let xAxisData = [];
let redm = [1,1,3,3,2,4,2,1,3,3];
let yellowm = [1,2,1,0,1,0,3,2,0,3];
let redyellowm = [];
for (let i = 0; i < 10; i++) {
xAxisData.push('地市' + i);
}
for (let i = 0; i < 10; i++) {
redyellowm.push({
red: redm[i],
yellow: yellowm[i]
});
}
option = {
color: ['#f80619', '#fff202'],
legend: {
data: ['红码', '黄码'],
left: '10%'
},
tooltip: {},
xAxis: {
data: xAxisData,
name: '地区',
},
yAxis: {},
grid: {
bottom: 100
},
series: [
{
name: '红码',
type: 'bar',
stack: 'one',
data: redyellowm.map(item => {
return {
value: item.red,
itemStyle: {
normal: {
barBorderRadius: item.yellow == 0 ? [20, 20, 0, 0] : [0, 0, 0, 0], // 动态设置柱状图圆角
color:"#f80619"
}
}
}
}),
},
{
name: '黄码',
type: 'bar',
stack: 'one',
data: yellowm,
itemStyle: {
normal: {
barBorderRadius: [20, 20, 0, 0],
color:"#fff202"
}
}
}
]
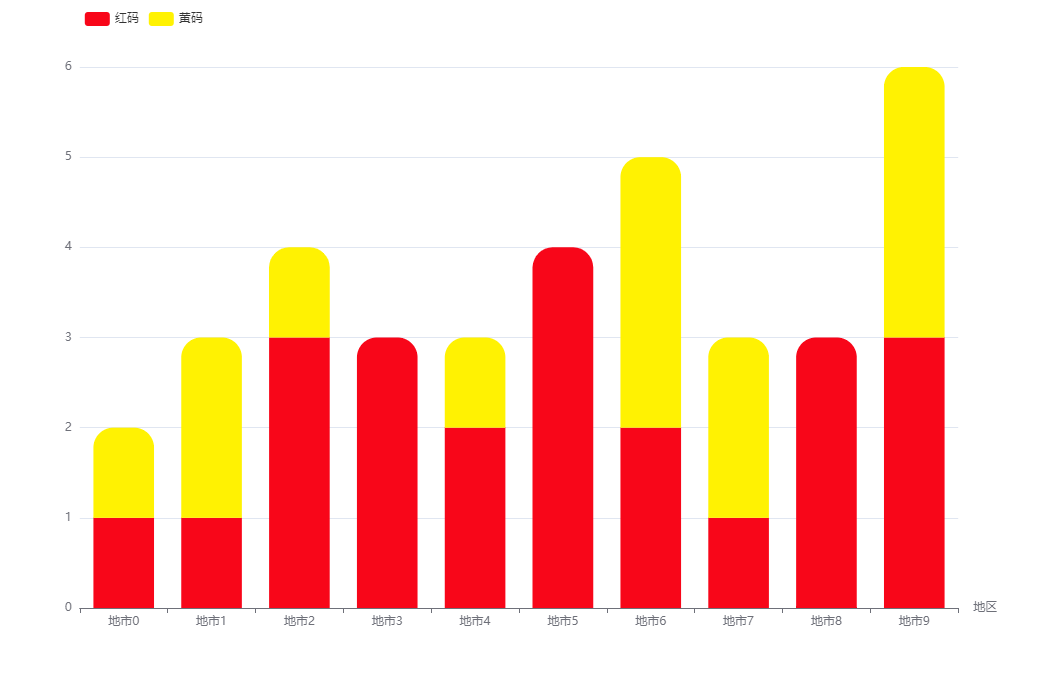
};对应的效果图,如下: