这里使用的是visual studio code软件
首先我们①选择文件→点击新建文件→②选择编程语言→选择HTML语言→然后在里面输入英文状态下的!(感叹号)敲回车键,即可出现HTML代码,如图二所示
图一
图二 接下来讲解代码的三种书写位置
接下来讲解代码的三种书写位置
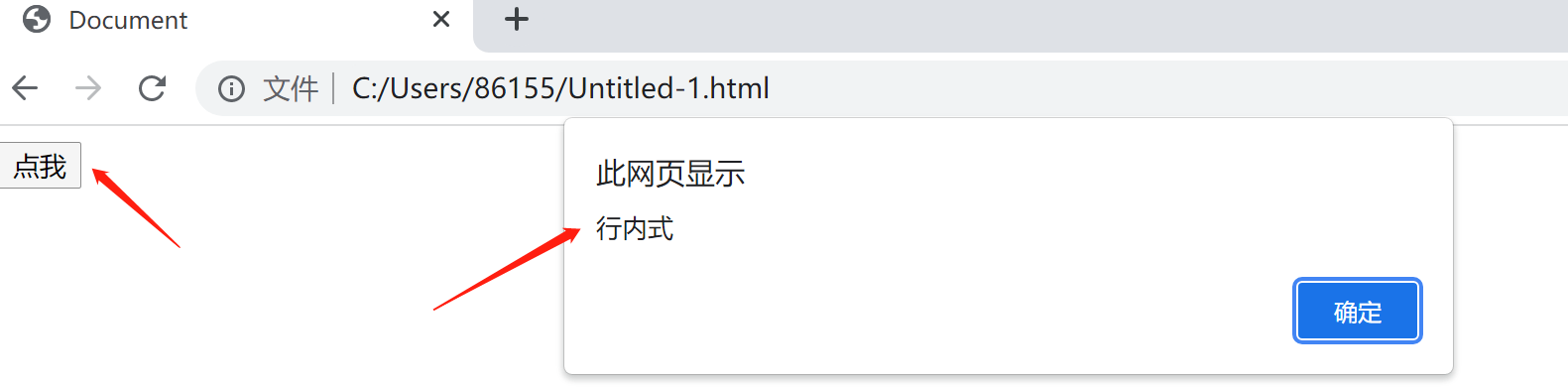
1.行内式(在body标签内书写)点击运行→启动调试→保存→选择谷歌浏览器即可运行成功,页面如图四,点击一下按钮“点我”,即可弹出警示框
图三 图四
图四

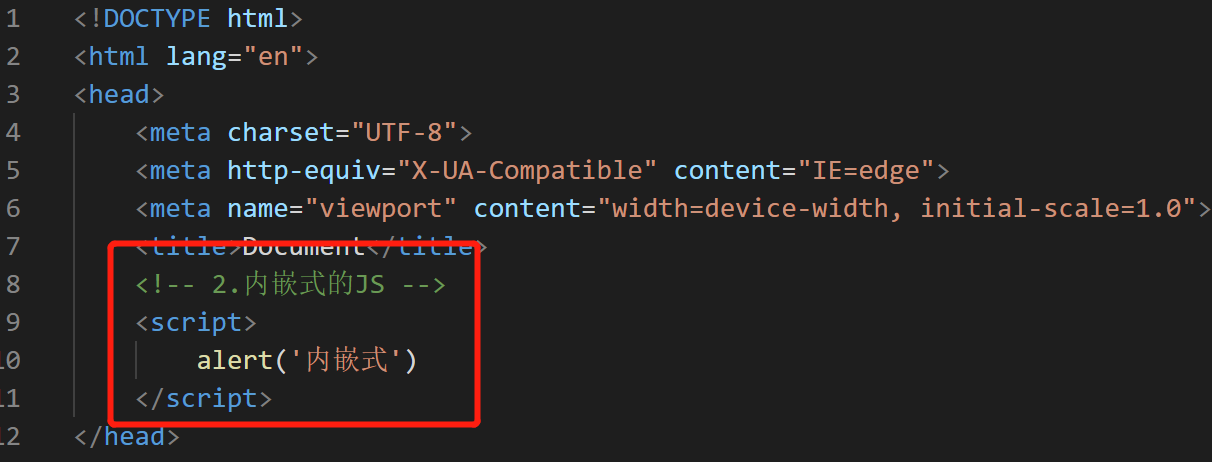
2.内嵌式(在head标签内建一个<script></script>标签,在其标签内写入代码),如图五图六所示,图六弹出警告框
图五
图六
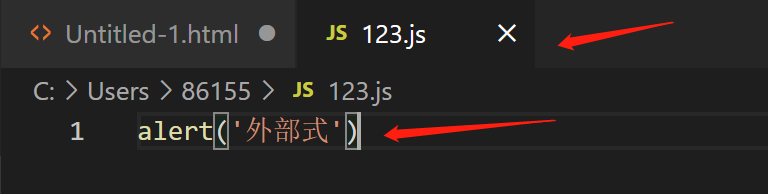
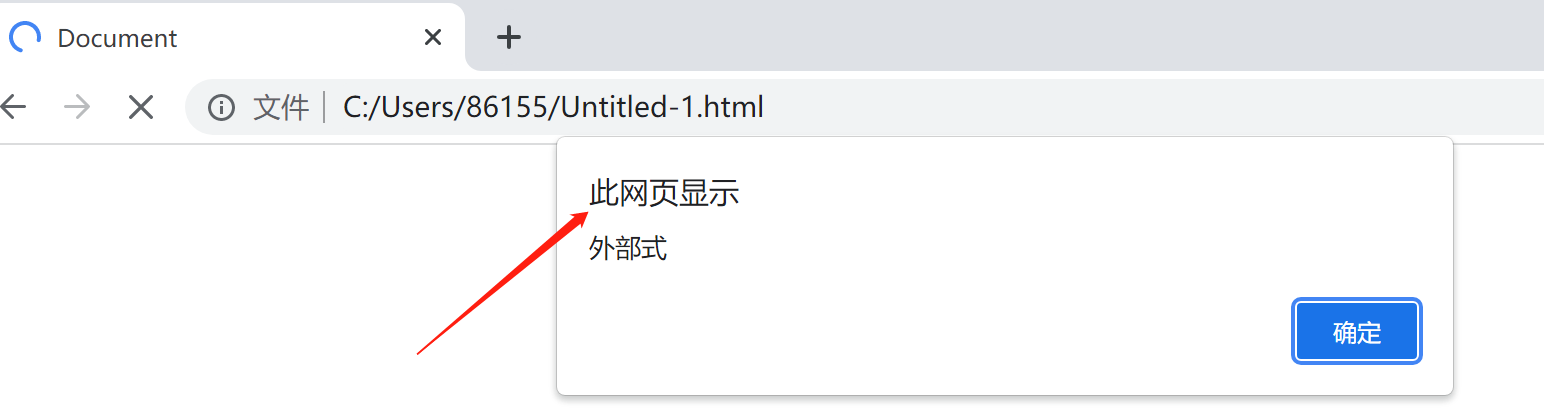
3.外部式(外链式)首先与第一步一样,新建文件夹,选择JavaScript语言,创建一个文件夹,注意后缀一定要是.js,!!!我这里创建的是123.js,与内嵌式一样,在<head></head>标签内创建<script></script>,在标签内嵌入src链接,这里的src="123.js"就是你要嵌入的JS代码文件夹,在此文件夹里面写入你要执行的JS代码即可,如图七所示,执行完之后如图九所示
图七

图八

图九

持续更新......










