1.单独选择一个或者某几个标签,可以使用类选择器。


2.代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类选择器</title>
<style>
.red{
color: red;
}
</style>
</head>
<body>
<ul>
<li class="red">冰雨</li>
<li class="red">来生缘</li>
<li>李香兰</li>
<li>生僻字</li>
<li>江南style</li>
</ul>
<div class="red">我也相变红色</div>
</body>
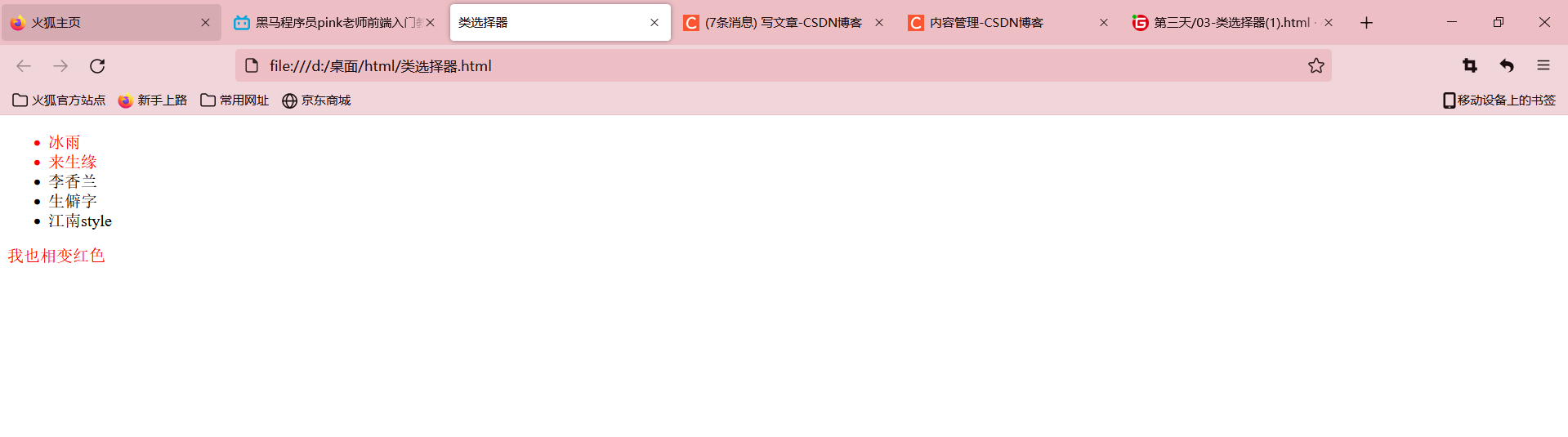
</html>3.运行效果:

类选择器口诀:样式点定义,结构类(class)调用,一个或多个,开发最常用