
英文:https://sahinur.medium.com/javascript-array-methods-cheatsheet-667e34ee5830
翻译:杨小二
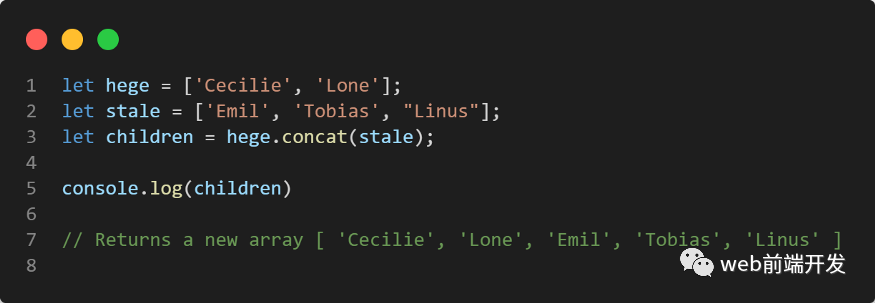
01、concat()
concat() 方法用于连接两个或多个数组。此方法不会更改现有数组,而是返回一个新数组,其中,包含连接数组的值。

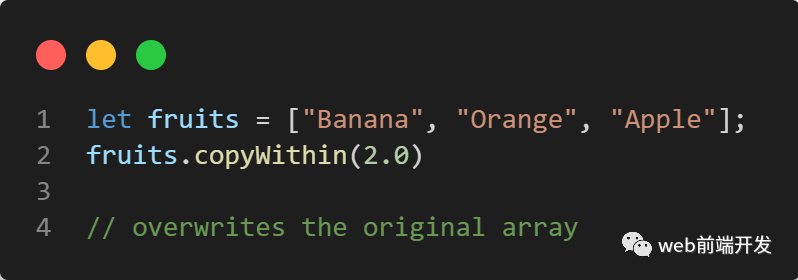
02、copyWithin()
将数组元素复制到数组中的另一个位置,覆盖现有值。此方法永远不会向数组添加更多项。注意:此方法会覆盖原始数组。

03、entry()
entry() 方法返回一个带有键/值对的数组迭代器对象。

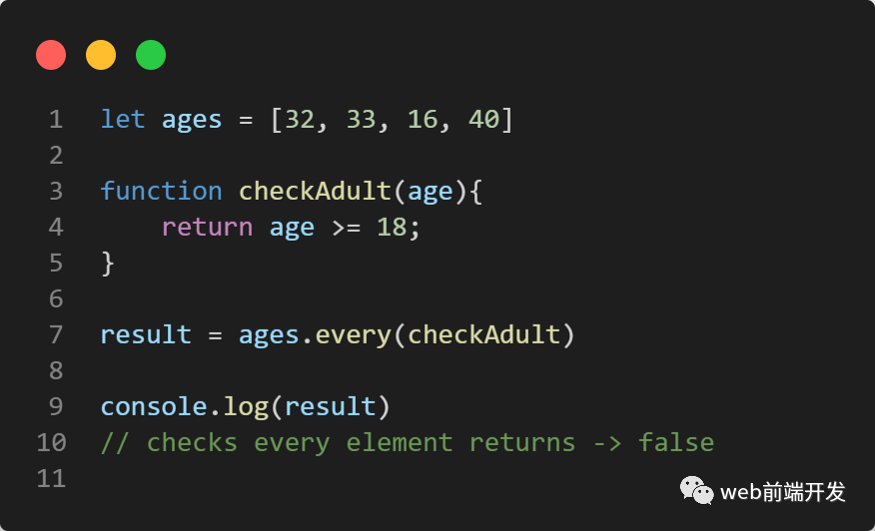
04、every()
every() 方法检查数组中的所有元素是否都通过了测试(作为函数提供)。

05、fill()

