今天来看一个tab栏切换的小案例
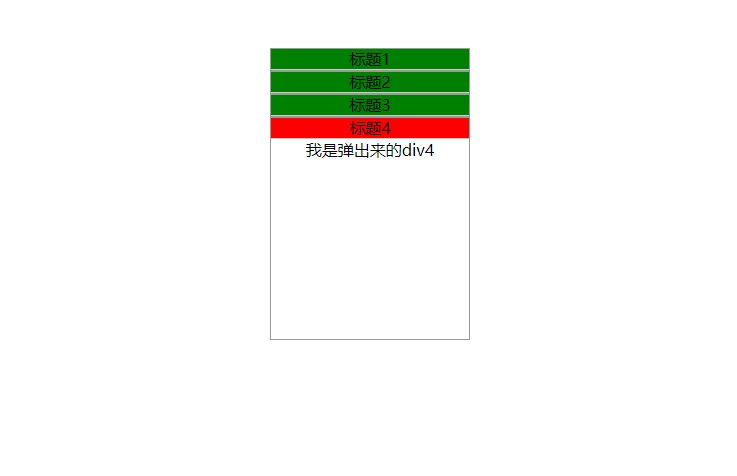
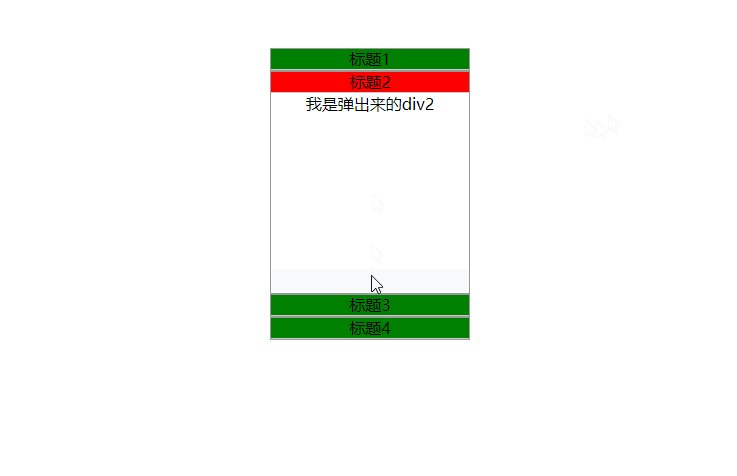
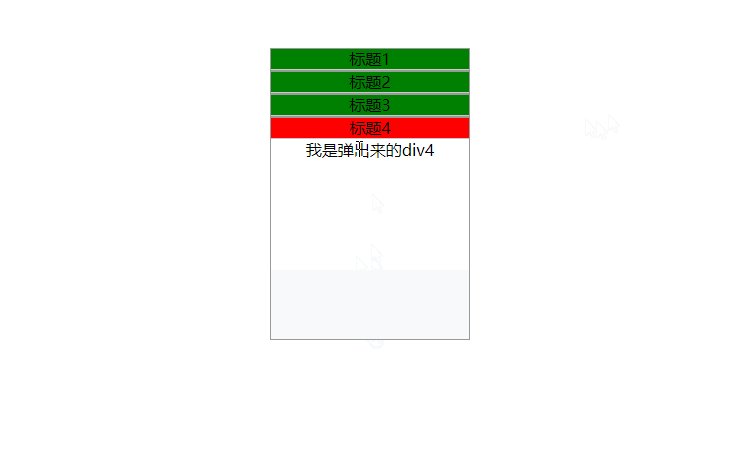
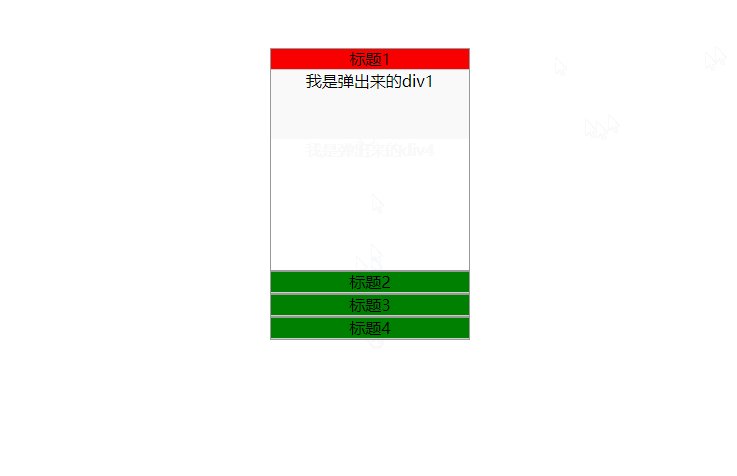
效果如下:

思路分析:
- 这个效果用到了js中webApi的排他思想,之前的文章中有提到过。
- 再就是css中display的应用
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
ul {
list-style-type: none;
}
.parentWrap {
width: 200px;
text-align: center;
margin: 50px auto auto;
}
.menuGroup {
border: 1px solid #999;
background-color: green;
}
.groupTitle {
display: block;
height: 20px;
line-height: 20px;
font-size: 16px;
border-bottom: 1px solid #ccc;
cursor: pointer;
}
.menuGroup>div {
height: 200px;
background-color: #fff;
display: none;
}
</style>
</head>
<body>
<ul class="parentWrap">
<li class="menuGroup">
<span class="groupTitle">标题1</span>
<div>我是弹出来的div1</div>
</li>
<li class="menuGroup">
<span class="groupTitle">标题2</span>
<div>我是弹出来的div2</div>
</li>
<li class="menuGroup">
<span class="groupTitle">标题3</span>
<div>我是弹出来的div3</div>
</li>
<li class="menuGroup">
<span class="groupTitle">标题4</span>
<div>我是弹出来的div4</div>
</li>
</ul>
<script>
//获取元素
let liList = document.querySelectorAll('ul>li')
let divList = document.querySelectorAll('li>div')
//注册事件
for (let i = 0; i < liList.length; i++) {
liList[i].onclick = function () {
//先干掉所有兄弟
for (let j = 0; j < liList.length; j++) {//j = 0 1 2 3
liList[j].style.backgroundColor = ''
divList[j].style.display = 'none'
}
// 复活我自己 和 下面下标一致兄弟
liList[i].style.backgroundColor = 'red'
divList[i].style.display = 'block'
}
};
</script>
</body>
</html>










