吧tp5 开发的项目h5前端,打包套壳成app:
这次打包app项目,主要用到的软件是HBuilderX;
HBuilderX下载网址:https://www.dcloud.io/hbuilderx.html
HBuilderX:可直接将网页打包成手机端app,可以有安卓和苹果两种安装包,这次我们主要讲的是安卓的打包,苹果的打包需要IDP/IEP证书。
废话不多说,我们现在开始操作:
1.首先我们要先安装HBuilderX,这里的安装包,我们要选着第二个的App开发,这里的插件会比较全面点。

3、项目详情
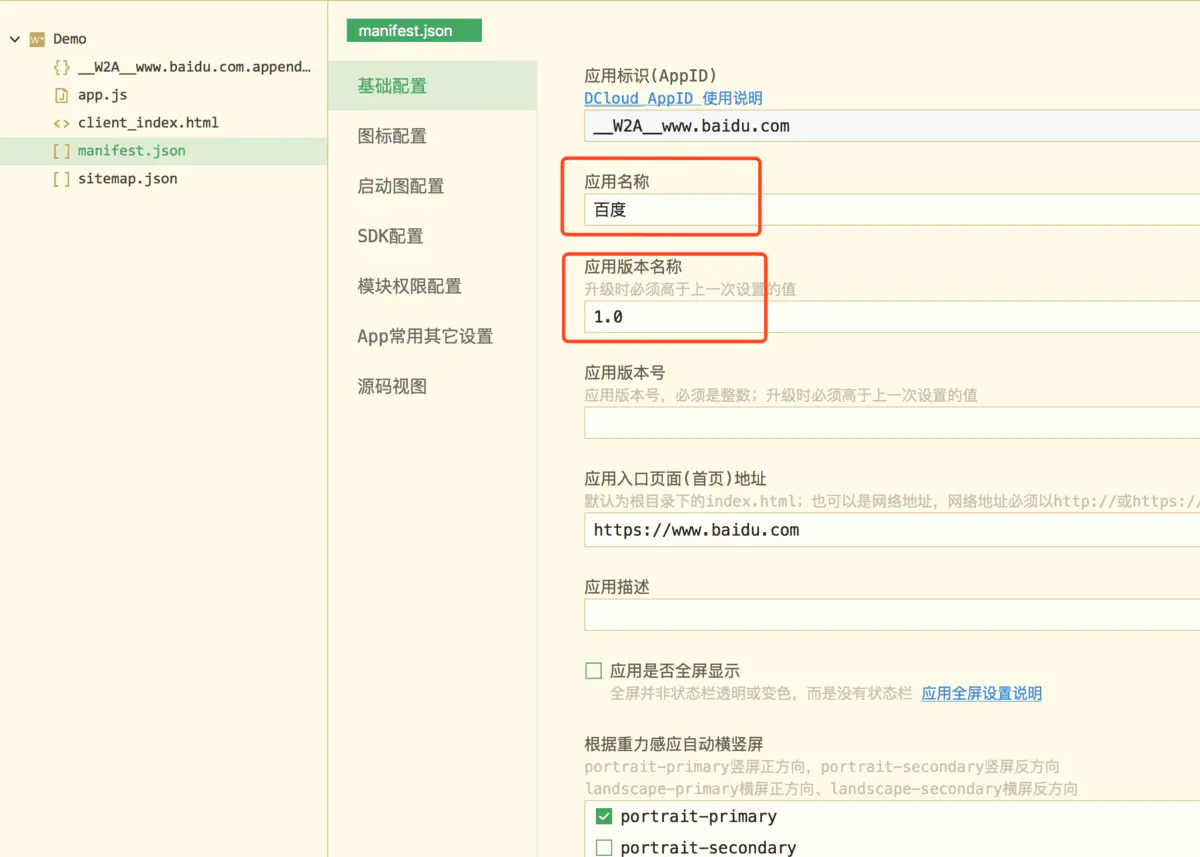
- 3.1、基础配置
- 只要需要配置的是manifest.json里的信息
- AppID 尽量不要更改,官方页建议不要更改,具体原因可点击使用说明查看