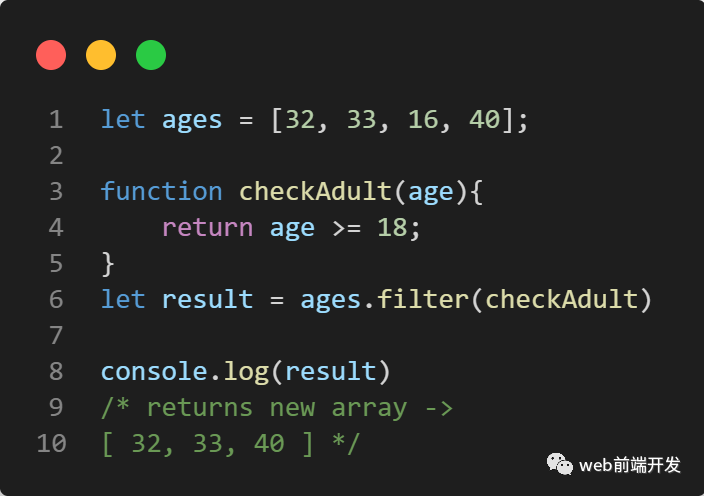
06、filter()
filter() 方法创建一个数组,其中填充了所有通过测试的数组元素(作为函数提供)。

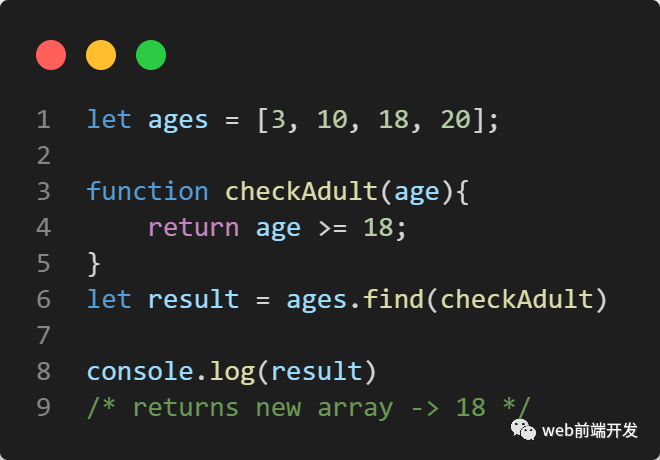
07、find()
find() 方法返回数组中通过测试的第一个元素的值(作为函数提供)。

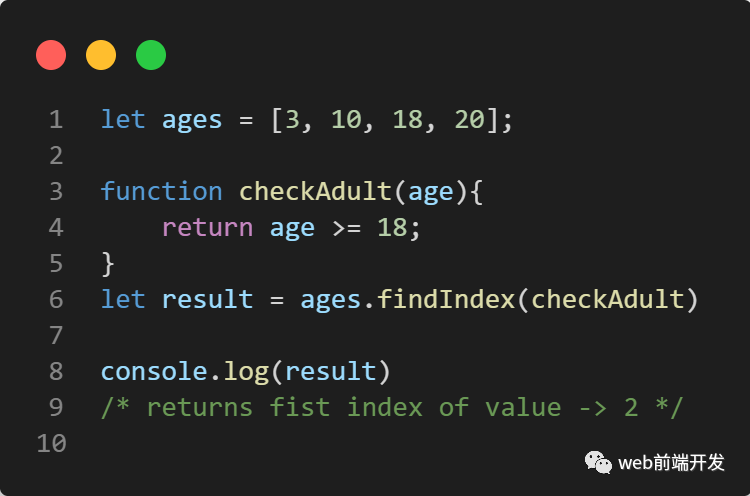
08、findIndex()
findIndex() 方法返回数组中通过测试的第一个元素的索引(作为函数提供)。

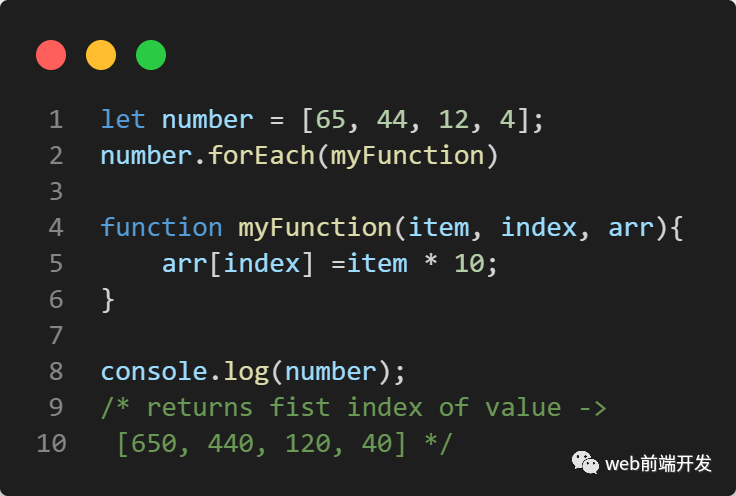
09、forEach()
forEach() 方法按顺序为数组中的每个元素调用一次函数。

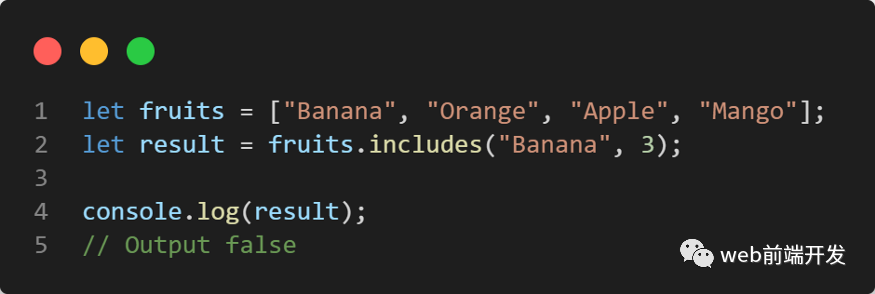
10、contains()
contains() 方法确定数组是否包含指定的元素。

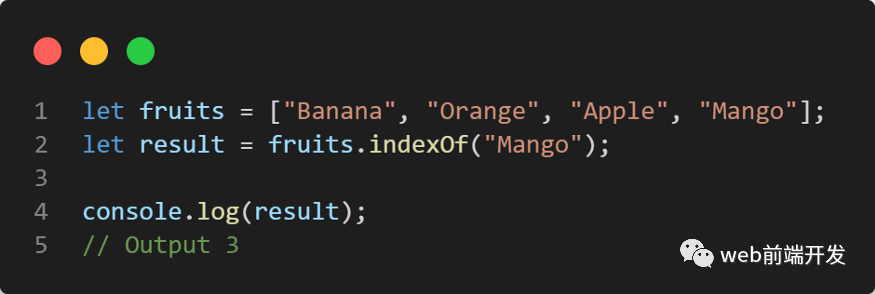
11、indexOf()
indexOf() 方法在数组中搜索指定项,并返回其位置。

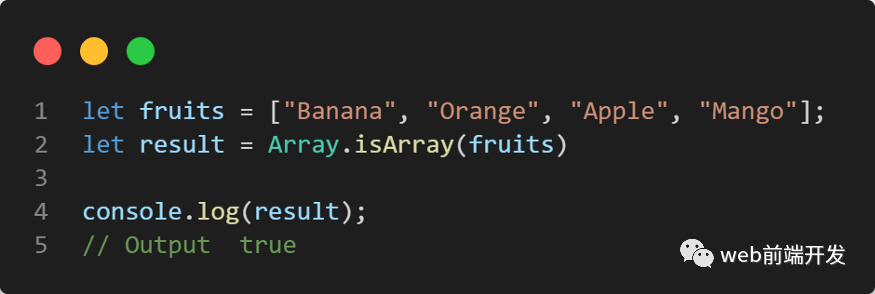
12、isArray()
isArray() 方法确定对象是否是数组。如果对象是数组,Thinction 返回 true,否则返回 false。

