-color:#40b3ff;
background-color:#e6f5ff;
}
.msg .question {
background-position:3px -347px;
border-color:#bfbfbf;
background-color:#f2f2f2;
}
.msg .small-help {
background-position:5px -1095px;
border-color:#fff;
background-color:#fff;
}
.msg .help {
background-position:3px -1197px;
border-color:#fff;
background-color:#fff;
}
.msg24{ padding-left:50px;}
.msg24 .error, .msg24 .attention, .msg24 .tips, .msg24 .ok, .msg24 .question {
font-size:14px;
font-weight:bold;
color:#404040;
background:url(msg_bg.png) no-repeat;
border:1px solid #ddd;
padding:17px 10px 17px 56px;
line-height:22px;
width:450px;
}
.msg24 .error {
background-position:12px -388px;
border-color:#ff8080;
background-color:#fff2f2;
}
.msg24 .attention {
background-position:12px -488px;
border-color:#40b3ff;
background-color:#e5f5ff;
}
.msg24 .tips {
background-position:15px -888px;
border-color:#ffcc7f;
background-color:#ffffe5;
}
.msg24 .ok {
background-position:12px -988px;
border-color:#4dbf00;
background-color:#f0ffe5;
}
.msg24 .question {
background-position:12px -788px;
border-color:#bfbfbf;
background-color:#f2f2f2;
}
.msg .naked, .msg24 .naked {
border:none;
background-color:transparent;
}
.msg24 .naked-tips {
background-position:15px -688px;
}
.msg24 .naked-ok {
background-position:12px -588px;
}
.msg:after, .msg24:after {
content:'\0020';
display:block;
height:0;
clear:both;
}
.msg, .msg24
{ *zoom:1;}调用方法:/// <summary>
/// msgIco error,stop, alert,attention,tips, ok, notice, question,help, small-help 信息提示
/// </summary>
/// <param name="msgIco"></param>
/// <param name="msgText"></param>
/// <returns></returns>
public static string ShowMsg(string msgIco, string msgText)
{
string html = "<div class=\"msg24\"><p class=\"" + msgIco + "\"> " + msgText + " </p></div>";
return html;
}
LiteralMsg.Text = CommonHelper.ShowMsg("ok", "更新成功!");附件:完毕!










