jsp分页技术之:
如下图:百度的喵

看上图中卡哇伊的小苗的爪子下面的数字,就是分页啦!那我们如何做出这样一个效果呢? 下面我们来逐一分解:
jsp分页技术一 : (算法)
1 /*
2 int pageSize // 每一页显示多少条记录
3 int pageNow // 希望显示第几页
4 int pageCount //一共多少页
5 int rowCount //一共有多少条记录
6
7 说明:
8 pageSize : 是指定的pageNow是用户选择的rowCount是从表中查询得到的
9 rowCount : 是从表中查询得到的
10 pageCount : 是从计算出来的,该计算公式如下:
11
12 核心代码:
13 */
14 pageCount = rowCount /pageSize;
15 if(rowCount % pageSize ==0)pageCount++;
16 /*
17 举例说明:
18 有用户表共九条记录:
19 rowCount = 9 ;
20 每页显示3条记录:pageSize = 3;
21 那么更具我们的算法:
22 pageCount =3; (恰好)
23 如果每页显示4条记录
24 pageSize = 4 ; 那么最后一页只有一条记录
25 */基于这个算法,其实我们应该比较好构造出一个jsp+Servlet的分页技术,(╯‵□′)╯︵┻━┻现在就让本渣来展示一二,哦呼呼!额, 可能有jsp大家,会拿着砖块拍本渣的头,说,你丫的,需要这么复杂吗? 数据库中不是提供了这样的语句查询吗?
本渣还是幽幽的带着怨恨的眼神, 曰: “小可”,你可知道万一你查询的数据库的编码iD不连续咋个办? 需要承认的是,数据库也能做到这点,但是,“咳,咳,咳,如果有如下数据,就不大好处理鸟”
举个栗子:
1 王二小 12
2 王三小 13
4 张小明 14
5 葫芦娃 7
然后你想以一页三行的方式分页
如果有MYsql数据库的话, 用这样的语句: select * from user limit start , num ;
然后你会发现,每一页都只有两行,因为编号为3的数据缺失啦!
下面这个方法(为了简化,写一个纯jsp文件):
代码:


1 <%@page import="java.sql.ResultSetMetaData"%>
2 <%@page import="java.sql.DriverManager"%>
3 <%@page import = "java.sql.PreparedStatement"%>
4 <%@page import = "java.sql.Connection"%>
5 <%@page import = "java.sql.ResultSet" %>
6 <%@ page language = "java" import="java.util.*" pageEncoding="UTF-8"%>
7
8 <%
9 String path = request.getContextPath();
10 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
11 %>
12
13 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
14 <html>
15 <head>
16 <base href="<%=basePath%>">
17
18 <title>分页显示</title>
19
20 <meta http-equiv="pragma" content="no-cache">
21 <meta http-equiv="cache-control" content="no-cache">
22 <meta http-equiv="expires" content="0">
23 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
24 <meta http-equiv="description" content="This is my page">
25 <!--
26 <link rel="stylesheet" type="text/css" href="styles.css">
27 -->
28
29 </head>
30 <%
31 int default_size =3;
32 int pageCount=0; //页面总数
33 int rowCount=0; //行数统计
34 int pagenow=0; //当前页面
35 int pageSize=default_size; //页面的显示数目
36 String Driver = "com.mysql.jdbc.Driver";
37 String url = "jdbc:mysql://localhost:3306/myshop";
38 String sql = "";
39 Connection ct=null ;
40 PreparedStatement pst=null;
41 ResultSet rs=null;
42 ResultSetMetaData rsmd =null;
43 Class.forName(Driver);
44 ct = DriverManager.getConnection(url,"root","123");
45 //第一次: 统计书本的种类数
46 sql = "select count(*) from book ;";
47 pst = ct.prepareStatement(sql);
48 rs = pst.executeQuery();
49 //或的网页总数
50 while(rs.next())
51 pageCount=rs.getInt(1);
52 String usernow = request.getParameter("pagenow");
53 if(usernow != null && !usernow.isEmpty() ){
54 pagenow = Integer.parseInt(usernow);
55 }
56 sql ="select * from book limit "+pagenow*pageSize+","+pageSize;
57 pst = ct.prepareStatement(sql);
58 rs = pst.executeQuery();
59 rsmd = rs.getMetaData();
60 %>
61 <%-- 将所有的页面全部用一个页面来显示 --%>
62 <hr>
63 <body>
64 <table border="2" >
65 <tr>
66 <td> 书籍编号 </td><td> 书籍名称 </td>
67 <td> 书籍作者 </td><td> 书籍出版社 </td>
68 <td> 价 格 </td><td> 书籍数量 </td>
69 </tr>
70 <%
71 int col = rsmd.getColumnCount();
72 while(rs.next()){
73 %>
74 <tr>
75 <%
76 for(int i=1; i<=col ;i++){
77 %>
78 <td><%=rs.getString(i)%></td>
79 <% } %>
80 </tr>
81 <% } %>
82 </table>
83
84 <hr>
85 <%
86 if(pagenow>0) {
87 %>
88 <%System.out.println("pagenow_1"+pagenow); %>
89 <a href=wahaha.jsp?pagenow=<%=pagenow-1%> >【 上一页 】 </a>
90 <%
91 }else{
92 %>
93 <a href=wahaha.jsp?pagenow=<%=pagenow%> >【 上一页 】 </a>
94 <%
95 }
96 %>
97 <%
98 int useID=0;
99 int pagenum = pageCount/pageSize ;
100 if( pageCount % pageSize != 0 ) pagenum++ ;
101 for( useID=1 ; useID<=pagenum ; useID++ ){
102 %>
103 <a href=wahaha.jsp?pagenow=<%=useID-1 %> >【<%=useID %>】</a>
104 <%
105 }
106 if( pagenow +1<pagenum ){
107 %>
108
109 <a href=wahaha.jsp?pagenow=<%=1+pagenow%> >【 下一页 】 </a>
110 <% }else{ %>
111 <a href=wahaha.jsp?pagenow=<%=pagenow%> >【 下一页 】 </a>
112 <% }%>
113 </body>
114 </html>View Code
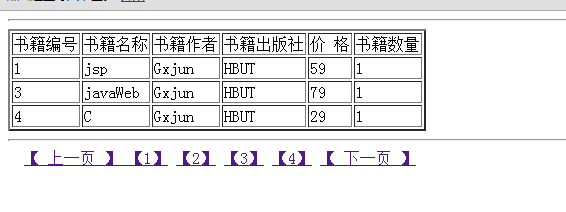
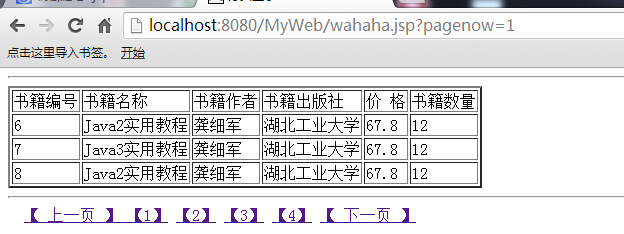
下面是效果图:


编程是一种快乐,享受代码带给我的乐趣!!!