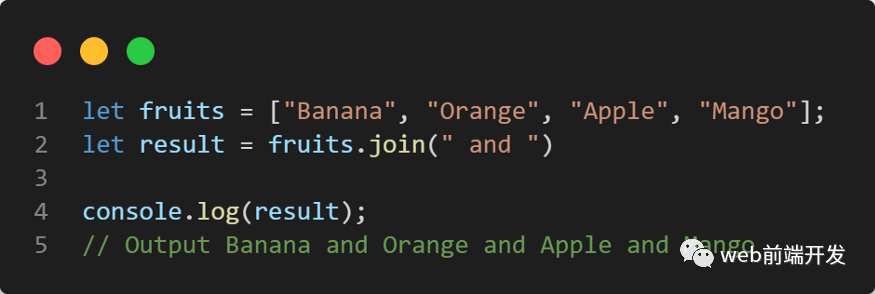
13、join()
将数组的元素转换为字符串。join() 方法将数组作为字符串返回。

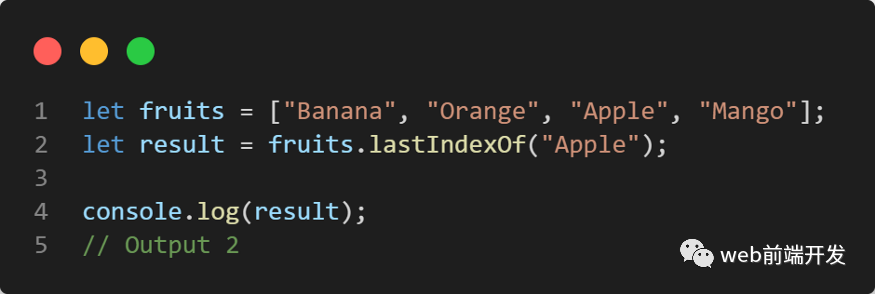
14、lastIndexOf()
lastIndexOf() 方法在数组中搜索指定项,并返回其位置。

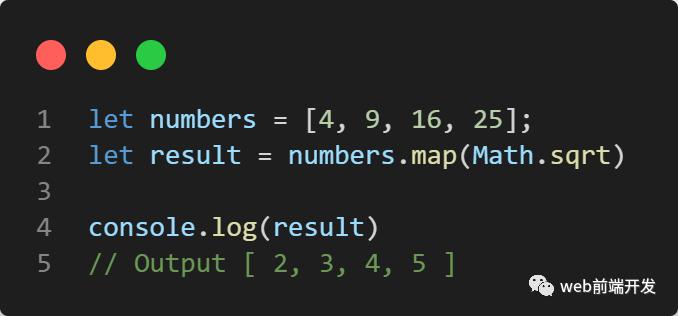
15、map()
map() 方法使用为每个数组元素调用函数的结果创建一个新数组。