- 应用名称:改成自己想要的应用名称即可
- 版本名称:在升级版本时记得调整版本名称
- 入口地址:想加载的web项目入口地址

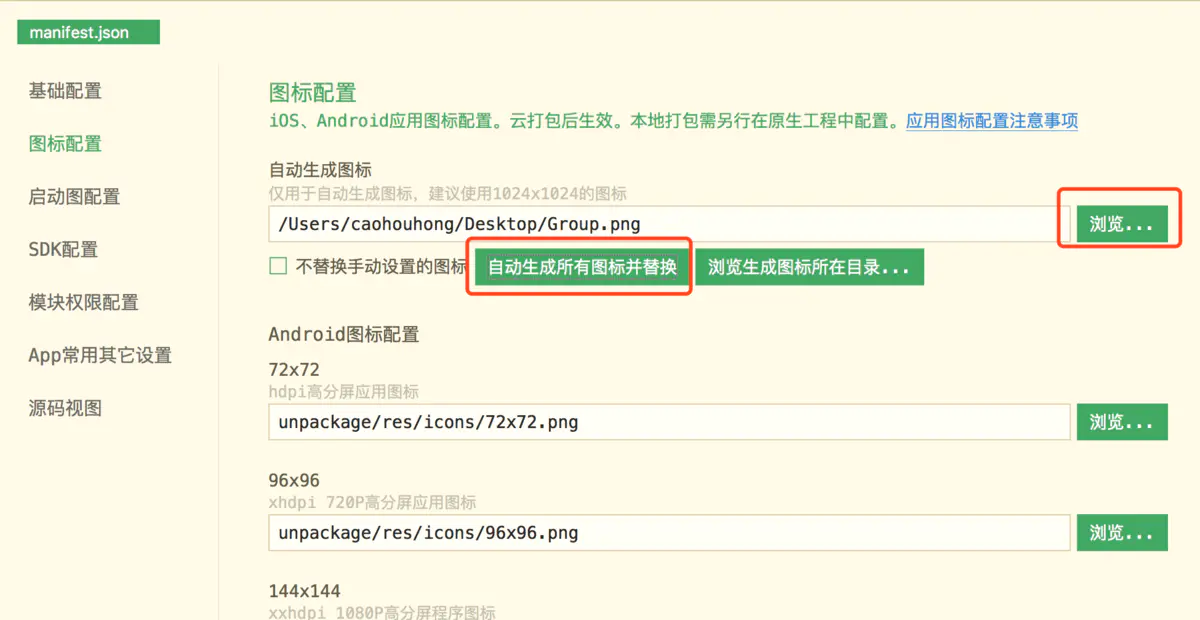
- 3.2、 图标配置
按图中选中1024x1024大小的logo,然后选择自动生成,会生成所有尺寸的图标 
