解决css样式冲突的解决方案
官网链接:
CSS IN JSstyled-components 是一种新的语法,需要学习
CSS Modules 脚手架中已经集成,学习成本也低
CSS Modules是独立于框架的一种编写css方案,可以在react中使用,也可以在vue中使用,任何解决css冲突的地方使用

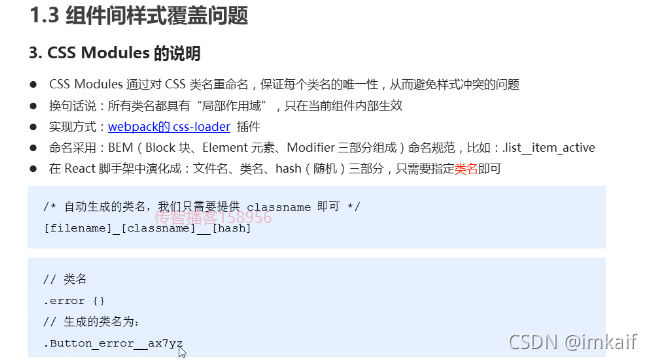
css Modules 说明

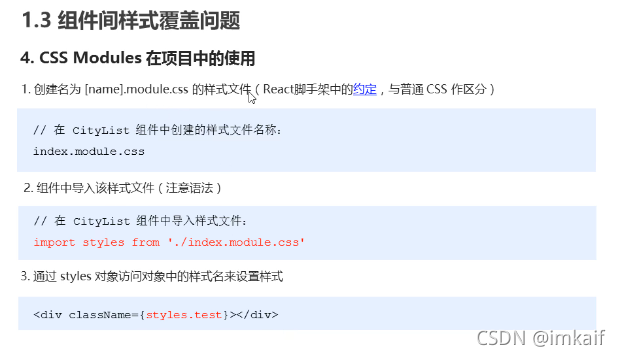
css Modules 在项目中怎么使用

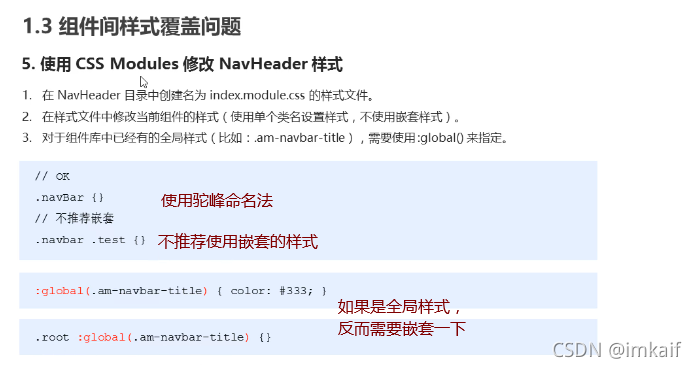
### css Modules 在项目中怎么使用,具体使用
驼峰命名只是推荐这样做
全局样式之所以需要嵌套是因为担心 权重不够,有时还必须进行一个嵌套

其github上对命名的解释要求: