Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架,内嵌Chromium,Nodejs,可以用JavaScript写同一份代码,发布到不同平台的本地应用,支持Windows、macOS,Linux。
通过它可以把我们日常用的一些网页进行包装,做成桌面上点开的应用,想用的时候直接点开就行了,不用打开谷歌、微软等浏览器,输入网页进到网站那么麻烦。下面看一下实际代码示例和演示效果。
1、安装node,npm

2、新建一个文件夹,命名为项目名字,比如my-electron-app,切换到该目录下运行命令:
mkdir my-electron-app && cd my-electron-app
npm init
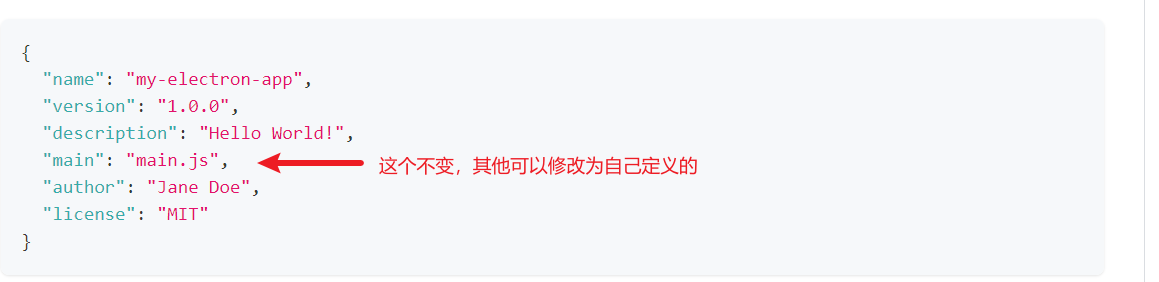
在该目录下会生成一些代码文件,其中package.json中有一些对项目的描述和作者描述,最重要的是main:main.js,表名程序的主入口是main.js文件代码。

3、将electron包安装到开发依赖中,
npm install --save-dev electron
4、在项目目录下的package.json配置文件中的scripts字段下增加一条start命令:

5,在项目目录下新建main.js文件,添加代码
const path = require('path')
const { app, BrowserWindow } = require('electron');
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadURL('https://music.163.com/')
}
app.whenReady().then(() => {
createWindow()
})
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})
这里示例,我们将网易云音乐网页包装成桌面应用,图标点开直达网易云音乐。
6、执行命令,运行看效果
7、这里介绍了Electron的简单用法示例,还有更多更深层次的应用大家可以发挥想象。
龙腾一族至尊龙骑










