【Vue2.0学习】—Vue脚手架(五十二)
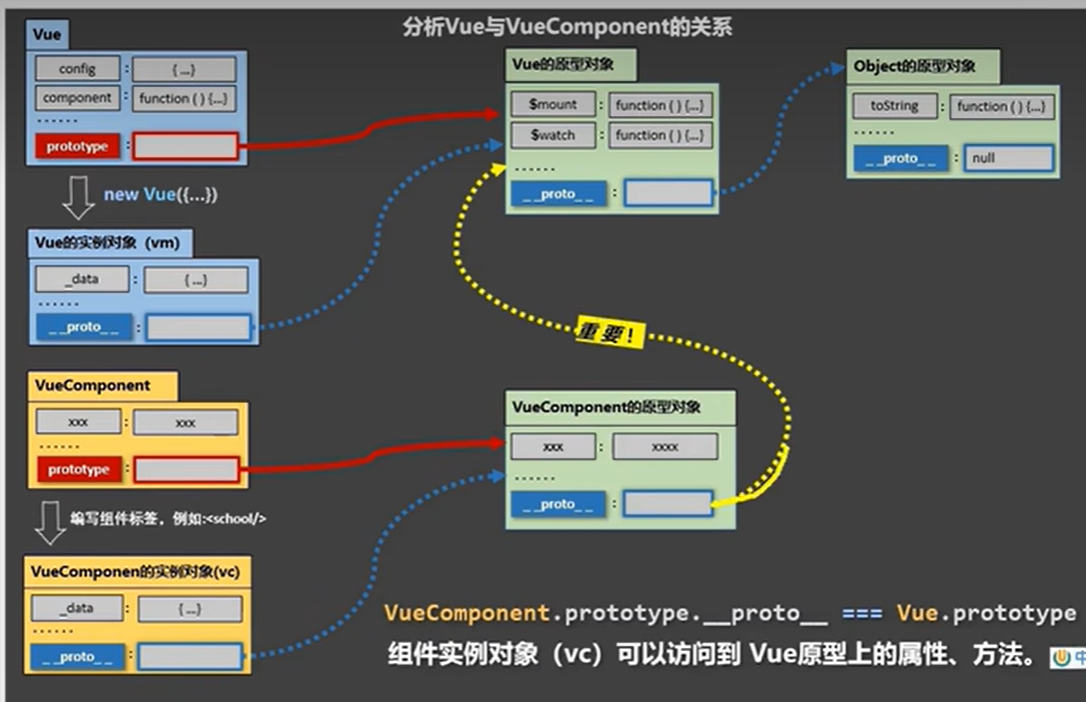
1️⃣一个重要的内置关系:
VueComponent.prototype._proto_===Vue.prototype
为什么要有这个关系:让 组件实例对象(vc)可以访问到Vue原型上的属性和方法

2️⃣Vue脚手架
第一步:(仅第一次执行):全局安装@vue/cli
cnpm install
第二步:切换到你要创建的项目目录,然后使用命令创建项目
vue create XXX
第三步:启动项目:
npm如果出现下载缓慢请配置npm淘宝镜像:
npm config set
通过如下命令可以查看是否配置成功
npm config get registry
npm
然后安装时使用如下命令
cnpm install
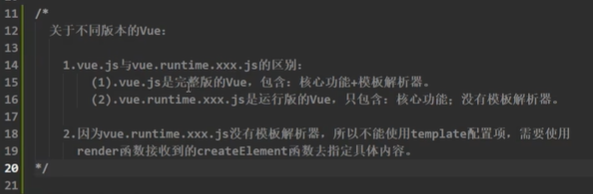
3️⃣关于不同版本的Vue

Vue修改默认配置
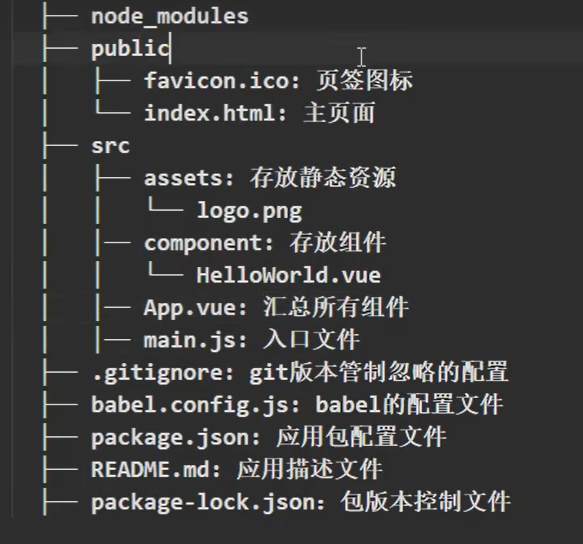
脚手架文件结构