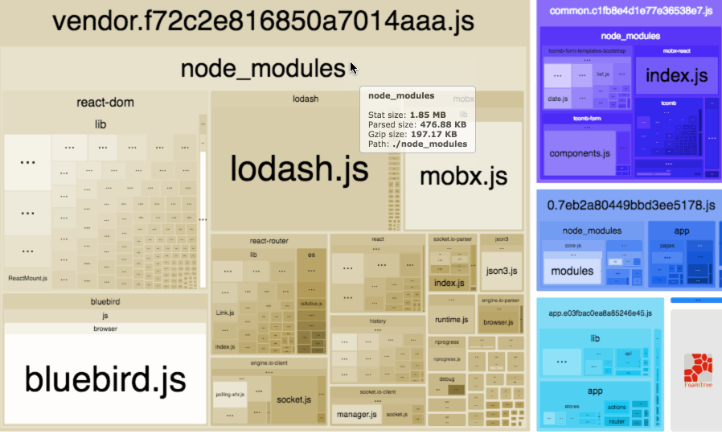
使用 webpack-bundle-analyzer 创建一个可交互的树形地图,以展示打包后文件的大小。如图所示:

由此可以清晰的看到我们的项目中那个文件占用的空间很大,如果仅仅在很少的地方使用,那么可以考虑单独引用某一个方法,这将有助于我们优化项目。
安装
npm install --save-dev webpack-bundle-analyzer
在 webpack.config.js 中添加
let BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [new BundleAnalyzerPlugin()]
}
构造函数可以采用默认的可选配置对象:
new BundleAnalyzerPlugin({
analyzerMode: 'server',
// 将在“服务器”模式下使用的主机启动HTTP服务器。
analyzerHost: '127.0.0.1',
// 将在“服务器”模式下使用的端口启动HTTP服务器。
analyzerPort: 8888,
// 路径捆绑,将在`static`模式下生成的报告文件。
// 相对于捆绑输出目录。
reportFilename: 'report.html',
// 模块大小默认显示在报告中。
defaultSizes: 'parsed',
// 在默认浏览器中自动打开报告
openAnalyzer: true,
// 如果为true,则Webpack Stats JSON文件将在bundle输出目录中生成
generateStatsFile: false,
// 如果`generateStatsFile`为`true`,将会生成Webpack Stats JSON文件的名字。
// 相对于捆绑输出目录。
statsFilename: 'stats.json',
// stats.toJson()方法的选项。
// 例如,您可以使用`source:false`选项排除统计文件中模块的来源。
// 在这里查看更多选项:https://github.com/webpack/webpack/blob/webpack-1/lib/Stats.js#L21
statsOptions: null,
logLevel: 'info' // 日志级别 可以是'信息','警告','错误'或'沉默'。
})
常用参数说明:
-
analyzerMode:可以是
server,static或disabled。- 在
server模式下,分析器将启动HTTP服务器来显示软件包报告。 - 在
static模式下,会生成带有报告的单个HTML文件。 - 在
disabled模式下,你可以使用这个插件来将generateStatsFile设置为true来生成Webpack Stats JSON文件
- 在
-
defaultSizes:报告大小的三个值。DefaultSize 可用于控制默认显示其中的哪一个。不同的报告尺寸如下:
- stat:这是文件的“输入”大小,在任何转换(如缩小)之前。
- parsed:这是文件的“输出”大小。如果你使用的是像 Uglify 这样的 Webpack 插件,那么这个值将反映出你的代码的缩小了。
- gzip:这是通过 gzip 压缩运行解析过的 bundle/模块的大小。
启动服务:
生产环境查看:npm run build --report 或 正常build 即可启动查看器
开发环境查看:webpack -p --progress 或启动正常devServer服务即可启动查看器!
参考:
https://blog.csdn.net/qq_16559905/article/details/78551719
https://www.npmjs.com/package/webpack-bundle-analyzer
https://survivejs.com/webpack/optimizing/build-analysis/










