为什么要设置HTML和body的高度?
在一些比较正规的网站经常见到会设置html与body的高度。是为了后面的div高度正确的显示。
div的100%是从其上一级div的宽高继承来的,有一点很关键,就是要设置div100%显示,必须设置其上一级div的宽度或高度,否则无效。
前面总得有个容器说明他的高度是多少。这样的话div才能按比例100%继承上一级的高度可惜的是浏览器一般默认解释为内容的高度,而不是100%。
解决方法:
只要为html和body设置高度为100%就可以了html,body{height:100%;}这样之后div会按比例来继承上一级的高度了.仅仅设置的DIV元素的height属性貌似没有什么效果。
另外,你问“html{height:100%}是什么意思呀,难道高度是相对浏览器的?”的确,这里的height:100%是相对于浏览器高度来说的。浏览器高度不是页面的高度!
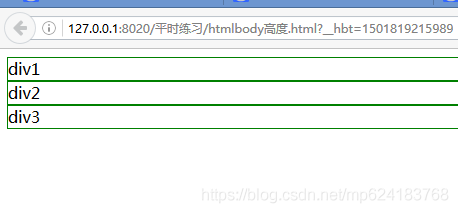
--------------------例1:(只给div设置高度,页面高度30%无效)--------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="" style="border: 1px solid green;height: 30%;">
div1
</div>
<div id="" style="border: 1px solid green;height: 30%;">
div2
</div>
<div id="" style="border: 1px solid green;height: 30%;">
div3
</div>
</body>
</html>
结果:

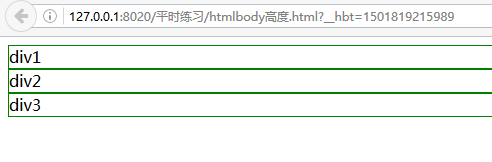
---------------------只给body设置高度100%仍然无效----------------
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
height:100%;
}
</style>
</head>
<body>
<div id="" style="border: 1px solid green;height: 30%;">
div1
</div>
<div id="" style="border: 1px solid green;height: 30%;">
div2
</div>
<div id="" style="border: 1px solid green;height: 30%;">
div3
</div>
</body>
</html>
结果:

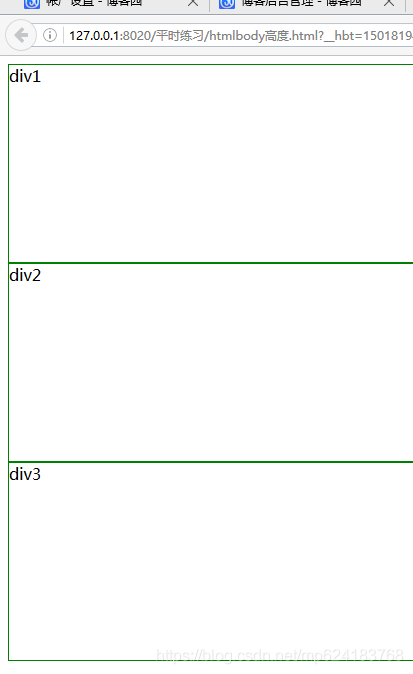
-----------------------同时给html与body设置100%----------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
html,body{
height:100%;
}
</style>
</head>
<body>
<div id="" style="border: 1px solid green;height: 30%;">
div1
</div>
<div id="" style="border: 1px solid green;height: 30%;">
div2
</div>
<div id="" style="border: 1px solid green;height: 30%;">
div3
</div>
</body>
</html>
结果:

总结:
百分比的宽度是相对于其父元素而言,一种方法用单位明确指定父元素的高度,另一种办法就是上面介绍的从html,body开始用百分比继承。html的百分比是相对于浏览器而言,其他是相对于其父元素而言。也就是说应该养成一个好的习惯,写html网页时候上来就把html,body{height:100%}写上去。这样后面的div就可以用百分比起作用了。










