前言
Qt Designer是用来编辑Qt Widget Application图形界面的,
Qt Qucik Designer是用来Qt Qucik Application图形界面的
Qt Designer生成的图形可以自适应窗口的大小变化
我们以做一个登陆窗口来介绍这个知识点
- 新建一个Qt Qucik Contronl 2 Application
- 楼主用的是Qt5.7.0,新建完成后是这个样子,因为要修改Page1的内容,所以把Page1.qml的内容都删掉,打开Page1Form.ui.qml文件
- 把原来的东西删的只剩一个Item
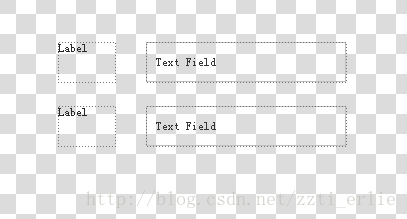
- 往编辑框里拖一个Label和一个Text Field,调整大小,然后复制Label和Text Field
- 选中这4个控件,然后点击鼠标右键,有一个Layout选项,Layout选项中又包含3个选项
Layout in RowLayout(行布局)
Layout in ColumnLayout(列布局)
Layout in GridLayout(网格布局)
选Layout in ColumnLayout即可,更改一下控件的内容然后运行,这时你会发现控件还是不能自适应窗口变化 - 这是因为没有在窗口布局Layout,Qt Designer里面的窗口布局还是Layout,但是在Qt Qucik Designer里面我只找到了锚布局,估计只能锚布局
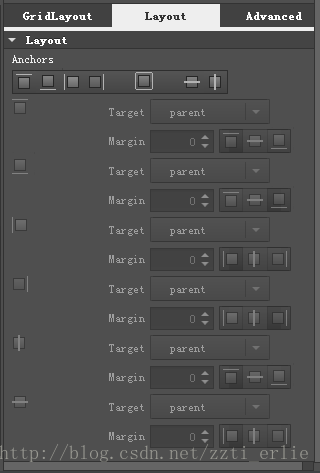
- 选中GridLayout,把右边的选项点到Layout里面
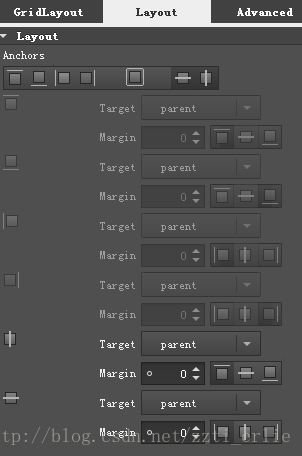
- 这个就是在窗口设置锚布局,和上下左右的距离,中间这个被正方向围住的是同时调节4个方向的布局,最后2个是在父控件水平居中,在父控件垂直居中,选中这2个就行,这2个背景会变暗,这时下面的有一部分会高亮,你可已调整它的边距
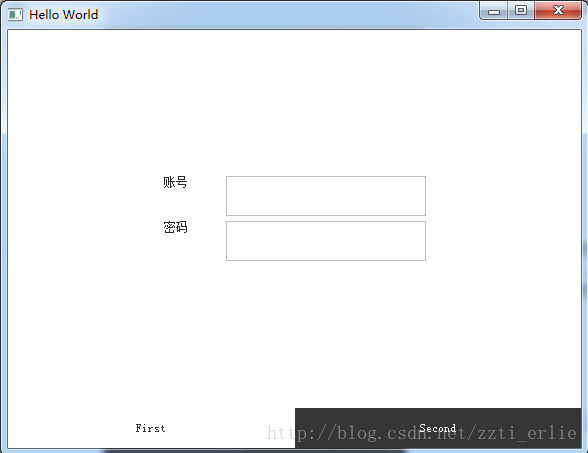
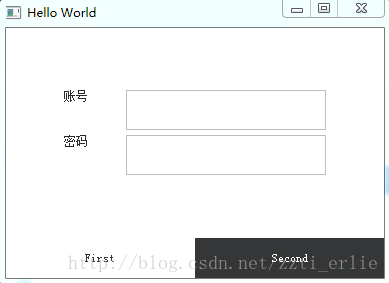
- 看效果