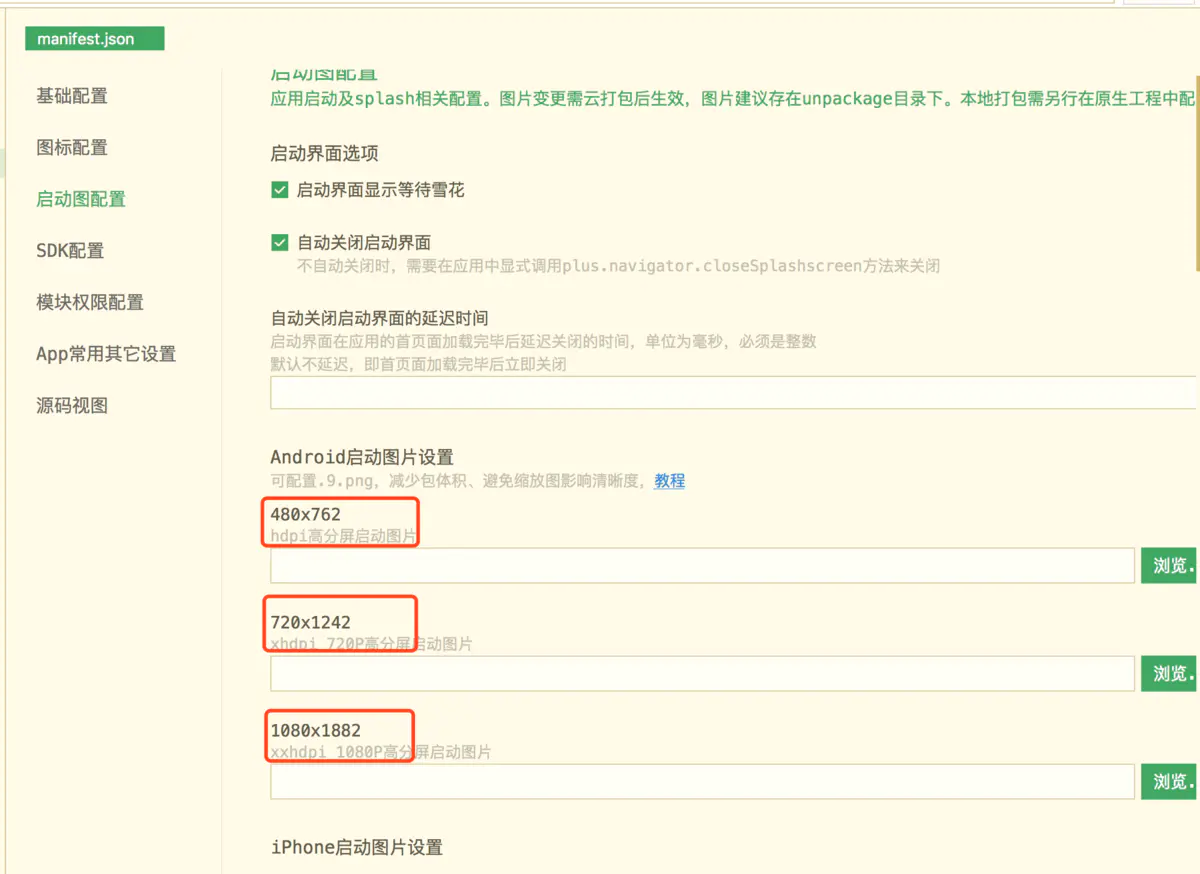
- 3.3 、启动图配置
根据图中尺寸配置相应大小的启动图即可

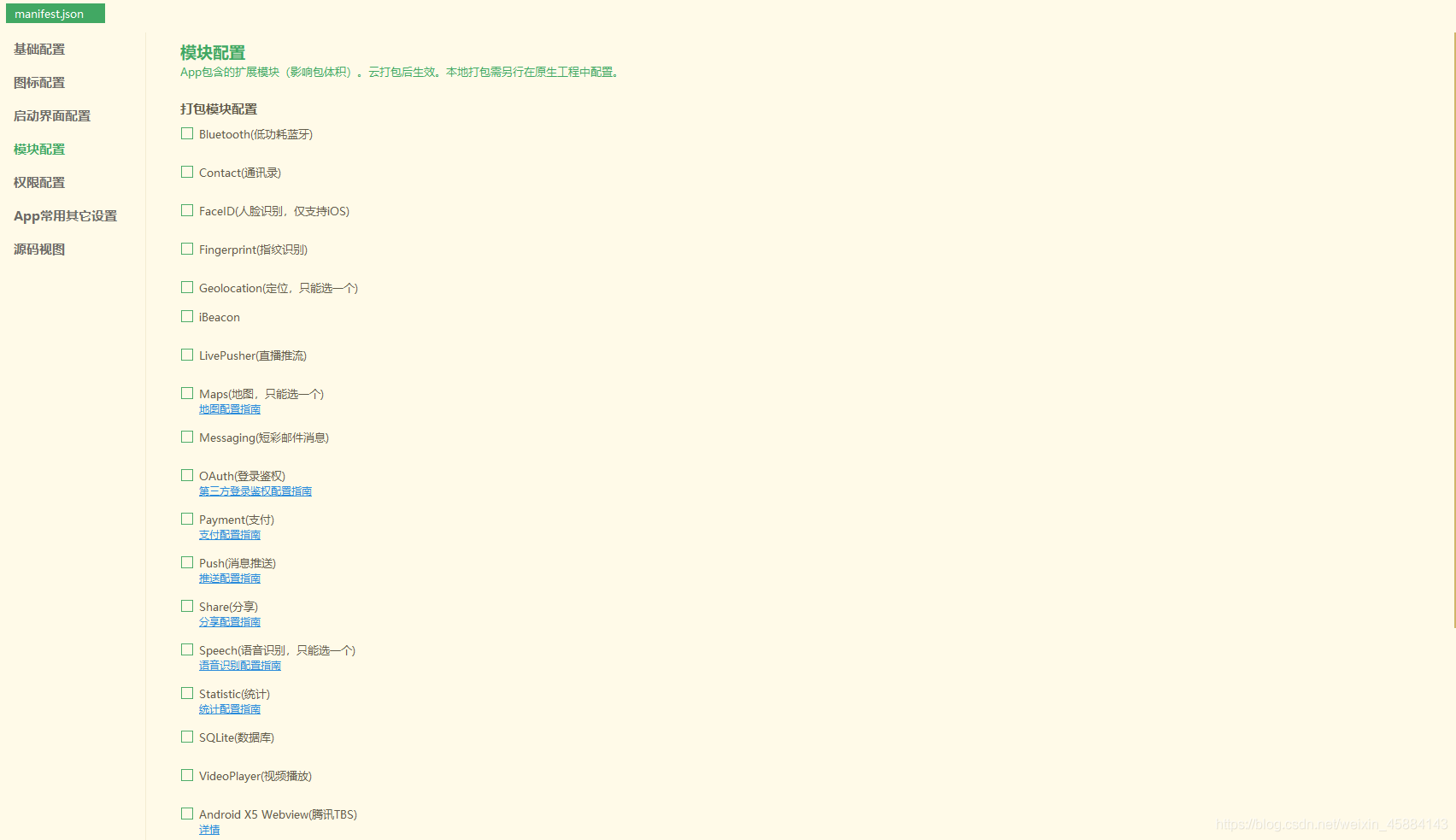
4-3.模块配置,这里因为我是打包一个小小的文件,所以用不到这些模块,都给去掉了,比如通讯录模块权限,定位之类的

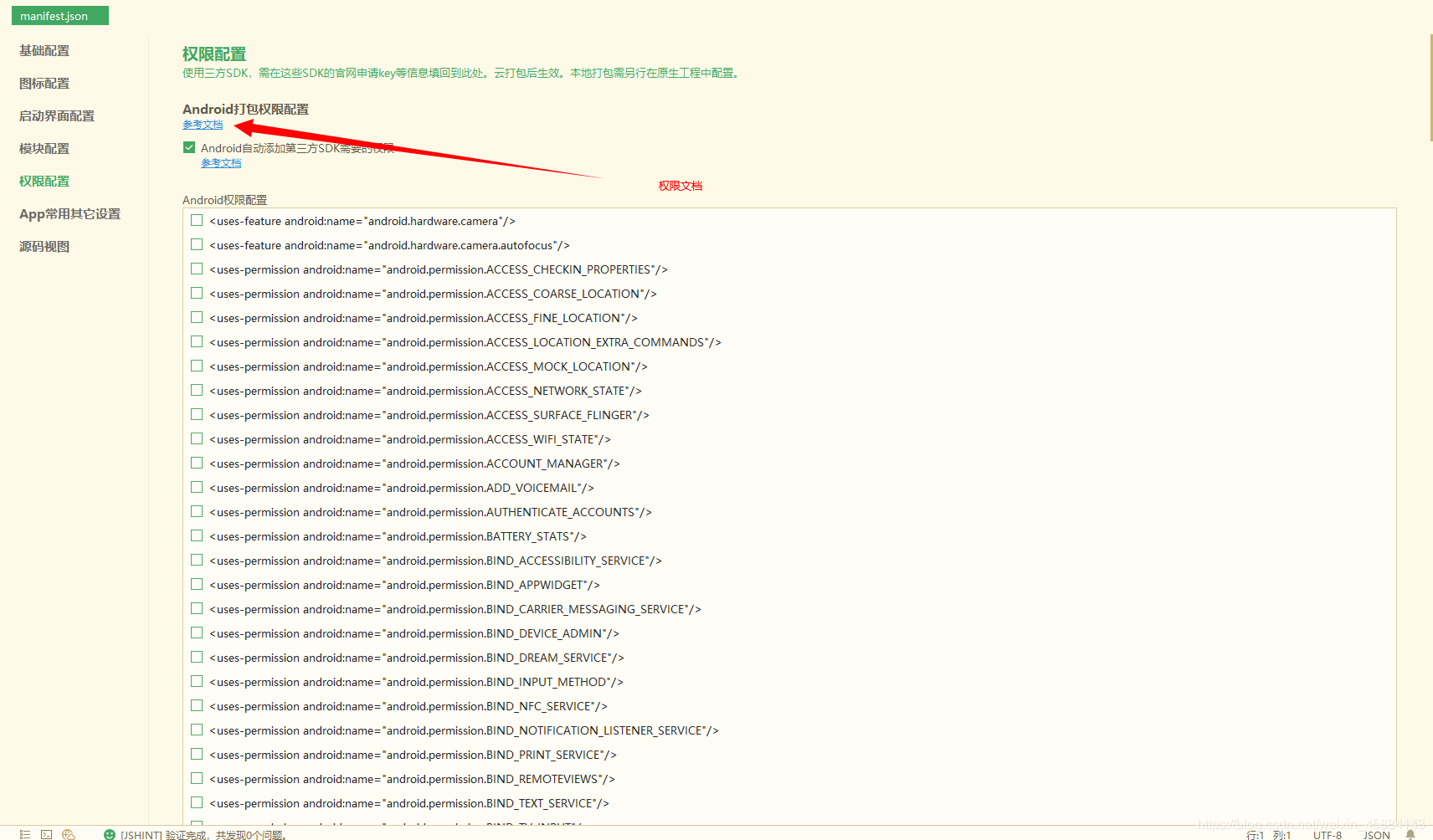
