需求描述:
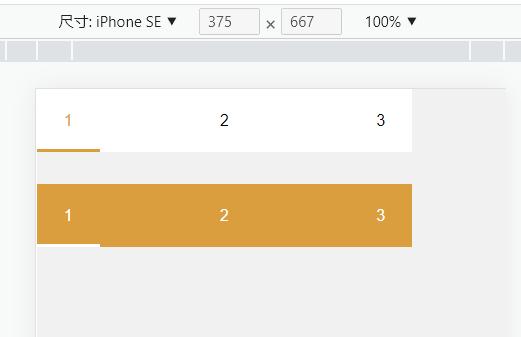
导航栏布局要求: 一种是 白色背景, 橘黄色文字。 一种是橘黄色背景, 白色文字。
示例:

这里可以实现两套代码, 来应对这种情况, 下面分享一种更好的做法。
代码实现
// nav
.nav {
display: flex;
.nav-item {
border-bottom: 3px solid transparent;
padding-bottom: 0.2rem;
&.active {
color: map-get($colors, 'primary');
border-bottom: 3px solid map-get($colors, 'primary');
}
}
&.nav-inverse {
.nav-item {
color: map-get($colors, 'white');
&.active {
border-bottom: 3px solid map-get($colors, 'white');
}
}
}
}
<div>
<div class="nav jc-between text-center bg-white">
<div class="nav-item active">1</div>
<div class="nav-item">2</div>
<div class="nav-item">3</div>
</div>
<div class="py-3"></div>
<div class="nav jc-between nav-inverse text-center bg-primary">
<div class="nav-item active">1</div>
<div class="nav-item">2</div>
<div class="nav-item">3</div>
</div>
</div>
实现一个 nav-inverse 类, 这个类里对换了 背景和文字的颜色。
给导航容器类加入 nav-inverse类, 就可以轻松实现这个需求了。










