Ajax学习笔记三
3.1 Ajax设置请求参数
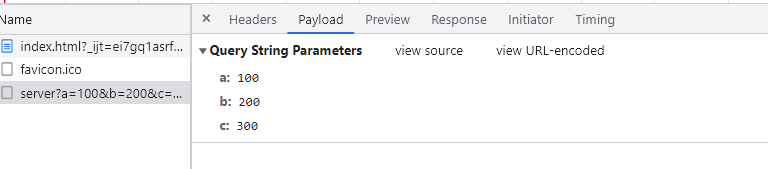
一般我们在url添加参数,示例:

现在我们检查参数是否传递过去了,打开开发人员选项,查看参数。

3.2 Ajax的POST请求
3.2.1 发送前的准备
这里我们依旧采用之前的前端的示例,实现效果是当我们把鼠标放置在那个div上面的时候,就会向服务端发送请求。然后结果回来以后,把响应体结果在div中呈现。

主要的区别是前端你设置发送请求的类型为 post,服务器你响应体的接受类型也要为***post***,如下示例:
前端——
xhr.open('POST','http://127.0.0.1:8000/server');
服务端——
app.post('/server',(request,response)=>{
// 设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//设置响应
response.send('Hello Ajax! Post');
});
最终的实现效果图:

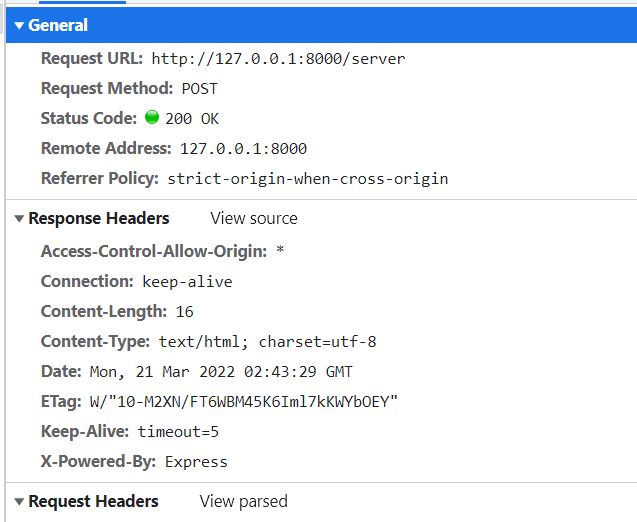
查询一下发送状况

3.2.2 POST请求设置请求体
设置参数
①在***send()*** 方法中设置请求参数
xhr.send('a=100&b=200&c=300');
又或者
xhr.send('a:100&b:200&c:300');
3.2.3 POST请求设置请求头信息
格式:
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');









