
去掉滚动条
以前没有做过很多的项目都没有涉及到滚动条的处理。我刚刚看到这也让人耳目一新。它还可以处理滚动条。当然,编码吧。
.scroll-box ::-webkit-scrollbar{
width: 0 !important;
display: none;
height: 0 !important;
-webkit-appearance : none;
background : transparent;
}uni app的标记与applet和HTML的标记不同。例如,div应更改为view,span应更改为text,a应更改为navigator。
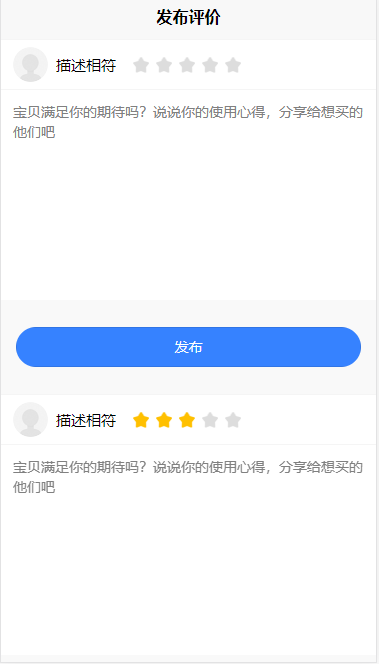
好看的板子,评价模板
了解动画的用法,如下:
image.active{
animation: star_move ease-in 1 1s,star_rotate ease 1.5s infinite 1s;
}
@keyframes star_move{
from{
width: 50upx;
height: 50upx;
transform: rotate(180deg)
}
to{
width: 32upx;
height: 32upx;
transform: rotate(0)
}
}
@keyframes star_rotate{
0%{
transform: rotateY(360deg)
}
100%{
transform: rotateY(180deg)
}
}运行结果如图所示:
request 请求
我们使用uni app的请求
uni.request({
url: 'https://www.example.com/request', //仅为示例,并非真实接口地址
data: {
text: 'uni.request'
},
header: {
'custom-header': 'hello' //自定义请求头信息
},
success: (res) => {
console.log(res.data);
this.text = 'request success';
}
});你发现有什么不同吗?因此,除前缀Wx替换为uni外,其他要求与原规范一致。Uni app将最大程度地消除不同applet平台之间的差异。
跨端
虽然是交叉端,但一定有一些情况不受支持。例如,如果遇到一些特定于平台的API,我应该怎么做?
别担心。Uni-app考虑了这些问题,即使用条件编译。
条件编译
在C语言中,通过\ifdef和\ifndef,为不同的操作系统(如windows和MAC)编译不同的代码。uni-app参考的思想为uni-app提供了一种有条件的编译手段,很好地完成了平台在项目中的个性化实现。
通过使用注释实现条件编译。注释以不同的语法编写。JS使用//注释,CSS使用/注释/,vue/nvue模板使用`。
平台特有的API实现:
表示只有 h5 不使用这个 api
uni.createAnimation(OBJECT)注意:
对于非H5端,不能使用浏览器自己的对象,如文档、窗口、本地存储、cookies等,也不能使用jQuery和其他依赖于这些浏览器对象的框架。因为任何小程序都不支持这些对象。没有这些浏览器内置对象,业务发展不会受到影响。uni提供的API足以完成业务。