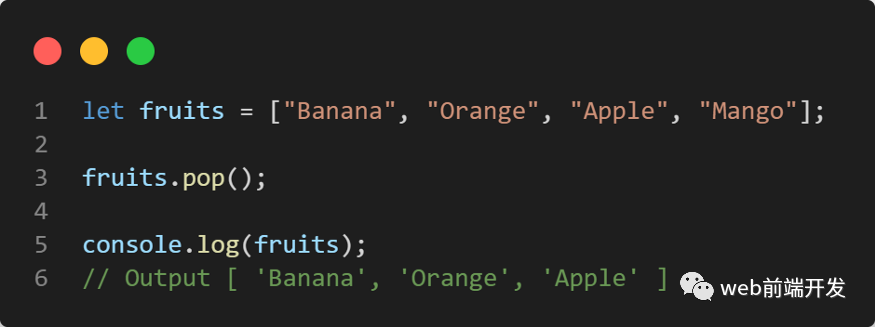
16、pop()
pop() 方法删除数组的最后一个元素,并返回该元素。

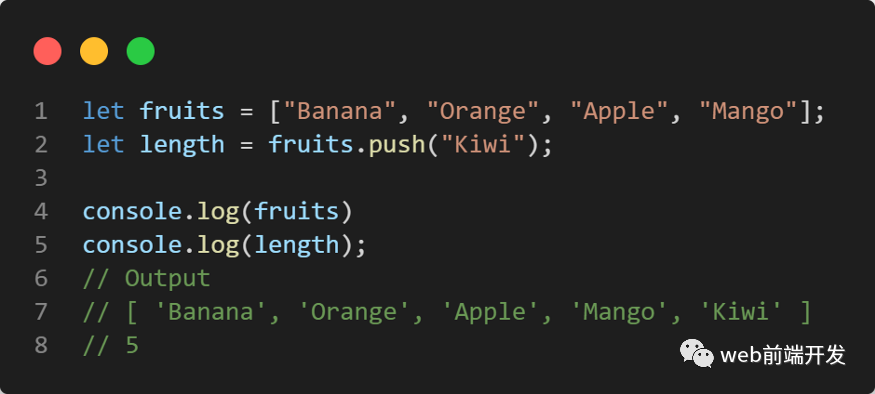
17、push()
push() 方法将新项添加到数组的末尾,并返回新长度。

18、reduce()
reduce() 方法为数组的每个值(从左到右)执行提供的函数,并将数组缩减为单个值。

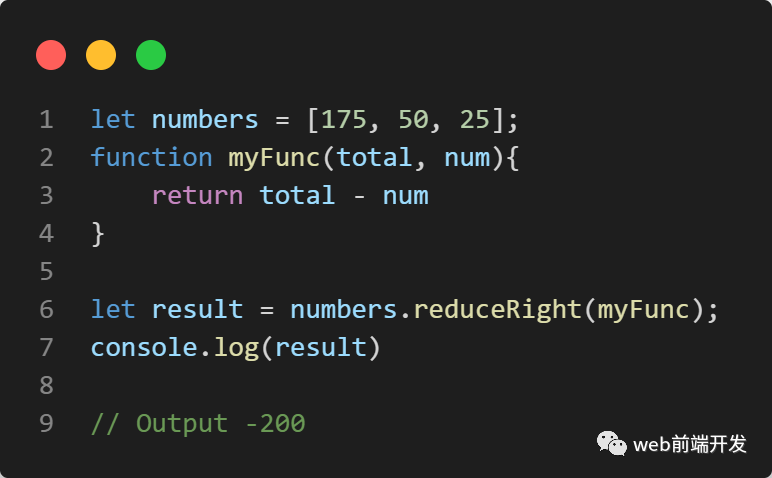
19、reduceRight()
reduceRight() 方法为数组的每个值(从右到左)执行提供的函数,并将数组缩减为单个值。

