技术交流群:958923746,有学习视频,文档等。
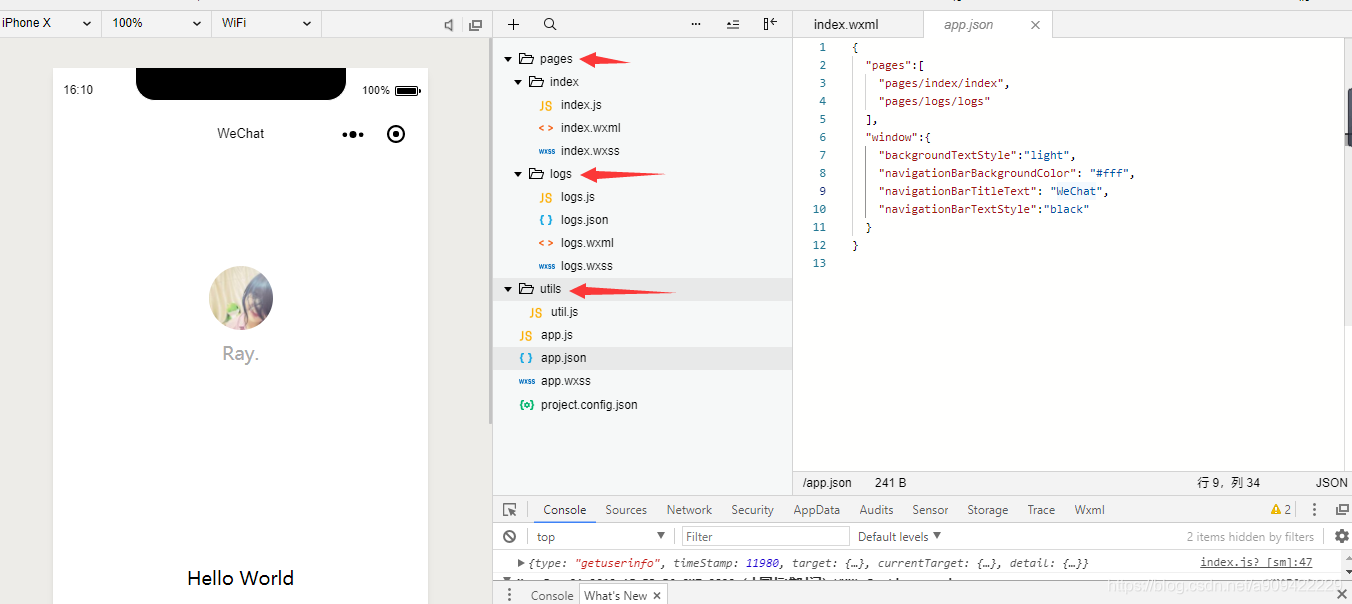
一、根目录结构
- pages:存放小程序一个个页面
- utils:存放一些工具类
- app.js:小程序进入时的js逻辑(类似于Android的Application)
- app.json:小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等
- app.wxss:小程序全局的样式
- project.config.json:小程序开发工具的个性化配置,例如界面颜色、编译配置等等
二、pages目录
一个页面四个文件组成,框架会自动去寻找路径下 .json, .js, .wxml, .wxss 四个文件进行整合
- .json 后缀的 JSON 配置文件 页面配置文件
- .wxml 后缀的 WXML 模板文件 页面布局文件
- .wxss 后缀的 WXSS 样式文件 页面样式文件
- .js 后缀的 JS 脚本逻辑文件 页面逻辑文件

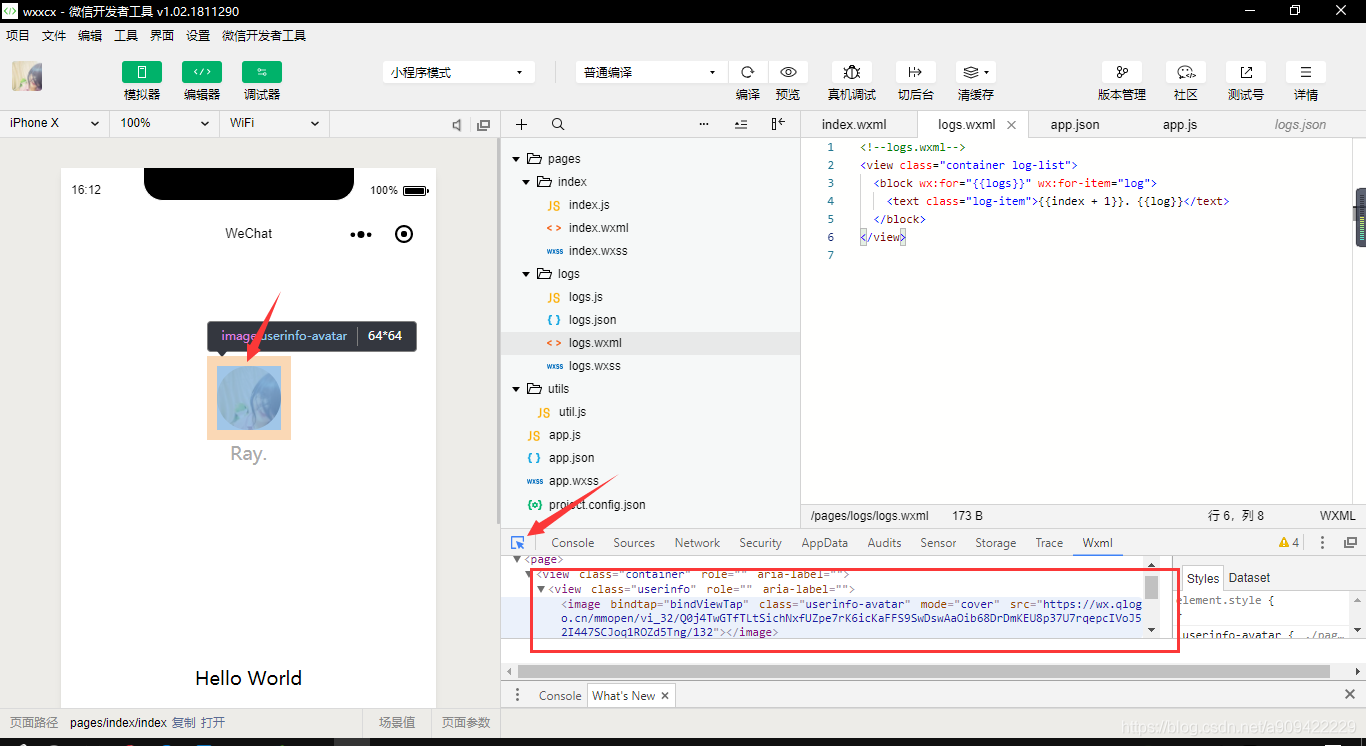
三、开发习惯
对于我们平常的开发习惯,界面与谷歌浏览器非常相似,用法也一样,也支持如下:从而方便我们对于界面按钮的追踪与方法的实现。

技术交流群:958923746,有学习视频,文档等。










