
本文节选自霍格沃兹测试学院内部教材
Vue.js 是一套用于构建用户界面的渐进式框架,在目前的前端开放中比较流行的前端框架。
Vue 被设计成自底向上的逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或已有项目整合。但是学习 Vue.js 需要一定的 HTML、CSS、和 JavaScript 基础,所以本章节将不对这些基础内容进行讲解。
Vue的组件化开发
介绍
目前的前端开发中组件化开发成为了潮流,而所谓的组件化开发就是把页面拆分成多个组件,最后将每一个组件进行罗列,形成我们看到的网页。
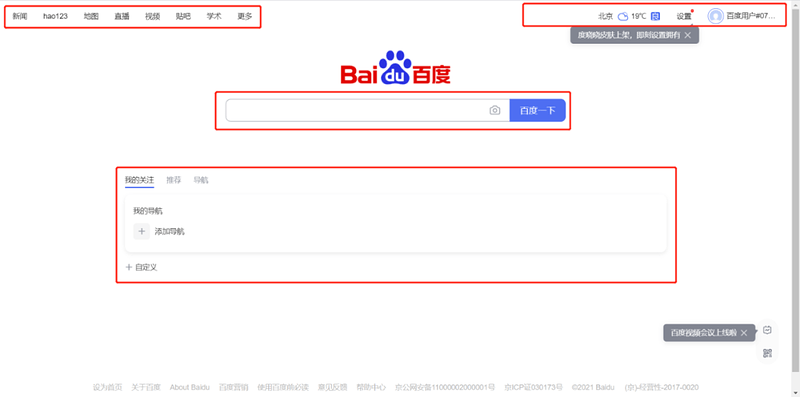
例如:百度的首页,可以简单的分为以下图中的四个组件

先将这四块的组件开发完成之后,再将这些组件组装成一个完整的页面。
组件开发的优点
- 在维护网页时,不需要在一个大的页面中去修改,而是去对应的组件中去修改数据。
- 组件的资源是独立的,可以提高每个模块的重用性。比如上图的搜素框,在首页使用到了,在其他的地方也要用到同样的搜索框,就可以原封不动的将组件拿过来直接用。
- 组件之间可以相互嵌套。
环境介绍和准备
编译器
这里选用的是 vscode,其他编译器也可,vscode 下载地址:code.visualstudio.com/。
vscode 插件的选择:
- JavaScript (ES6) code snippets:包含 VSCode 的 ES6 语法中的 JavaScript 代码段。
- Vetur:VSCode 支持 VUE 的工具,有语法高亮、格式化、错误检查、自动完成等功能。
- (推荐)Auto Close Tag:自动添加 HTML/XML 结束标签。
- (推荐)Auto Rename Tag:自动重命名对应的 HTML/XML 标签。
- Highlight Matching Tag:突出显示匹配的开始和结束标签。
这些只是推荐需要用到的插件,可以根据自己的爱好进行选择,其他的插件也可以。
组件库
随着 Vue 的流行,其他公司也形成了自己独有的组件库,比如 ElementUI、BootstrapVue、Vuetify,这些组件可都是可以拿来直接使用的,这里体现出了 Vue 组件化开发的优势。
- ElementUI:element.eleme.io/#/
- BootstrapVue:bootstrap-vue.org/
- Vuetify:vuetifyjs.com/zh-Hans/
这里主要使用的组件库是 vuetify。
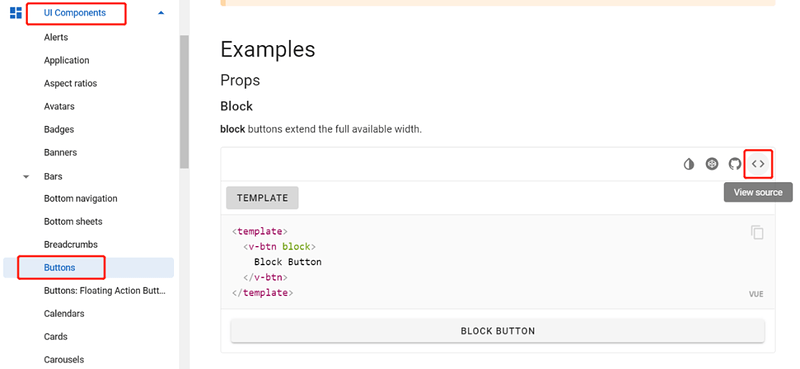
比如项目中需要一个按钮时,就可以到对用的组件下面找到它,将代码拿出来即可,里面有各式各样风格的组件:vuetifyjs.com/en/componen…

Vue.js安装
1、通过下载 Vue.js 包
使用 <script> 标签进行引入, Vue 会被注册为全局变量。
<script src="../vuejs/vue.js"></script>
2、在线引用
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
指定一个明确的版本进行使用
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
这是一个更小的构建,可以带来比开发环境下更快的速度体验,但是在用 Vue 构建大型应用时推荐使用 NPM 安装。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
npm安装Vue
环境准备:本次使用的 node 和 npm 的版本是
C:\Users\16478>node -v
v12.15.0
C:\Users\16478>npm -v
安装命令
npm install -g @vue/cli
C:\Users\16478>vue --version
@vue/cli 4.5.12
大家先把环境安装好,有的环境后,下一篇我们接着说Vue.js框架的使用哦~










