什么是产品原型设计?
产品原型设计是创建一个产品的有形模型,以便设计师、开发人员、客户以及其他利益相关者能够更好地理解和评估产品的功能、界面和交互体验。原型是对产品概念的具体化,通常是一个简化的版本,它包括产品的基本功能和外观,但并不需要完全实现所有的细节和功能。
产品原型设计图有哪些类型?
产品原型设计图有多种类型,以下是其中的一些常见类型:
- 线框图:简化版的高保真原型,用线条和图标的形式展示产品的布局和结构。
- 低保真原型:简单的手绘图或简陋的数字草图,用于初步验证设计概念或功能流程。
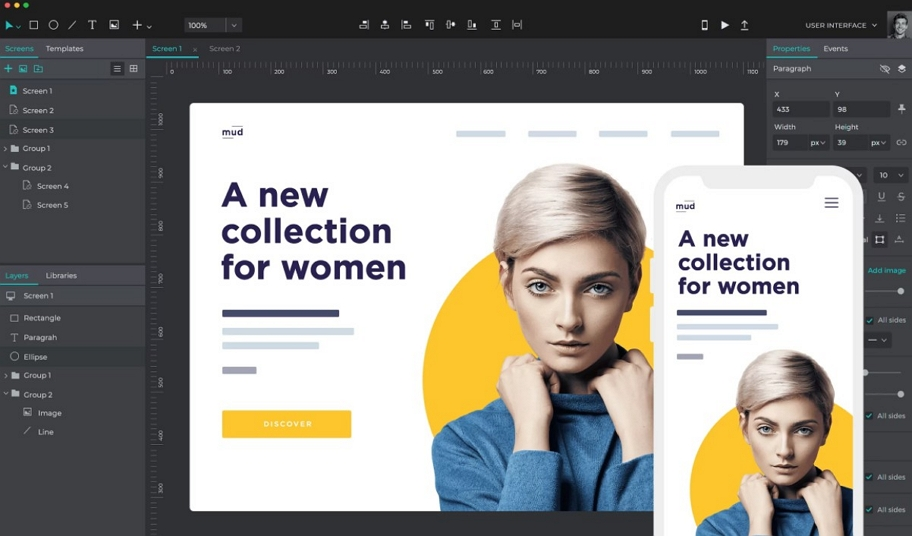
- 高保真原型:通过使用设计软件,如摹客RP、Sketch、Adobe XD等,制作出具有更高保真度的设计图。它可以帮助设计师更好地展现产品的外观和功能。
- 可交互原型:是指用户可以直接在原型上进行操作,进行模拟真实的产品交互。通过这种方式,设计师可以更好地评估用户体验和产品功能。
产品原型设计的主要目的是帮助设计师和开发人员更好地了解和满足用户需求,优化产品设计和体验,降低后期开发中的成本和风险,提高产品的质量和市场竞争力。原型可以是产品开发中的关键里程碑之一,也可以作为展示和营销产品的工具之一。
为什么需要进行原型设计?
原型设计是产品设计中非常重要的一步,它通常在产品开发之前完成。原型设计是创建一个产品的可交互、有形的模型,以便设计师、开发人员、客户以及其他利益相关者能够更好地理解和评估产品的功能、界面和交互体验。以下是进行原型设计的主要原因:
- 减少开发成本和时间:在产品开发之前,通过原型设计可以尽早地发现和修复潜在的问题,从而减少后期开发中的错误和修改,缩短产品开发时间,降低开发成本。
- 交互体验更好:原型设计可以使用户更好地理解产品的功能和交互体验,因为它们可以通过模拟真实用户场景的方式来演示和展示产品的功能和界面设计。
- 提高产品质量:原型设计可以帮助设计师和开发人员更好地了解产品的功能和交互需求,从而更好地满足用户需求,提高产品质量。
- 改善沟通和协作:原型设计可以帮助设计师、开发人员和利益相关者之间更好地沟通和协作,共同理解和解决问题,促进项目进展和成功。
总之,进行原型设计可以帮助设计师和开发人员更好地了解产品需求,减少开发成本和时间,提高产品质量和用户体验,并促进团队的沟通和协作。
海内外8大超强原型设计工具
摹客RP

