一、元素的获取方法
1.getElementsByTagName :根据标签名获取元素,返回一个数组;
2.getElementsByClassName:根据类名获取元素,返回一个数组;
3.getElementsById:根据id名获取元素;
4.querySelector:获取一个元素。推荐使用 用法类似写css;
5.querySelectorAll:返回一个元素数组。
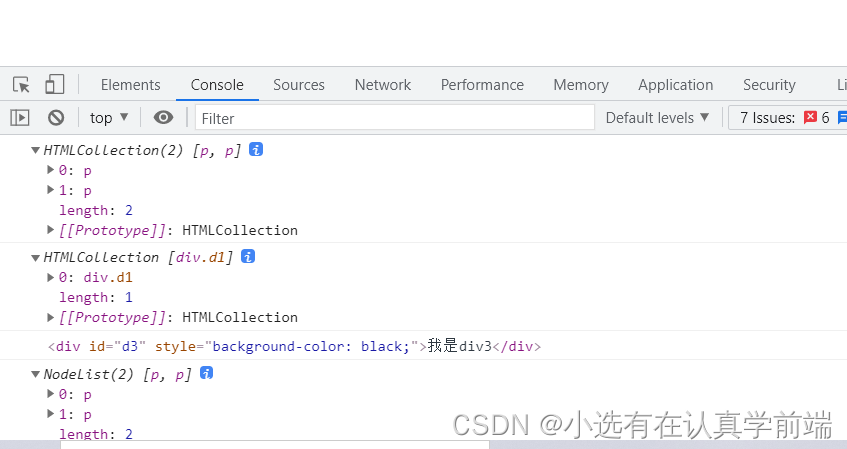
console结果如图所示:

二、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素的获取方法</title>
</head>
<body>
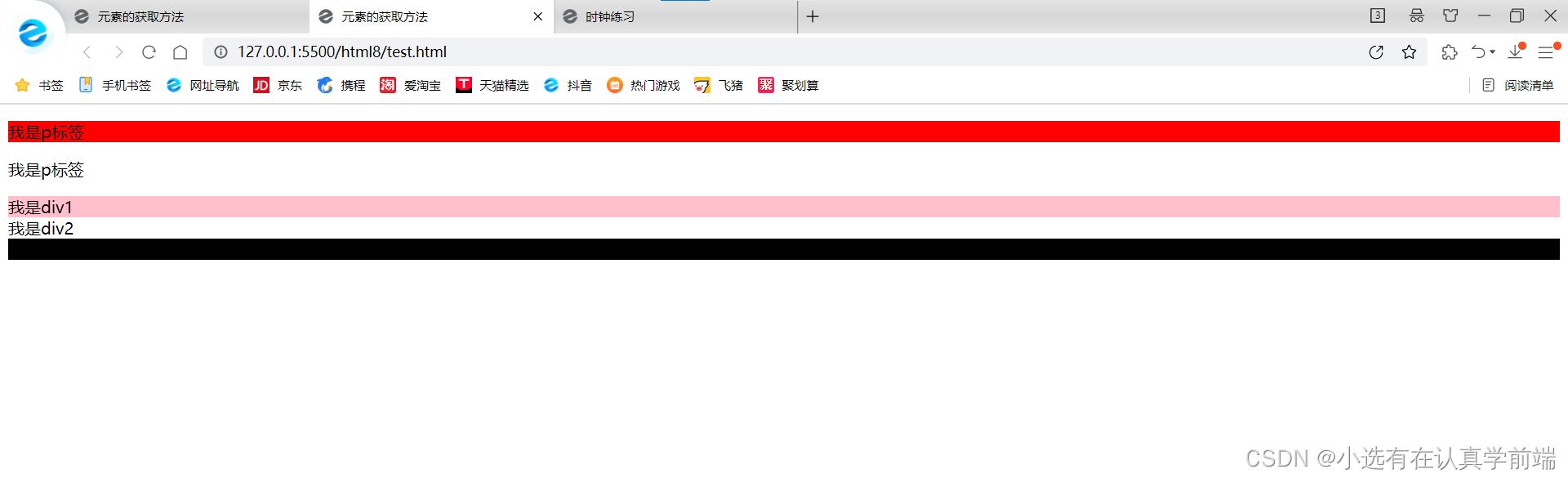
<p>我是p标签</p>
<p>我是p标签</p>
<div class="d1">我是div1</div>
<div class="d2">我是div2</div>
<div id="d3">我是div3</div>
</body>
<script>
// 通过标签名获取元素
var ps = document.getElementsByTagName("p");
console.log(ps)
// 给p标签设置背景颜色
ps[0].style.backgroundColor = 'red';
//通过类名获取元素
var d1 = document.getElementsByClassName("d1");
console.log(d1)
// 给d1设置背景颜色
d1[0].style.backgroundColor = 'pink';
// 通过id名获取元素
var d3 = document.getElementById("d3");
console.log(d3)
// 给d3设置背景颜色
d3.style.backgroundColor = 'black';
var ps1 = document.querySelectorAll('body>p')
console.log(ps1)
</script>
</html>图如图所示: