接上篇《9.Vue结合localStorage和生命周期实现todolist》
上一篇我们主要讲解了如何结合Vue的模块化以及封装Storage实现todolist(待办事项列表)。本篇我们继续讲解vue的其它特性,本篇主要讲解vue组件的使用。
本系列博文使用的Vue版本:2.6.11
一、什么是组件
在vue编写的界面中,所有的基本元素都是以组件的形式构成、例如之前我们的“App.vue”就是一个组件,这个组件由“template”视图模板、“script”业务逻辑,以及“style”区域的css样式组成(html、javascript、css):
<template>
<div id="app">{{msg}}</div>
</template>
<script>
export default{
data(){
return{
msg:'你好vue'
}
}
}
</script>
<style>
#app{font-color:red}
</style>
那么组件到底有什么用呢?我们慢慢看来。
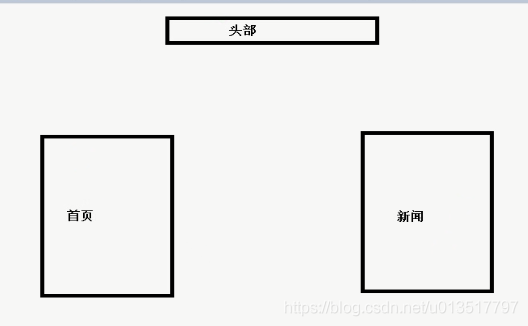
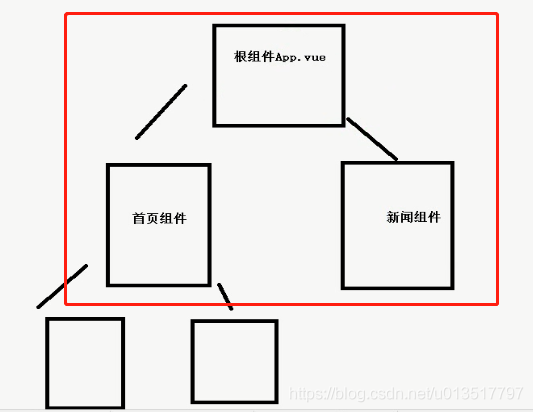
之前我们写静态页面的时候,不同的页面可能会有相同的部分,例如下面的页面:

首页和新闻都包含头部的内容,此时一般都会把头部的代码分别拷贝到两个不同的人页面上。如果我们有一百个页面,这个头部就会被复制一百次......代码冗余啊。
如果使用vue来构建,就不必这样,我们可以把公共的功能抽离成一个组件。例如上面的头部,抽离成一个组件,由首页和新闻页面去引用该组件即可。
vue的组件可以扩展html在构建应用中的不足,即组件可以拓展html元素,封装可重用的代码。我们可以把一个公共的功能,封装成一个组件标签,在需要这一个html块的地方,引入这个标签即可。例如我们把上面的头部元素封装成组件后,在其它页面使用一个自定义标签(如<v-header>)即可引入该部分html块:
<template>
<v-header></v-header>
<div id="app">{{msg}}</div>
</template>
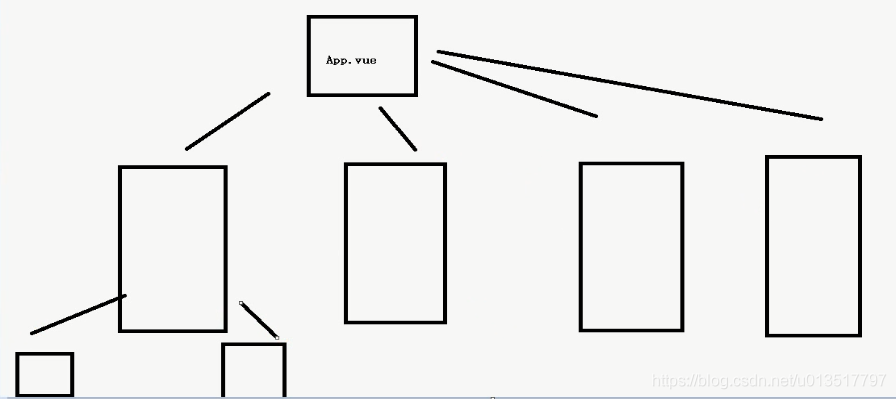
之前我们一直来编写测试代码使用的App.vue,是vue工程中的“根组件”,下面的一些组件页面,都是挂载到App.vue“根组件”下的子组件,而子组件下又可以挂载新的子子组件,类似一个树状的结构:

后面我们还会学习一个“路由”的概念,路由可以动态的挂载不同结构的组件。
接下来我们来学习如何在vue中创建、引入、挂载和使用组件的。
二、创建、引入、挂载和使用组件
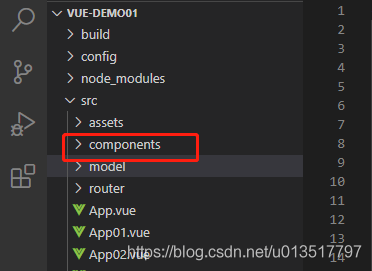
在新建的vue工程的src下,我们新建一个文件夹,名为“components”,里面专门来放我们的组件(建议这么设置,不要把自定义组件和根组件混在一起,那样结构比较混乱):

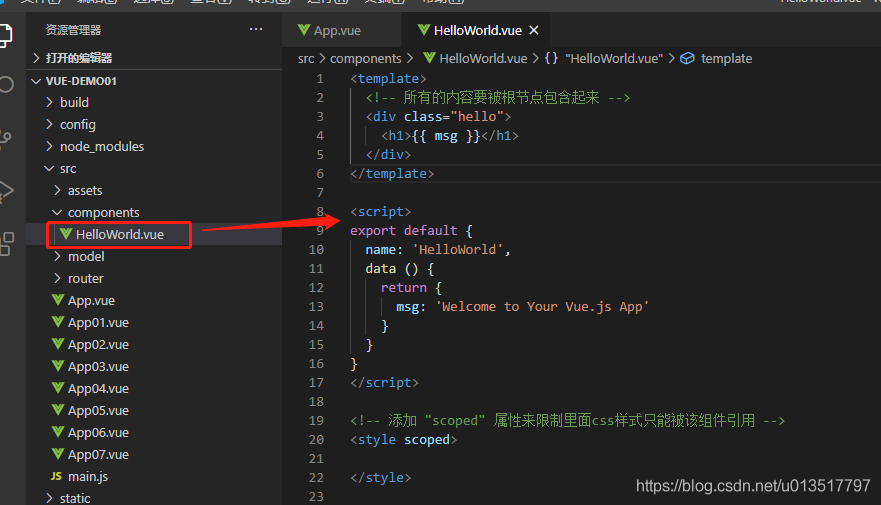
然后在组件文件夹中新建一个组件,名为“HelloWorld.vue”(建议遵循首字母大写的规范),然后放上前面说的组件三要素(“template”视图模板、“script”业务逻辑,以及“style”区域的css样式):

代码:
<template>
<!-- 所有的内容要被根节点包含起来 -->
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- 添加 "scoped" 属性来限制里面css样式只能被该组件引用 -->
<style scoped>
</style>
此时我们的根节点就可以引用这个组件:
import Hello from './components/HelloWorld.vue'
export default {
name: 'app',
data () {
return {
msg: '你好,vue'
}
},
components:{
'v-hello':Hello
}
}
这里的“import”声明要引入一个组件,后面的“Hello”是组件的名称,“from”后面是该组件的物理路径。
然后我们在export中data的后面,编写组件的挂载,即在“components”里,将组件挂载为一个Html标签,key为标签名(这里就是“v-hello”)。我们要在app组件中使用该组件,就直接声明名为“v-hello”中的html标签即可,整体代码:
<template>
<!-- vue的模板里面,所有的内容都需要被一个根节点包裹起来 -->
<div id="app">
<h2>{{msg}}</h2>
<v-hello></v-hello>
</div>
</template>
<script>
/**1、import引入组件
* 2、在components中挂载组建
* 3、在template模板中使用组件 */
import Hello from './components/HelloWorld.vue'
export default {
name: 'app',
data () {
return {
msg: '你好,vue'
}
},
components:{
'v-hello':Hello
}
}
</script>
<style>
</style>
运行效果:

综上所述,使用创建好的组件的步骤为:
1、import引入组件
2、在components中挂载组建
3、在template模板中使用组件
所以,我们可以明确说,vue的组件可以扩展html在构建应用中的不足,即我们可以创建和拓展新的html标签,来丰富html标签库,并且达到我们封装共用功能的目的。在组件中我们也可以编写业务逻辑,例如我们继续丰富一下HelloWorld.vue组件的业务逻辑,添加一些js代码:
<template>
<!-- 所有的内容要被根节点包含起来 -->
<div class="hello">
<h1>{{ msg }}</h1>
<button @click="run()">执行run方法</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods:{
run(){
alert(this.msg);
}
}
}
</script>
<!-- 添加 "scoped" 属性来限制里面css样式只能被该组件引用 -->
<style scoped>
h1{
color:red;
}
</style>
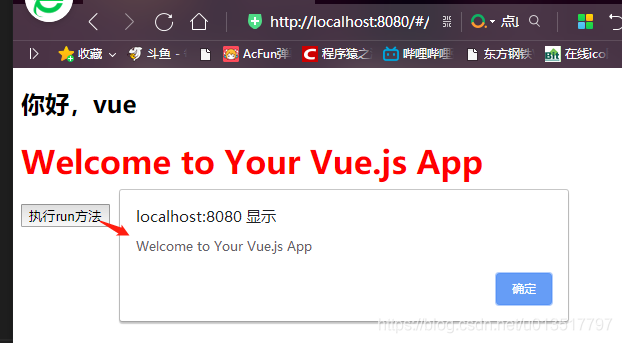
这里我们在组建中添加一个按钮,点击后弹出msg的信息,并添加一些css样式,最终效果:

为了让组件的样式不影响根节点或其它组件的样式, 这里我们为<style>标签添加了"scoped" 属性,来限制里面css样式只能被该组件引用(scoped就是css的局部作用域)。
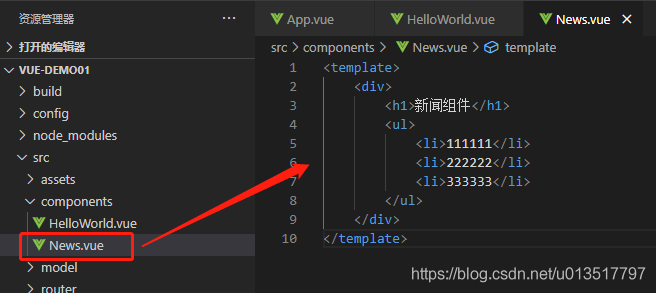
app还可以挂载其它的组件,这里我们再编写一个组件:

代码:
<template>
<div>
<h1>新闻组件</h1>
<ul>
<li>111111</li>
<li>222222</li>
<li>333333</li>
</ul>
</div>
</template>
然后在app.vue中引入和挂载该组件:
<template>
<!-- vue的模板里面,所有的内容都需要被一个根节点包裹起来 -->
<div id="app">
<h2>{{msg}}</h2>
<v-hello></v-hello>
<br/><hr/>
<v-news></v-news>
</div>
</template>
<script>
/**1、import引入组件
* 2、在components中挂载组建
* 3、在template模板中使用组件 */
import Hello from './components/HelloWorld.vue'
import News from './components/News.vue'
export default {
name: 'app',
data () {
return {
msg: '你好,vue'
}
},
components:{
'v-hello':Hello,
'v-news':News
}
}
</script>
<style>
</style>
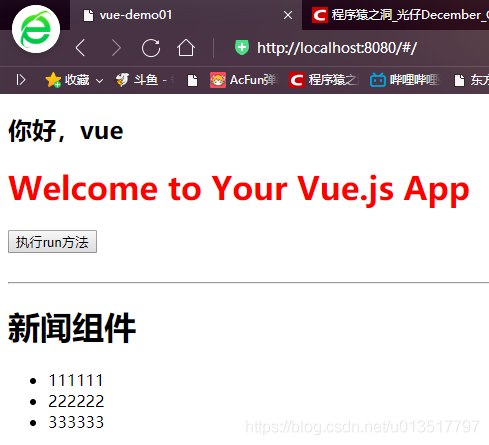
效果:

此时组件的关系树:

