Axure 列表左右滑动交互
- 左滑:删除、标记
- 右滑:置顶、回复
拖一个动态面板,命名为【滑动面板】,添加三个状态,并分别命名为:正常状态、向左状态、向右状态

添加元件
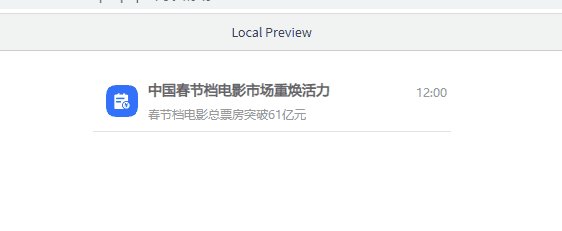
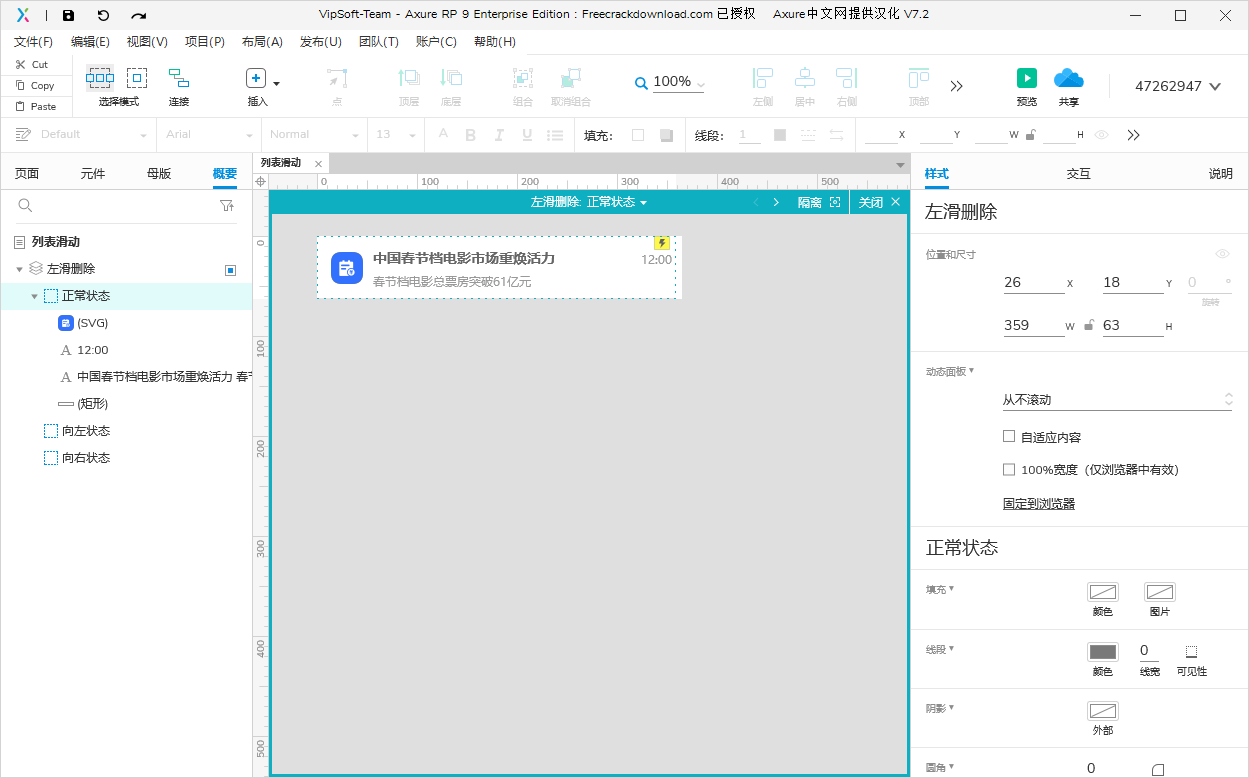
正常状态

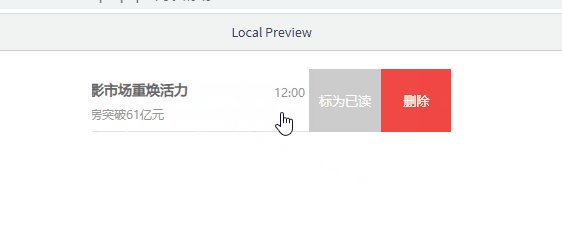