4-4.权限配置,因为小文件,所以这些权限我也去掉了;如果自己需要配置什么权限,可以参考一下里面的文档。

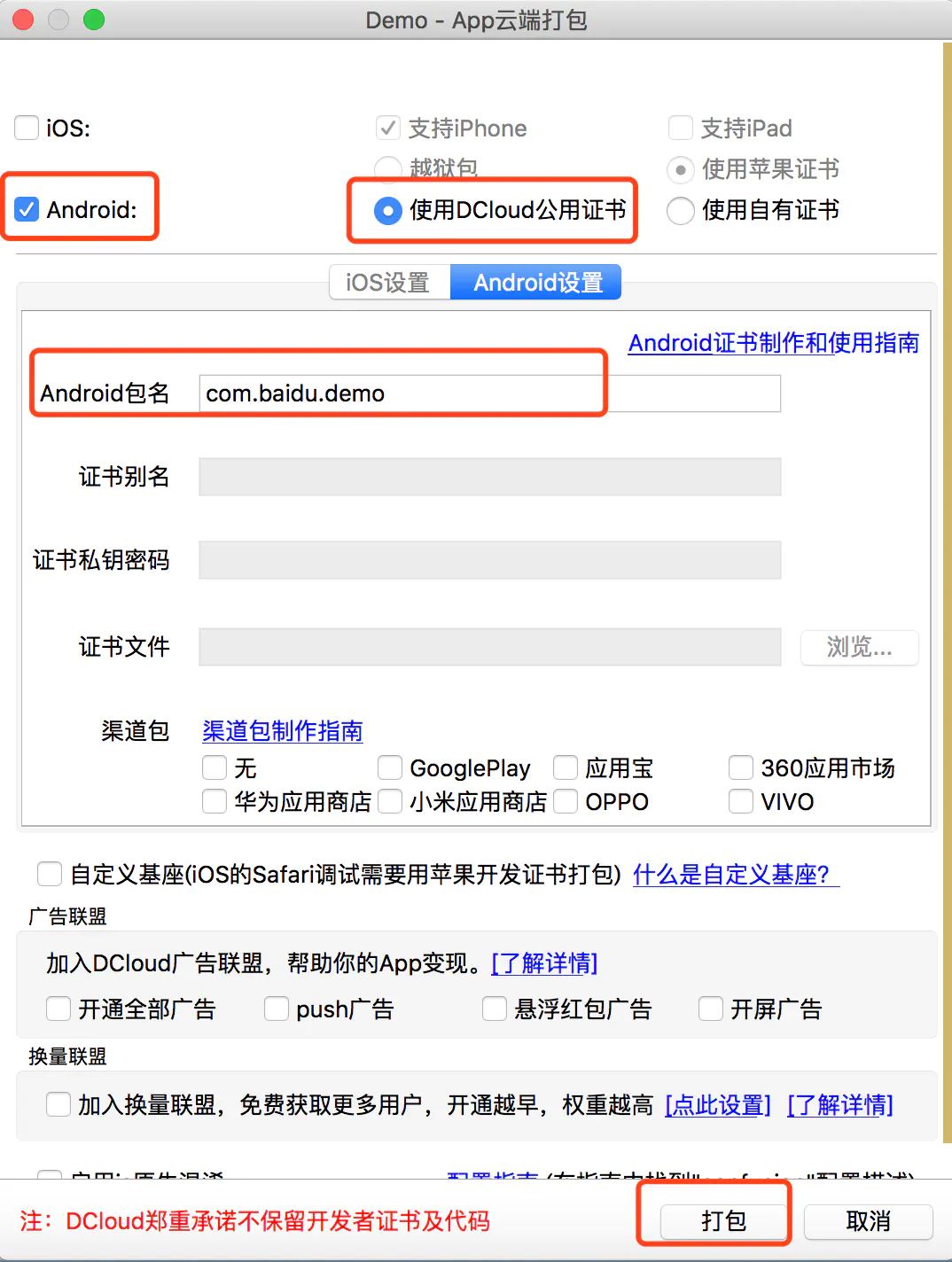
4、打包
选择 发行->原生App-云打包

- 选择公用证书,更改成自己想要的包名,打包 即可
- 渠道打包可以自己摸索下,没有尝试这一块