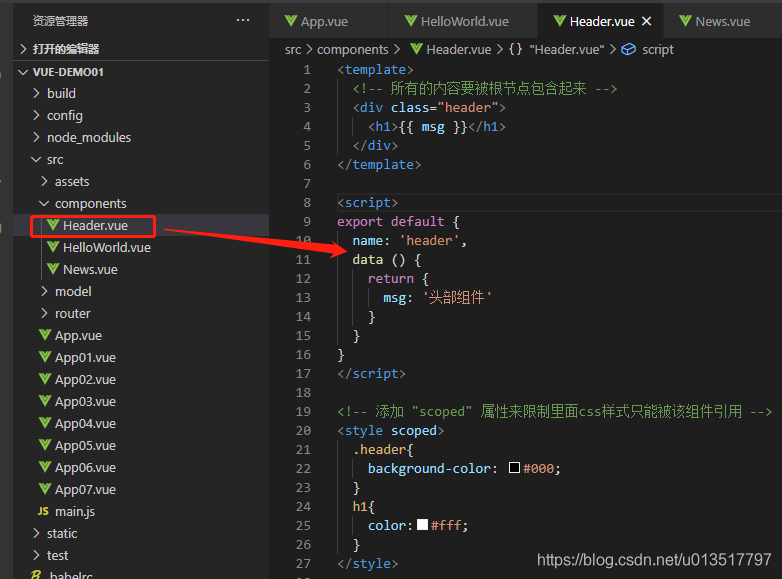
同理,我们还可以给“首页组件”和“新闻组件”挂一个公共的头部组件,这里我们新建一个头部组件:

代码:
<template>
<!-- 所有的内容要被根节点包含起来 -->
<div class="header">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'header',
data () {
return {
msg: '头部组件'
}
}
}
</script>
<!-- 添加 "scoped" 属性来限制里面css样式只能被该组件引用 -->
<style scoped>
.header{
background-color: #000;
}
h1{
color:#fff;
}
</style>
然后分别在HelloWorld.vue和News.vue引入该组件:
import Header from './Header.vue';
并在components中挂载该组件的标签名:
components:{
'v-header':Header
}在template区域引入挂载的标签:
<template>
<div class="hello">
<v-header></v-header>
//其它代码省略...
</div>
</template>
此时HelloWorld.vue和News.vue可以定义同样的标签名(v-header),因为该标签仅在组件的div根节点的作用域。
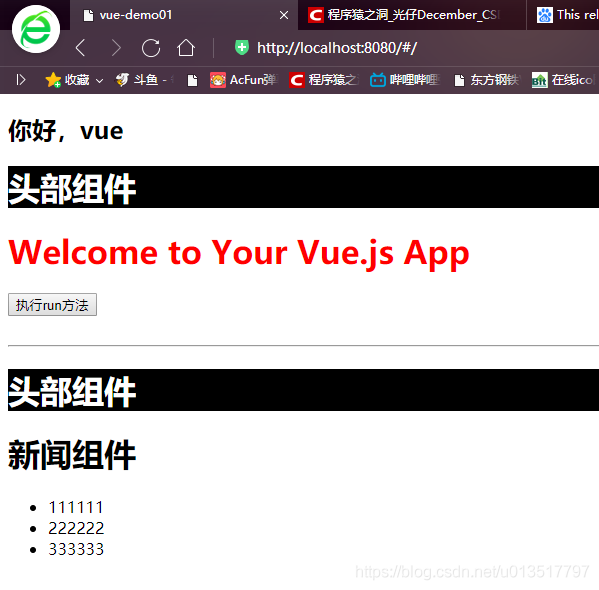
效果:

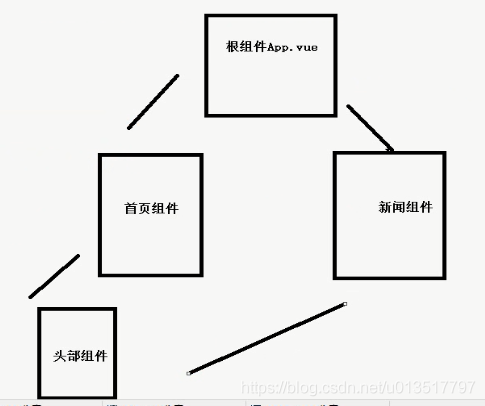
此时整体结构的树状图为:

以上就是vue组件的介绍和使用,下一讲我们来讲解组件的生命周期。
参考:
《IT营:itying.com-2018年Vue2.x 5小时入门视频教程》