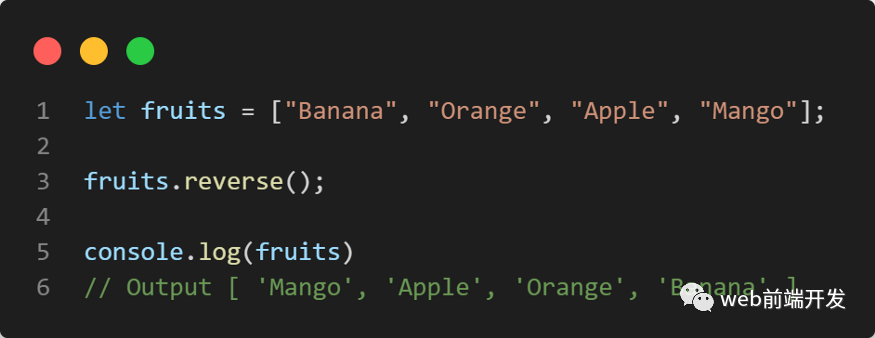
20、reverse()
reverse() 方法反转数组中元素的顺序。

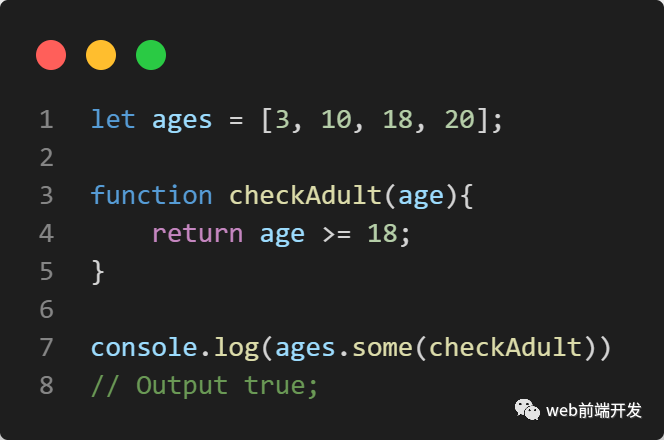
21、some()
some() 方法检查数组中的任何元素是否通过测试(作为函数提供)。它为数组中存在的每个元素执行一次函数。

22、slice()
slice() 方法选择从给定 start 参数开始的元素,并以给定的 end 参数结束,但不包括。它将数组中的选定元素作为新的数组对象返回。