摹客RP是一款广受海内外用户欢迎的高效快速原型设计工具,其主要优势是:
- 快速原型制作:摹客RP提供了丰富的组件库和交互效果库,可以快速地创建原型,并且可以在项目中重复使用组件和页面。此外,摹客RP还支持自定义组件和模板,进一步提高了原型制作效率。
- 高度可交互性:摹客RP可以制作高度可交互的原型,包括手势、动画、过渡等交互效果,使得原型更加真实,能够更好地模拟用户体验。
- 多人协作:摹客RP支持多人协作,可以在一个项目中添加多名成员,进行实时协作和版本管理,方便团队协作。
- 支持多端预览:摹客RP支持多端预览,可以在 PC 端、手机端、平板电脑端等多个终端上进行预览和测试,方便测试和审核。
- 易于学习和使用:摹客RP操作简单,界面友好,即使没有专业的设计和开发经验的人员也能够快速上手。
价格:个人版免费;团队版免费试用30天。使用场景:线框图、流程图、移动端原型、视觉稿、高保真原型、大型复杂项目、Web线框图、网页原型总的来说,摹客RP是一款功能强大、易于学习和使用的原型设计工具,可以帮助设计师和开发者更好地制作和共享交互式原型,提高产品开发的效率和质量。
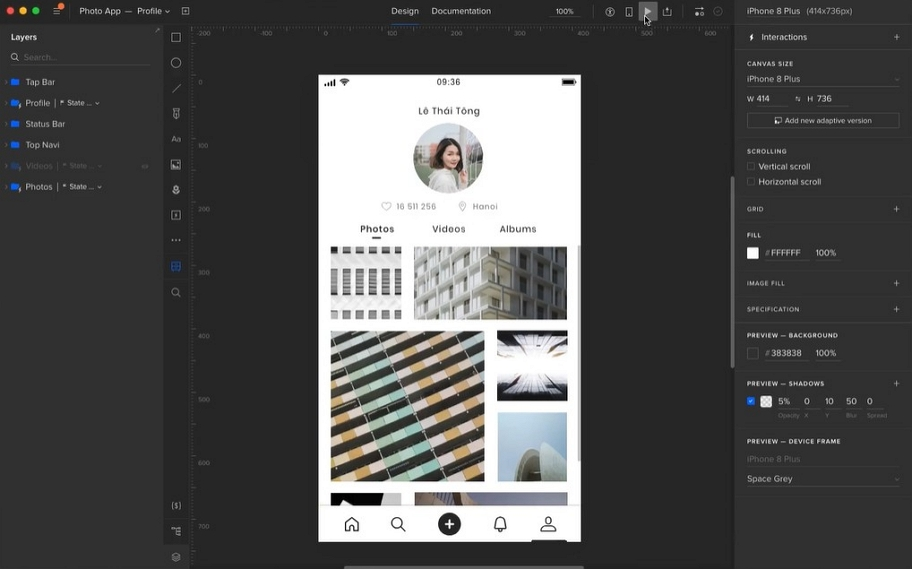
Figma

Figma是一款在线的UI设计协作平台,支持团队协作并实时同步,无需下载,通过浏览器或桌面端即可使用。其主要优势是:
- 可访问性:Figma是一个基于云的工具,这意味着可以在任何设备上访问和使用它。此外,它还提供了共享和协作功能,这些功能使得与客户和团队成员共享和讨论设计变得更加容易。
- 原型设计:Figma还具有强大的原型设计功能,它使得可以快速创建交互式原型并测试用户体验,从而可以更快地进行迭代和改进。
- 自动布局:Figma的自动布局功能使得设计人员可以快速创建响应式设计,从而可以在不同屏幕尺寸和设备上提供一致的用户体验。
- 插件生态系统:Figma的插件生态系统使得可以轻松地扩展和定制工具,从而满足不同的设计需求。
价格:个人免费使用场景:平面设计、图形设计、视觉稿、网页原型但是,Figma也存在一些缺点,例如缺少中文版,因为服务器位于国外,所以在国内使用时可能会出现加载速度较慢的问题。此外,Figma主要侧重于设计和原型交互的基础功能,可能无法满足高级的原型设计需求。
Axure RP

Axure RP是一款专业的原型设计工具, 需要下载电脑端软件使用,支持Window、Mac OS系统。但过于专业庞大的软件功能架构,对新手要求较高,需要花费较多时间在学习上。
- 支持动态面板和复用模板:Axure允许设计师创建动态面板和复用模板,可以轻松实现不同页面和交互状态的设计和切换。同时,复用模板可以提高设计效率和一致性。
- 支持HTML原型预览:Axure可以将原型导出为HTML格式,并可以在Web浏览器中预览原型,让设计师和用户更容易测试和评估交互效果。
- 支持生成规格说明文档:Axure可以生成规格说明文档,其中包括页面设计、交互细节、规范和标准等信息,方便开发人员和其他团队成员理解和实现设计。
- 拥有无限画布的设计区域,便于添加文字解析:Axure的设计区域具有无限画布,方便设计师添加文字解析、注释和说明,提高设计文档的可读性和可理解性。
价格:免费试用30天使用场景:高保真原型、Web线框图、视觉稿、网页原型、大型复杂项目Axure是一个功能强大的原型设计工具,但需要投入较大的时间和金钱成本,并需要设计师掌握其特性和功能。
Proto.io

