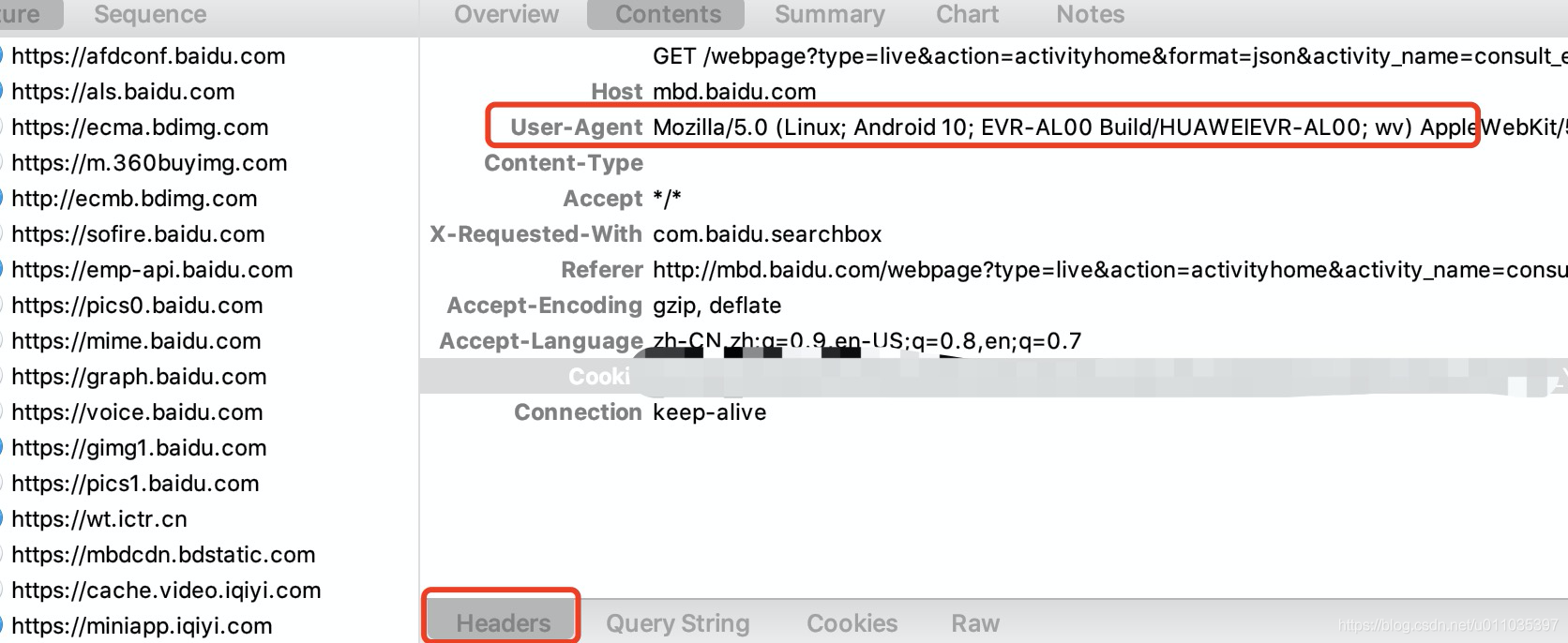
抓包获取浏览器UA
首先需要先安装charles,在http的请求头当中可以看到User-Agent,复制该User-Agent的内容
如果你是前端开发,也可通过以下代码获取UA
$(‘body’).html(navigator.userAgent);构造UA
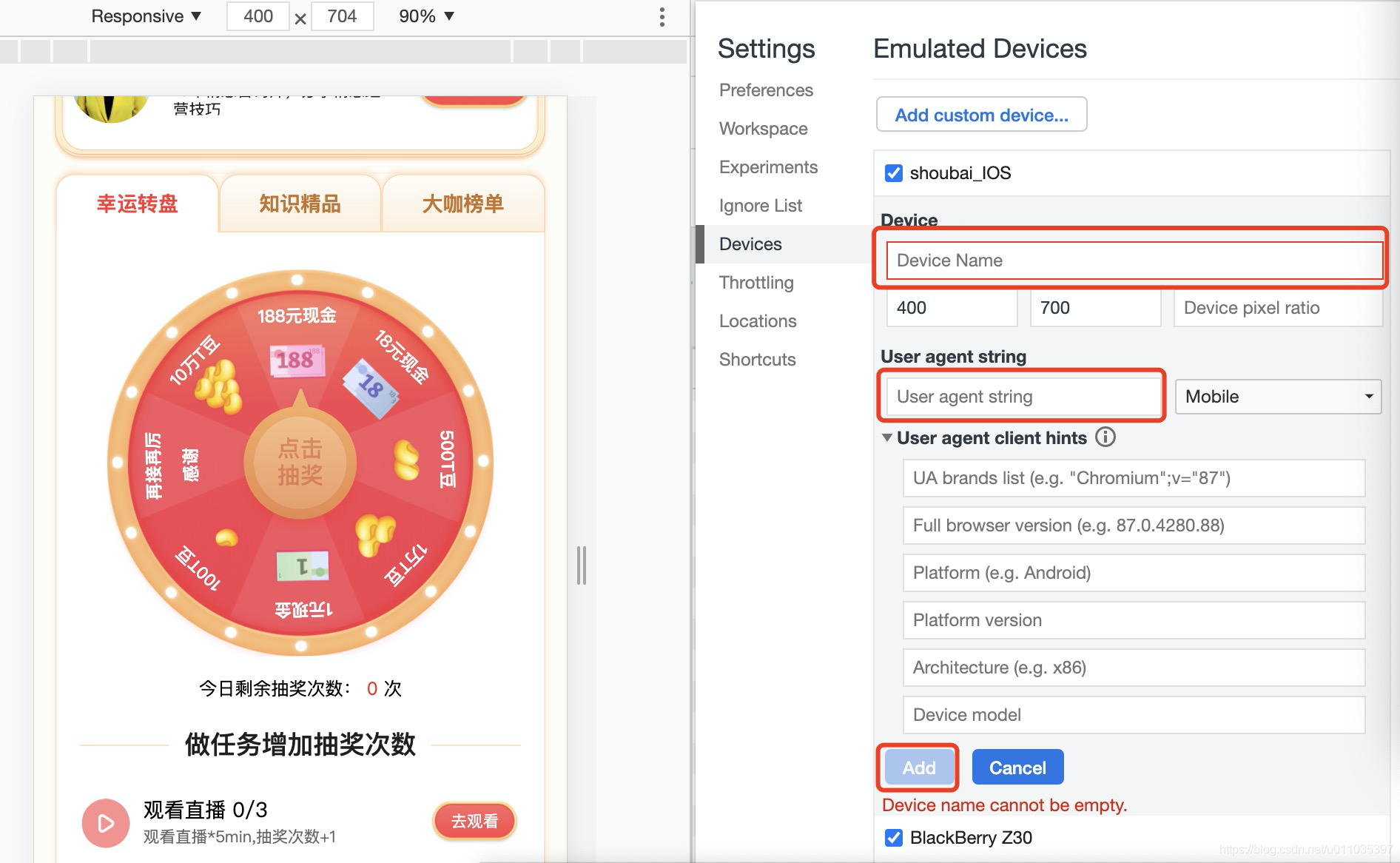
然后打开chrome浏览器的调试工具,点击手机设备栏,点击edit,弹出编辑页面,再点击Add custom device选项

输入设备名,以及填入刚刚抓包获得的UA即可。再次刷新页面,即可模仿真实的手机页面。这时候如果前端开发有限制端外页面无法点击按钮的限制,即可消除