问题
uniapp的项目,vue2, chrome

分析
添加了运行时,指定模板h5.html

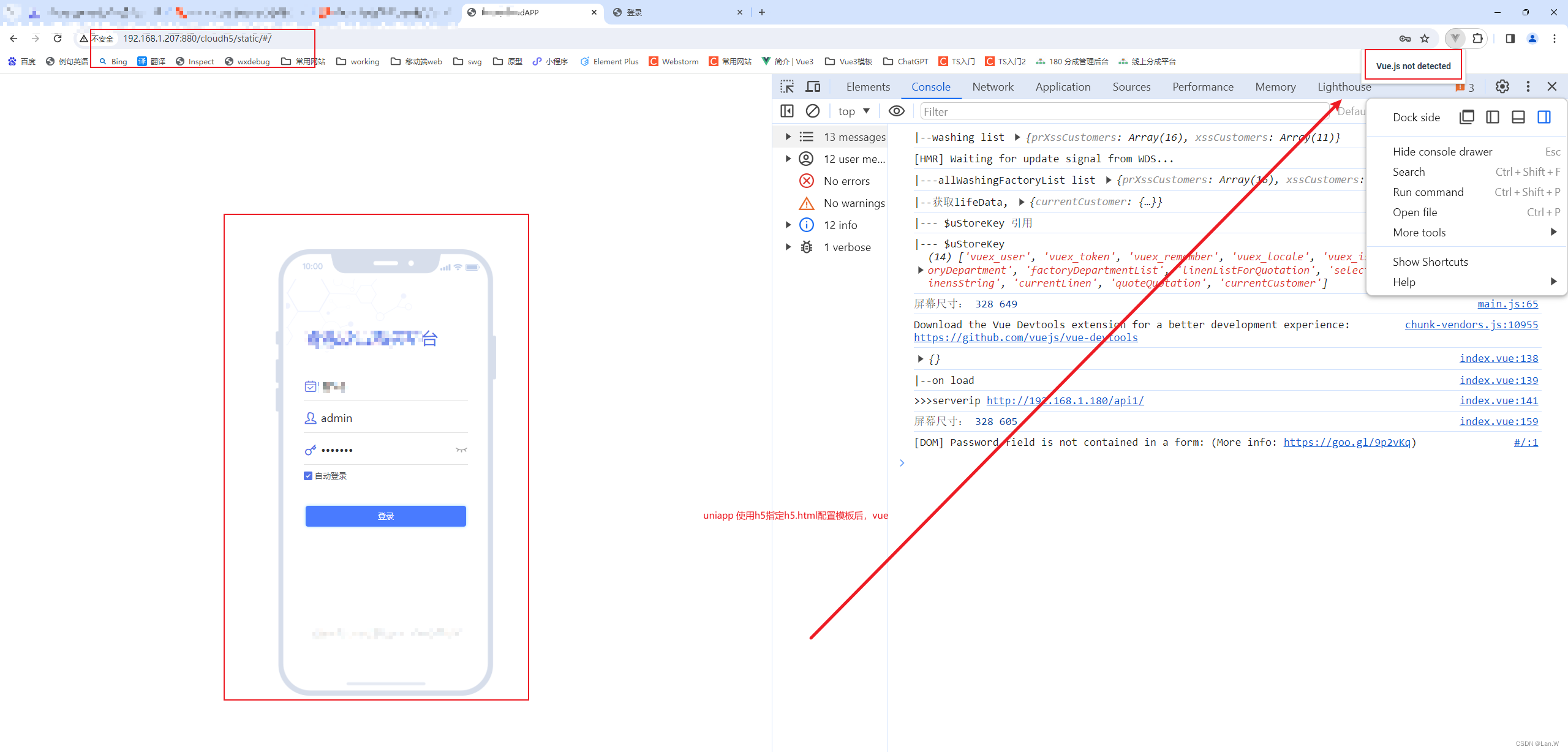
指定的h5.html重置了运行根目录,导致了vue dev tool在运行时,chrome上识别不了。

解决:
方法1: 只能调试的时候,不加satic/, 等需要打包的时候再把static/目录回来
<script>
console.log('|--washing list',allWashingFactoryList)
window.onresize = function () {
if (document.documentElement.clientWidth >= 768) {
// 加static后 vue devTool识别不了vue
// window.location.href = '<%= BASE_URL %>static/#/';
window.location.href = '<%= BASE_URL %>#/';
}
};
window.onresize();
</script>方法2
根据上面代码只有大于768px的屏幕才执行,可以直接在chrome上调小屏幕小于768即可