Proto.io是一款基于浏览器的原型设计工具,无需进行安装即可轻松使用。该工具内置了丰富的原型组件,可以实现多种交互效果,并且具备预览、分享和评论等基本功能。
- 预设组件:现成的组件和模板资源非常丰富,可以直接进行拖拽式的使用,无需手动设计,非常方便快捷。
- 多种交互:不仅可以实现基本的页面交互,还能够实现高级动画效果以及多种事件手势,使得原型更加生动和具体,让用户更容易理解和预览。
- 云端存储:可以方便地跨平台访问,用户可以在任何设备上进行编辑和查看,大大提高了工作效率。
价格:15天免费使用场景:高保真原型、Web线框图、网页原型总的来说,Proto.io是一款非常出色的原型设计工具,但是对于一些比较大型的项目来说,可能会出现性能瓶颈,影响工作效率和用户体验,需要不断改进和完善,以更好地满足用户的需求。
Invision

InVision是一个界面交互设计工具,具备丰富的视觉设计功能,可帮助快速创建原型。使用该工具可完成具有一定交互效果的原型设计,并支持开发人员进行测试,适合团队协作使用。
- 易用性高:InVision拥有简洁的用户界面和直观的操作方式,使得新手和有经验的用户都能够快速上手,快速创建交互式原型。
- 丰富的设计功能:InVision提供多种视觉设计功能,例如可以添加动画效果,制作热点链接页面等,以及调整字体颜色和大小等,使得原型设计更加具有吸引力和用户体验。
- 高效的协作:InVision支持在线多人团队协作,设计师和开发人员可以在同一项目中协作制作原型,共同完成测试和审核,大大提高了协作效率。
- 导入文件方便:InVision可以导入Sketch、Phooshop等其他软件的文件,方便用户直接将设计文件导入进行编辑和制作原型,提高了工作效率和便捷性。
价格:可免费使用3个项目使用场景:线框图、移动端原型InVision原型工具易用、设计功能丰富、协作高效、文件导入方便和云端存储可靠,是一个非常优秀的原型设计工具。但其价格较高、功能需要网络支持、可定制性有限和可能存在兼容性问题等方面。
Justinmind

相比其他主流的交互原型设计工具,Justinmind更适合用于设计移动端应用的APP。对于新手设计师来说,这款工具可能会有一定的学习曲线和挑战性。
- 专注于移动应用:相较于其他主流交互原型设计工具,Justinmind更加专注于移动应用的设计,因此其功能和特性更适合设计移动应用。
- 丰富的UI库:Justinmind内置了大量的UI库,包含了各种常用的移动端UI元素和模板,使得用户可以快速设计出高质量的移动应用界面。
- 强大的交互功能:Justinmind支持各种常见的交互效果,例如动画效果、页面转场效果等,让用户可以快速构建交互性的移动应用原型。
- 高度可定制性:用户可以对Justinmind进行各种自定义设置和插件扩展,以满足不同的需求和场景。
价格:免费试用30天使用场景:高保真原型、线框图、 视觉稿、移动端原型综上所述,Justinmind的优势主要包括专注于移动应用、丰富的UI库、强大的交互功能和高度可定制性等方面,但其作为一款客户端原型工具,无法多人实时编辑协作,但这并不影响Justinmind成为一款优秀的移动应用交互原型设计工具。
UXPin