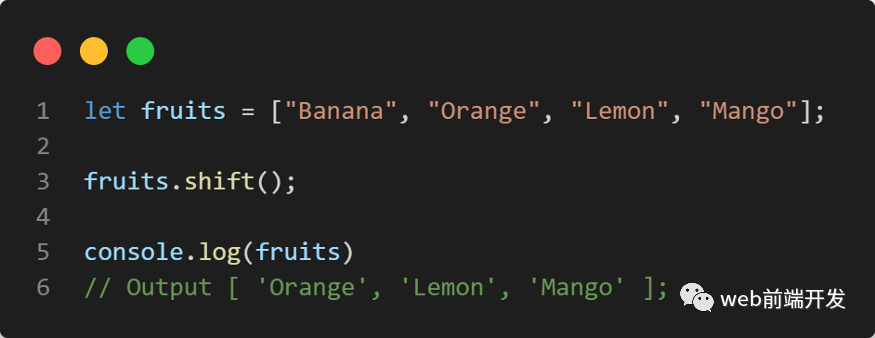
23、shift()
shift() 方法删除数组的第一项。

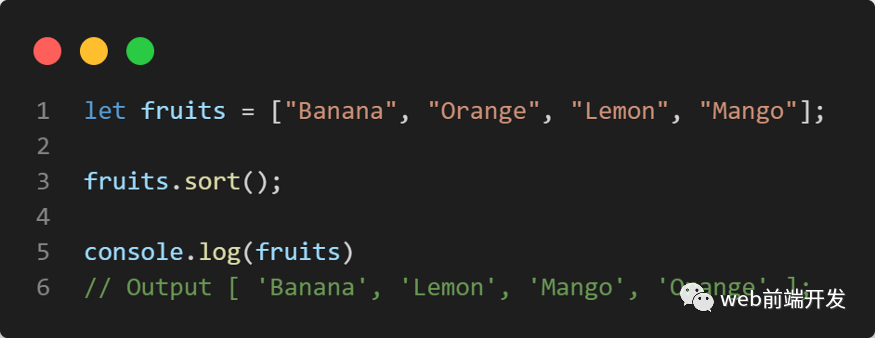
24、sort()
sort() 方法对数组的项进行排序。

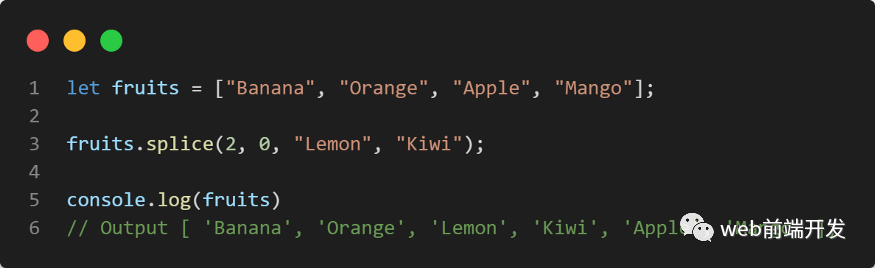
25、splice()
splice() 方法从数组添加/删除项目,并返回删除的项目。

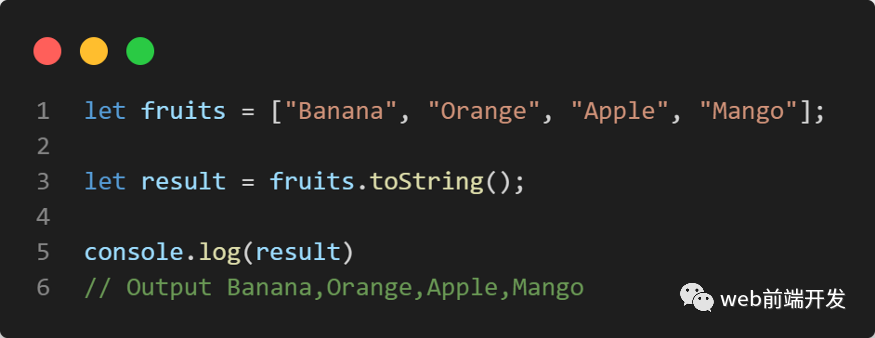
26、toString()
toString() 方法返回一个包含所有数组值的字符串,以逗号分隔。

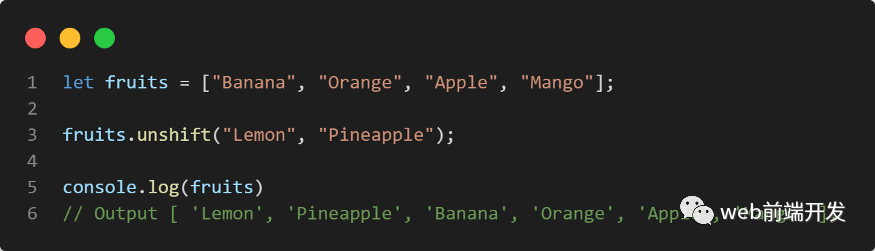
27、unshift()
unshift() 方法将新项添加到数组的开头并返回新长度。

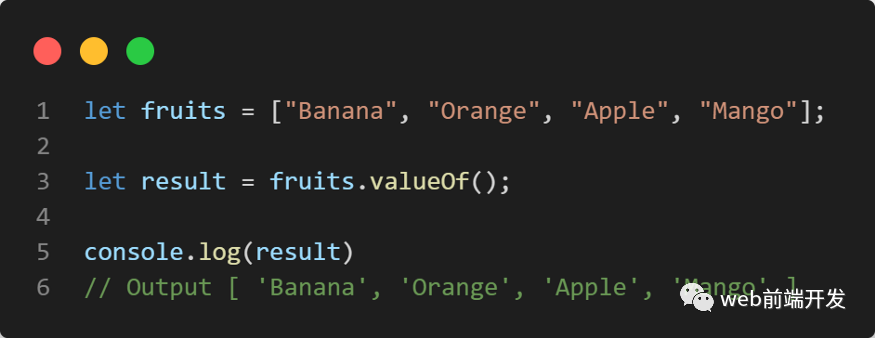
28、valueOf()
valueOf() 方法返回数组。该方法是数组对象的默认方法。Array.valueOf() 将返回与 Array 相同的值。

感谢你的阅读