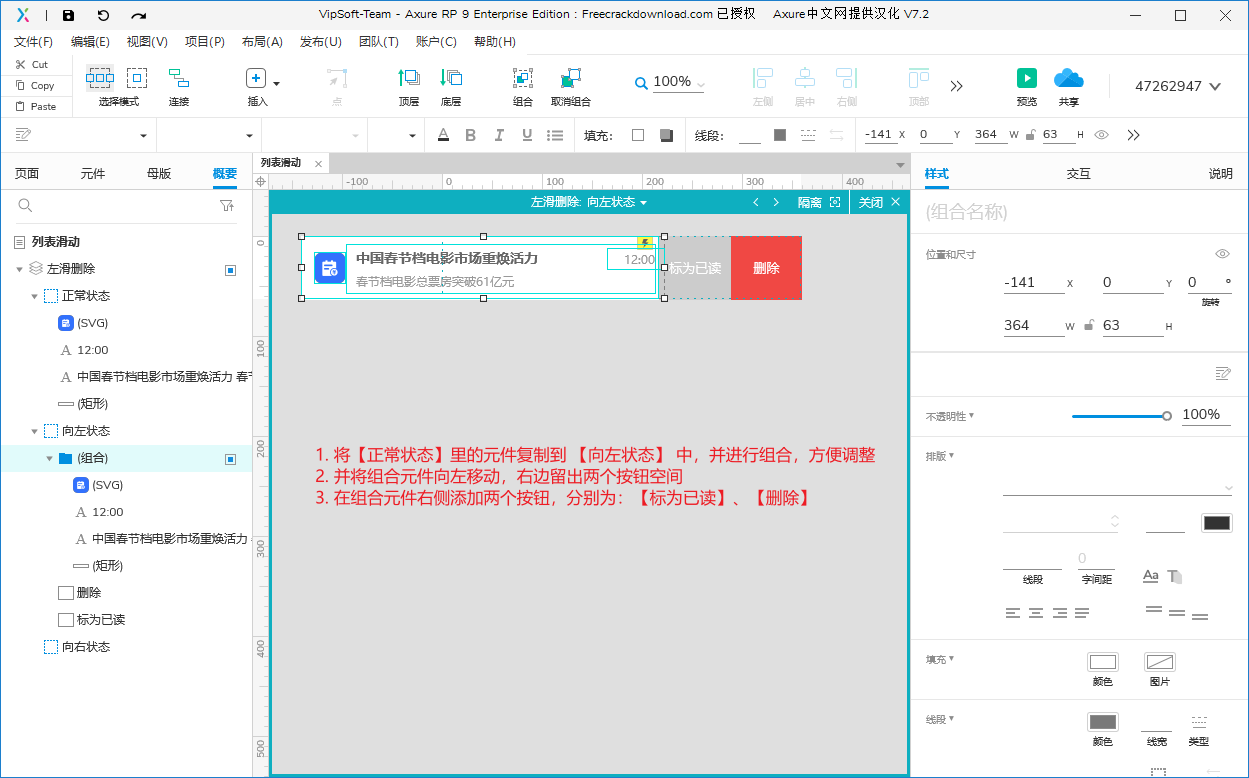
向左状态
- 将【正常状态】里的元件复制到 【向左状态】 中,并进行组合,方便调整
- 并将组合元件向左移动,右边留出两个按钮空间
- 在组合元件右侧添加两个按钮,分别为:【标为已读】、【删除】

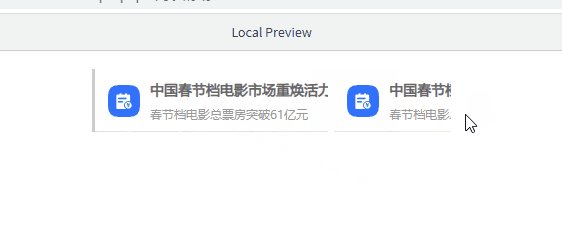
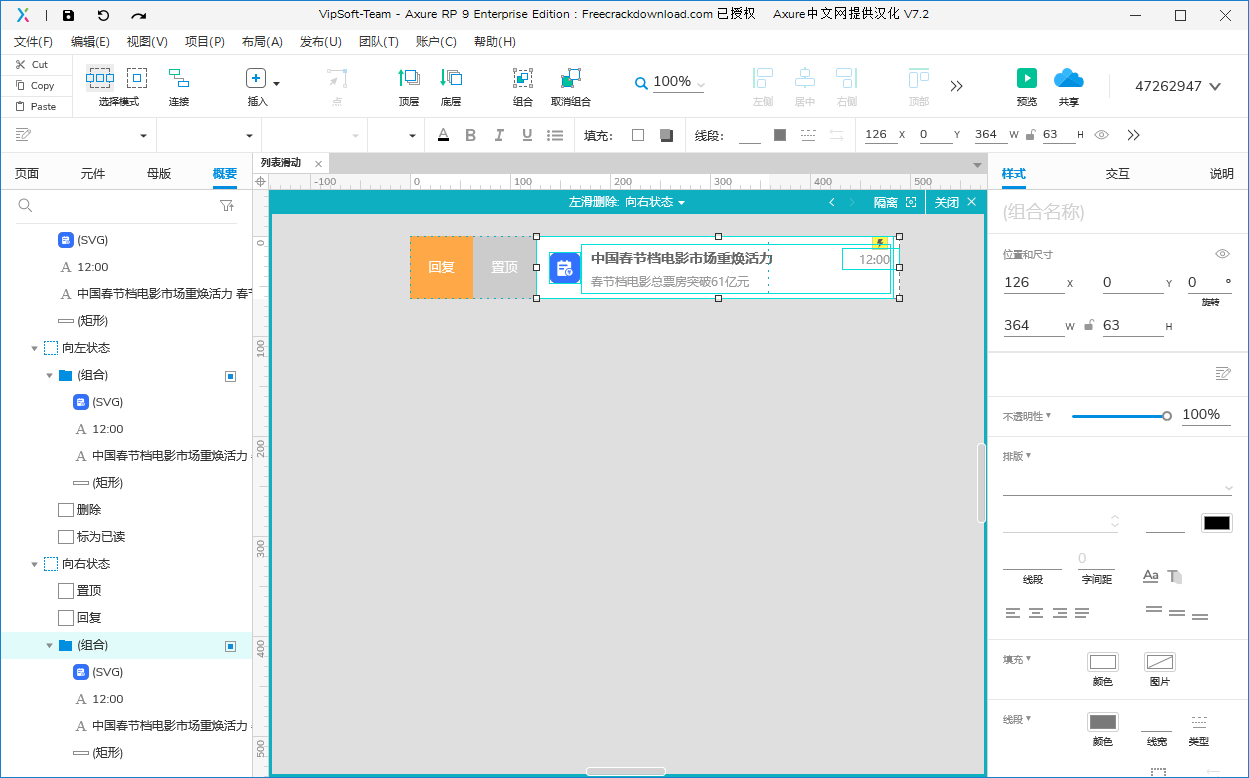
向右状态