UXPin是一款基于Web的原型设计工具,提供了强大而完整的设计流程。然而,由于其功能复杂,学习起来可能需要一定的时间。
- 完整的设计流程:UXPin提供了完整的设计流程,从原型设计到用户测试,用户可以在一个工具中完成整个流程,方便高效。
- 强大的设计功能:UXPin拥有丰富的设计功能,包括组件库、交互元素、动画效果等,使得用户可以快速创建交互式原型,实现丰富的交互效果。
- 多人协作和云存储:UXPin支持多人协作和云存储,团队成员可以在云端共同编辑和分享设计文档,方便团队合作和沟通。
- 支持多种文件格式:UXPin支持导入多种文件格式,包括Sketch、Photoshop、Illustrator等,方便用户在不同的设计工具之间进行切换和协作。
价格:有试用版,但是有功能限制。使用场景:高保真原型、Web线框图、 视觉稿、网页原型UXPin的优势包括完整的设计流程、强大的设计功能、多人协作和云存储等方面,而不足主要在于上手难度高、价格昂贵和有时会出现性能问题等方面。
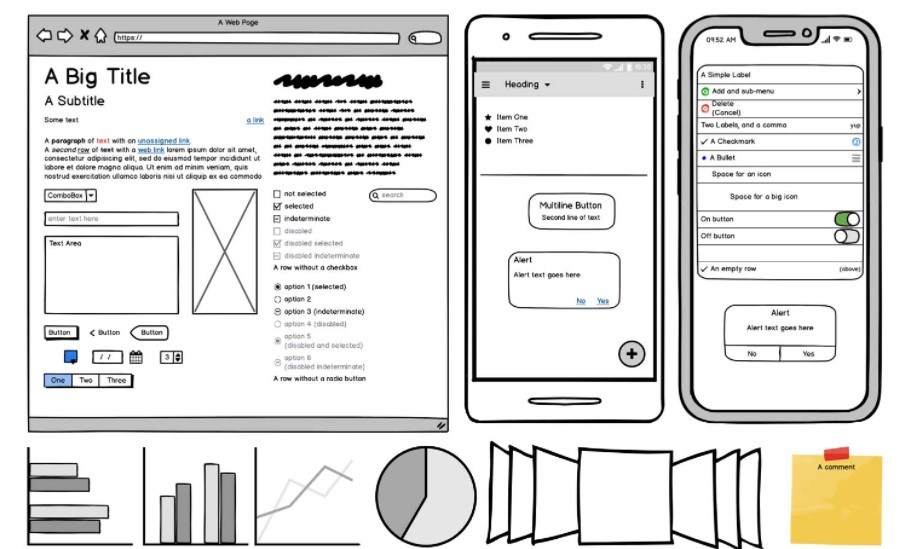
Balsamiq

Balsamiq是一款用于快速绘制草图式原型的工具,其界面简洁、易上手,类似于用纸和笔进行绘制。它特别适用于需要快速生成低保真产品原型的情况。
- 快速原型设计:Balsamiq具有简单易用的界面和丰富的库,可以快速创建低保真度的原型。这有助于团队在项目的早期阶段快速探索不同的设计方案,从而节省时间和成本。
- 简单易用:Balsamiq的界面设计简洁、易于理解,新手也能很快上手。它提供了大量的模板和控件,包括按钮、文本框、下拉框等,这些控件可以轻松拖拽到画布上,快速构建原型。
- 低保真度:Balsamiq的原型是低保真度的,模拟了页面的大致结构和基本功能,但并不涉及具体的设计细节,这有助于避免客户或团队成员过度关注细节,从而更加关注页面的整体结构和功能。
- 团队协作:Balsamiq提供了团队协作功能,多个用户可以同时编辑同一份原型,加快团队协作效率。
- 支持多平台:Balsamiq可以在多种平台上运行,包括Windows、Mac和Linux等,用户可以根据自己的需求选择适合自己的平台使用。
价格:免费试用30天使用场景:低保真原型、网页原型总之,Balsamiq是一款简单易用、快速高效、低保真度的原型设计工具,可以帮助团队快速探索和验证设计方案,提高项目的成功率和效率。
如何选择适合自己的原型设计软件?
- 功能需求:根据自己的设计需求,选择具有对应功能的原型设计软件。例如,如果需要制作移动应用的原型,可以选择具有移动应用设计功能的软件,如Justinmind和Proto.io等。
- 用户体验:选择原型设计软件时需要考虑用户体验,包括操作界面是否简单易用、交互效果是否流畅等。可以通过试用软件、查看用户评价等方式来了解软件的用户体验。
- 团队协作:如果需要与团队协作,需要选择支持多人协作和云存储的原型设计软件,如摹客RP和UXPin等。
- 价格和可承受性:不同的原型设计软件价格不同,需要考虑自己的财务承受能力。一些软件提供免费试用期或者免费版本,可以先试用再做决定。
- 学习成本和技能要求:不同的原型设计软件具有不同的学习成本和技能要求,需要选择适合自己技能水平和时间安排的软件。可以通过观看教程、参加培训等方式来提升自己的技能水平。
综上所述,选择适合自己的原型设计软件需要考虑功能需求、用户体验、团队协作、价格和可承受性以及学习成本和技能要求等方面。
写在最后
原型设计软件是一种将产品需求可视化的工具。为了在工作中最大程度地降低设计时间成本和后续沟通成本,我们需要选择最适合自己的原型产品设计软件。这样,我们可以更好地完成原型设计,并有更多的时间和精力投入到后续的产品需求完善和迭代中。