将【向左状态】的组合复制到【向右状态】中,参考上面方法,添加的元件,并增加【置顶】、【回复】两矩形

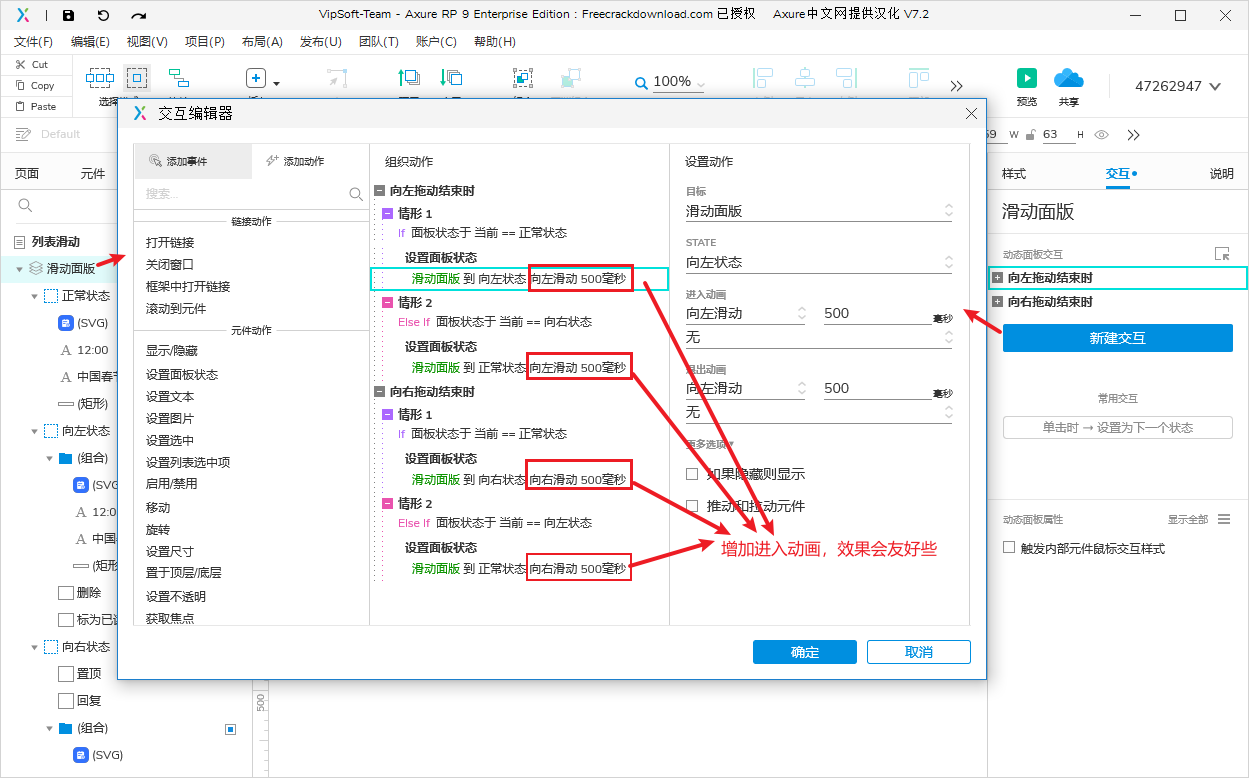
交互事件
给动态面版添加两个交互【向左拖动】、【向右拖动】
向左拖动分两种情况
- 正常状态,需要向左滑动,对该条数据进行删除等
- 已经被滑到右边了,需要向左滑动到正常状态。
向右拖动分两种情况:
- 正常状态,需要向右滑动,进行回复、置顶
- 已经被滑到左边了,需要向右滑动,恢复正常状态。
详细事件如下: